原创,转载请标明来源https://www.cnblogs.com/sogeisetsu/
js的函数三角恋

1.什么是构造函数
是专门用于创建对象的
对象就是object
1.什么是函数?
函数就是没有和其它的类显示的绑定在一起的, 我们就称之为函数
2.什么是方法?
方法就是显示的和其它的类绑定在一起的, 我们就称之为方法
谁调用函数或方法谁就是this
3.函数和方法的区别
3.1函数可以直接调用, 但是方法不能直接调用, 只能通过对象来调用
3.2函数内部的this输出的是window, 方法内部的this输出的是当前调用的那个对象
function f(na,se) {
this.name=na;
this.sex=se;
this.say=function (){
console.log("hello ");
}
}
//调用方法
let ff=new f();
ff.say();
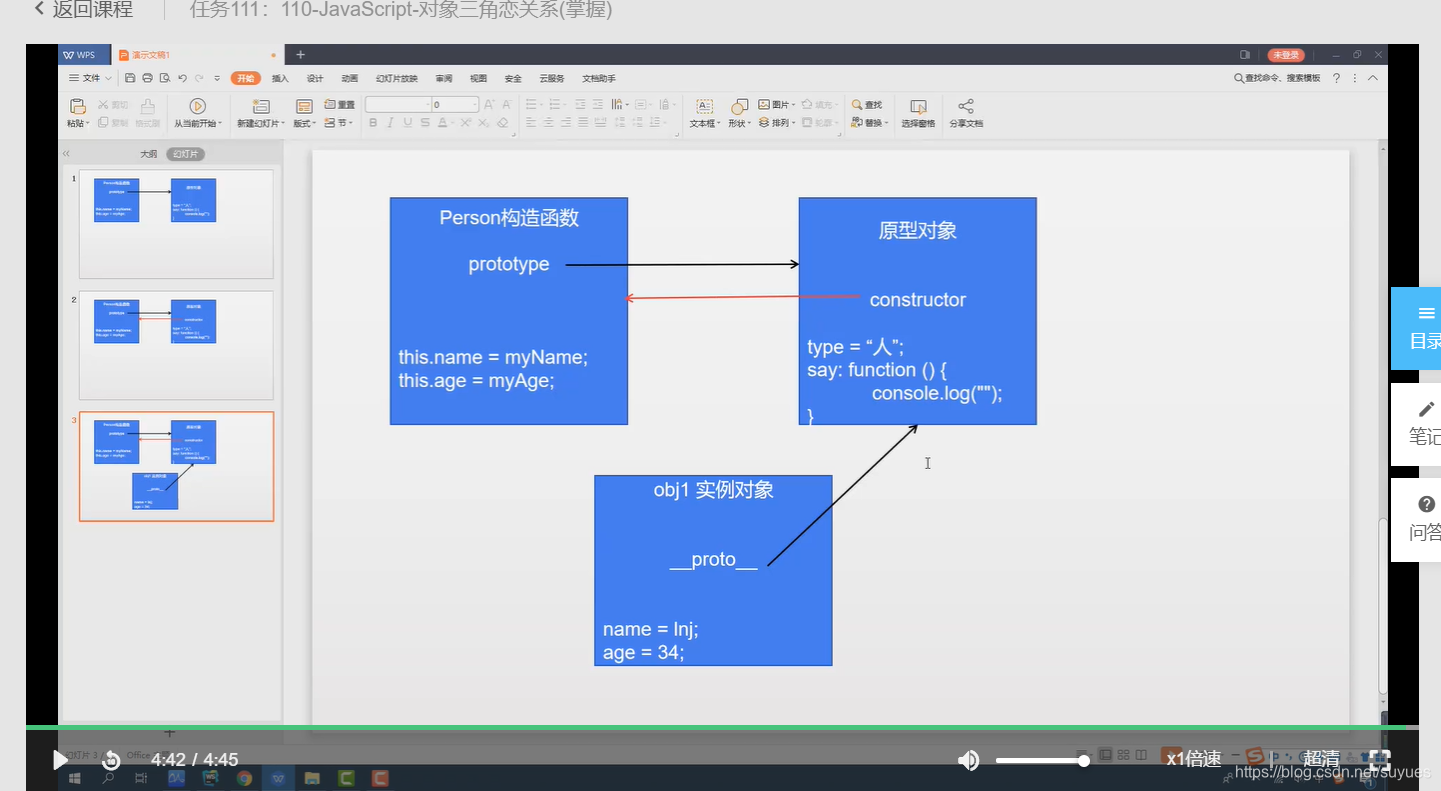
构造函数中有一个默认的属性,叫prototype,用来装公共的属性,只占一个内存
console.log(f.prototype);//返回一个对像,这个对象叫原型对象
构造函数的prototype指向原型对象(如果没有改变prototype的话)
原型对象中有一个属性constructor,consructor指向构造函数
//通过构造函数创建出来的对象我们称之为"实例对象"
//实例对象的__proto__指向prototype
console.log(ff.__proto__);
console.log(ff.__proto__ === f.prototype);//返回true