安装
假设您已经安装了 Node.js,创建目录以保存应用程序,并将其设置为工作目录。
$ mkdir myapp
$ cd myapp
使用 npm init 命令为应用程序创建 package.json 文件。 有关 package.json 工作方式的更多信息,请参阅 Specifics of npm’s package.json handling。
$ npm init
此命令提示您输入若干项,例如应用程序的名称和版本。 现在,只需按回车键以接受其中大多数项的缺省值,但以下情况例外:
entry point: (index.js)
输入 app.js,或者您希望使用的任何主文件名称。如果希望文件名为 index.js,请按回车键以接受建议的缺省文件名。
在 app 目录中安装 Express,然后将其保存在依赖项列表中。例如:
$ npm install express --save
要暂时安装 Express 而不将其添加到依赖项列表中,请省略 --save 选项:
$ npm install express
采用 --save 选项安装的 Node 模块已添加到 package.json 文件中的 dependencies 列表。 今后运行 app 目录中的 npm install 将自动安装依赖项列表中的模块。
http://expressjs.com/zh-cn/starter/installing.html
Hello world 示例
这基本上是您可以创建的最简单的 Express 应用程序。这是单个文件应用程序 — 根本不需要动用 Express 生成器。Express 生成器的作用就像是为完整的应用程序建立一个“脚手架”,包含各种用途的 JavaScript 文件、Jade 模板和子目录。
首先创建名为 myapp 的目录,切换到此目录,然后运行 npm init。根据安装指南将 express 安装为依赖项。
在 myapp 目录中,创建名为 app.js 的文件,然后添加以下代码:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
应用程序会启动服务器,并在端口 3000 上侦听连接。此应用程序以“Hello World!”响应针对根 URL (/) 或路由的请求。对于其他所有路径,它将以 404 Not Found 进行响应。
req(请求)和 res(响应)与 Node 提供的对象完全相同,所以您可以在不涉及 Express 的情况下调用 req.pipe()、req.on('data', callback) 和要执行的其他任何函数。
使用以下命令运行应用程序:
$ node app.js
然后,在浏览器中装入 http://localhost:3000/ 以查看输出。
http://expressjs.com/zh-cn/starter/hello-world.html
基本路由
路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个 URI(或路径)和一个特定的 HTTP 请求方法(GET、POST 等)。
每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
路由定义采用以下结构:
app.METHOD(PATH, HANDLER)
其中:
app 是 express 的实例。
METHOD 是 HTTP 请求方法。
PATH 是服务器上的路径。
HANDLER 是在路由匹配时执行的函数。
本教程假定创建了名为 app 的 express 实例且服务器正在运行。如果您对创建和启动应用程序并不熟悉,请参阅 Hello world 示例。
以下示例演示了如何定义简单路由。
以主页上的 Hello World! 进行响应:
app.get('/', function (req, res) {
res.send('Hello World!');
});
在根路由 (/) 上(应用程序的主页)对 POST 请求进行响应:
app.post('/', function (req, res) {
res.send('Got a POST request');
});
对 /user 路由的 PUT 请求进行响应:
app.put('/user', function (req, res) {
res.send('Got a PUT request at /user');
});
对 /user 路由的 DELETE 请求进行响应:
app.delete('/user', function (req, res) {
res.send('Got a DELETE request at /user');
});
有关路由的更多详细信息,请参阅路由指南。
http://expressjs.com/zh-cn/starter/basic-routing.html
路由
路由表示应用程序端点 (URI) 的定义以及端点响应客户机请求的方式。 有关路由的简介,请参阅基本路由。
以下代码是非常基本的路由示例。
var express = require('express');
var app = express();
// respond with "hello world" when a GET request is made to the homepage
app.get('/', function(req, res) {
res.send('hello world');
});
路由方法
路由方法派生自 HTTP 方法之一,附加到 express 类的实例。
以下代码是为访问应用程序根目录的 GET 和 POST 方法定义的路由示例。
// GET method route
app.get('/', function (req, res) {
res.send('GET request to the homepage');
});
// POST method route
app.post('/', function (req, res) {
res.send('POST request to the homepage');
});
Express 支持对应于 HTTP 方法的以下路由方法:get、post、put、head、delete、options、trace、copy、lock、mkcol、move、purge、propfind、proppatch、unlock、report、mkactivity、checkout、merge、m-search、notify、subscribe、unsubscribe、patch、search 和 connect。
要路由会转换为无效 JavaScript 变量名称的方法,请使用括号表示法。例如,app['m-search']('/', function ...
有一种特殊路由方法:app.all(),它并非派生自 HTTP 方法。该方法用于在所有请求方法的路径中装入中间件函数。
在以下示例中,无论您使用 GET、POST、PUT、DELETE 还是在 http 模块中支持的其他任何 HTTP 请求方法,都将为针对“/secret”的请求执行处理程序。
app.all('/secret', function (req, res, next) {
console.log('Accessing the secret section ...');
next(); // pass control to the next handler
});
路由路径
路由路径与请求方法相结合,用于定义可以在其中提出请求的端点。路由路径可以是字符串、字符串模式或正则表达式。
Express 使用 path-to-regexp 来匹配路由路径;请参阅 path-to-regexp 文档以了解定义路由路径时所有的可能性。Express Route Tester 是用于测试基本 Express 路由的便捷工具,但是它不支持模式匹配。
查询字符串不是路由路径的一部分。
以下是基于字符串的路由路径的一些示例。
此路由路径将请求与根路由 / 匹配。
app.get('/', function (req, res) {
res.send('root');
});
此路由路径将请求与 /about 匹配。
app.get('/about', function (req, res) {
res.send('about');
});
此路由路径将请求与 /random.text 匹配。
app.get('/random.text', function (req, res) {
res.send('random.text');
});
以下是基于字符串模式的路由路径的一些示例。
此路由路径将匹配 acd 和 abcd。
app.get('/ab?cd', function(req, res) {
res.send('ab?cd');
});
此路由路径将匹配 abcd、abbcd、abbbcd 等。
app.get('/ab+cd', function(req, res) {
res.send('ab+cd');
});
此路由路径将匹配 abcd、abxcd、abRABDOMcd、ab123cd 等。
app.get('/ab*cd', function(req, res) {
res.send('ab*cd');
});
此路由路径将匹配 /abe 和 /abcde。
app.get('/ab(cd)?e', function(req, res) {
res.send('ab(cd)?e');
});
字符 ?、+、* 和 () 是其正则表达式同应项的子集。基于字符串的路径按字面理解连字符 (-) 和点 (.)。
基于正则表达式的路由路径的示例:
此路由路径将匹配名称中具有“a”的所有路由。
app.get(/a/, function(req, res) {
res.send('/a/');
});
此路由路径将匹配 butterfly 和 dragonfly,但是不匹配 butterflyman、dragonfly man 等。
app.get(/.*fly$/, function(req, res) {
res.send('/.*fly$/');
});
路由处理程序
您可以提供多个回调函数,以类似于中间件的行为方式来处理请求。唯一例外是这些回调函数可能调用 next('route') 来绕过剩余的路由回调。您可以使用此机制对路由施加先决条件,在没有理由继续执行当前路由的情况下,可将控制权传递给后续路由。
路由处理程序的形式可以是一个函数、一组函数或者两者的结合,如以下示例中所示。
单个回调函数可以处理一个路由。例如:
app.get('/example/a', function (req, res) {
res.send('Hello from A!');
});
多个回调函数可以处理一个路由(确保您指定 next 对象)。例如:
app.get('/example/b', function (req, res, next) {
console.log('the response will be sent by the next function ...');
next();
}, function (req, res) {
res.send('Hello from B!');
});
一组回调函数可以处理一个路由。例如:
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
var cb2 = function (req, res) {
res.send('Hello from C!');
}
app.get('/example/c', [cb0, cb1, cb2]);
独立函数与一组函数的组合可以处理一个路由。例如:
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
app.get('/example/d', [cb0, cb1], function (req, res, next) {
console.log('the response will be sent by the next function ...');
next();
}, function (req, res) {
res.send('Hello from D!');
});
响应方法
下表中响应对象 (res) 的方法可以向客户机发送响应,并终止请求/响应循环。如果没有从路由处理程序调用其中任何方法,客户机请求将保持挂起状态。
| 方法 | 描述 |
|---|---|
| res.download() | 提示将要下载文件。 |
| res.end() | 结束响应进程。 |
| res.json() | 发送 JSON 响应。 |
| res.jsonp() | 在 JSONP 的支持下发送 JSON 响应。 |
| res.redirect() | 重定向请求。 |
| res.render() | 呈现视图模板。 |
| res.send() | 发送各种类型的响应。 |
| res.sendFile | 以八位元流形式发送文件。 |
| res.sendStatus() | 设置响应状态码并以响应主体形式发送其字符串表示。 |
app.route()
您可以使用 app.route() 为路由路径创建可链接的路由处理程序。 因为在单一位置指定路径,所以可以减少冗余和输入错误。有关路由的更多信息,请参阅 Router() 文档。
以下是使用 app.route() 定义的链式路由处理程序的示例。
app.route('/book')
.get(function(req, res) {
res.send('Get a random book');
})
.post(function(req, res) {
res.send('Add a book');
})
.put(function(req, res) {
res.send('Update the book');
});
express.Router
使用 express.Router 类来创建可安装的模块化路由处理程序。Router 实例是完整的中间件和路由系统;因此,常常将其称为“微型应用程序”。
以下示例将路由器创建为模块,在其中装入中间件,定义一些路由,然后安装在主应用程序的路径中。
在应用程序目录中创建名为 birds.js 的路由器文件,其中包含以下内容:
var express = require('express');
var router = express.Router();
// middleware that is specific to this router
router.use(function timeLog(req, res, next) {
console.log('Time: ', Date.now());
next();
});
// define the home page route
router.get('/', function(req, res) {
res.send('Birds home page');
});
// define the about route
router.get('/about', function(req, res) {
res.send('About birds');
});
module.exports = router;
接着,在应用程序中装入路由器模块:
var birds = require('./birds');
...
app.use('/birds', birds);
此应用程序现在可处理针对 /birds 和 /birds/about 的请求,调用特定于此路由的 timeLog 中间件函数。
http://expressjs.com/zh-cn/guide/routing.html
node.js零基础详细教程(5):express 、 路由
第五章 建议学习时间4小时 课程共10章
学习方式:详细阅读,并手动实现相关代码
学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。
express
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
其实可以简单的将express理解为node.js的一个类库:我们在使用javascript的时候,会使用到jQuery,我们可以同理将express理解为node.js的一个类库。
我们先创建一个文件夹用于放今天的代码。(我的示例代码放在exTest文件夹中)
在文件夹右键 --> 在此处打开命令行,然后输入 npm init初始化一下(中间有提示需要输入的地方,直接enter确定就可以)
执行完成之后,就会发现,该文件夹下多了一个 package.json的文件 。


到上图的地方就表示初始化完成了。
注:我们这里为什么要初始化呢,因为后面我们需要运行命令行安装 express,如果 没有初始化, 安装的 express就不会安装到当前目录,使用的时候就会有问题。
安装express
注:这里的 express 和 3章中讲的express-generator是不同的概念, express只是一个库,而express-generator是项目生成器,具体差别大家可以自己百度。
运行 npm install express

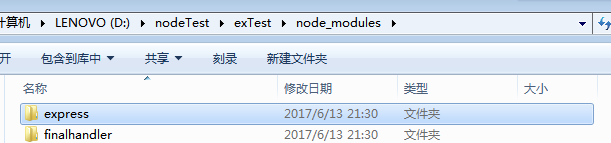
运行完成以后,会发现 exTest文件夹中多了个node_modules文件夹,内部就可以找到 express 模块

然后我们在 exTest文件夹中创建一个js文件来写代码,我们先使用express创建一个服务,代码如下
var express = require("express");
var app=express();
app.get('/',function(req,res){ // 这个 /表示当前根目录 访问的时候直接 localhost:3000
res.end("hello world !");
})
app.listen(3000);
代码解释: 和原生的http请求不同,这里首先引入 express模块
然后使用 express()即可直接创建一个服务,然后通过 get设置请求的路径 ,get接收两个参数,1、请求的路径("/" 表示当前路径,这就就算根目录),2、回调函数,回调函数包括两个参数(请求的对象,相应的对象),在回调函数内部,使用 end方法返回最后向页面返回的数据。
最后使用 app.listen监听3000端口。
当运行js之后,就可以通过浏览器访问 localhost:3000访问到服务了
文件如下:

运行结果如下:

浏览器访问结果:

修改上面的代码,我们多配置两个路径 /a 和 /b
var express = require("express");
var app=express();
app.get('/',function(req,res){ // 注意,这里的当前路径
res.end("just index !");
})
app.get('/a/index',function(req,res){ // 路径 /a
res.end("you get a !");
})
app.get('/b',function(req,res){ // 路径 /b
res.end("you get b !");
})
app.listen(3000);
重新运行 后 通过浏览器访问,会发现不同的路径返回了不同的值。



着就是简单的路由配置了
练习:
1、在访问的回调函数中,使用前面讲的fs模块读取一个网页文件的内容,并返回给页面
静态资源访问
上面的方式能访问某个路径,但是具体需要返回的内容,得使用代码操作返回,如果我们想访问静态的资源,比如图片或某个网页的话,就需要配置静态资源路径
首先我们在 exTest文件夹中创建一个放置静态资源的文件夹,放入图片和网页(自己找几张图表几个网页放进去即可)

然后在 exTest中创建exTest02.js 文件
写入下面代码
1 var express = require("express");
2 var path = require("path");
3 var app=express();
4
5 var files = express.static( path.join(__dirname,"files") ); //设置静态资源路径
6 app.use(files); //use这个路径设置 才可以 真正使用
7
8 app.listen(3000);
代码解释:1/2行引入了两个模块,3行生成一个服务,5行设置静态资源路径。参数中的 path.join方法可以将两个路径拼接成路径的字符串 , __dirname表示当前路径的名称。和 files拼接,就成成了 "D: odeTestexTestfiles" ,就可以访问到里面的图片和网页了。
6行表示将5行设置的静态资源路径使用到当前服务上。
执行 exTest02.js后,就可以通过浏览器访问静态资源了

访问图片:

访问网页文件:

这样就实现了静态资源的访问
使用express的Router实现路由的单独设定
前面讲的路由,只是简单的实现方式,下面将讲解,如何时候用express的Router来实现路由
通常我们真正开发的是,路由和入口文件是分开的,这里我们也分开写,首先创建两个js文件

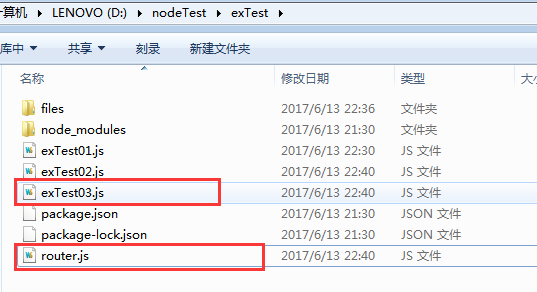
exTest03.js为入口文件, router.js为路由文件
先编写exTest03.js
1 var express = require("express");
2 var path = require("path");
3 var router = require("./router.js");
4 var app=express();
5
6 var files = express.static( path.join(__dirname,"files") ); //设置静态资源路径
7 app.use("/",files); //使用静态资源
8 app.use("/",router); //使用路由设置
9
10 app.listen(3000);
上面除了引入了 express、path模块,还引入了 router模块(这个模块我们还没编写,下一步再编写),我们使用 app.use('/',router),当访问根目录(localhost:3000),就会进入router.js中的路径。
编写router.js,这里我们使用 express.Router()获得路由对象,然后给它绑定了三个路径监听,16行将rout使用接口暴露,这样当此模块被引入的时候,就可以使用该模块了
1 var express = require("express");
2 var rout=express.Router();
3
4 rout.get("/",function(req,res){
5 res.send("首页");
6 });
7
8 rout.get("/edit",function(req,res){
9 return res.redirect("/点击编辑.html");
10 });
11
12 rout.get("/img",function(req,res){
13 res.send("<img src='timg01.jpg' />");
14 });
15
16 module.exports = rout;
三个路径解释:
当访问根目录的时候,返回首页

当访问 /edit 路的时候,将路径重新定位到“点击编辑.html”的文件路径,
res.redirect()表示重定向url,重定向后 url变为了 "http://localhost:3000/点击编辑.html"
这里 之所以能直接访问到页面,是因为exTest03.js中设置了静态资源的路径

当访问 /img 路径的时候,我们返回了一个图片标签,由于exTest03.js中设置了静态资源的路径,那么 我们直接设置图片标签 src='timg01.jpg' 即可访问静态资源中的这张图片了。

好,今天就讲这么多,明天将讲解:数据库操作 mysql/mongodb。
http://www.cnblogs.com/chengduxiaoc/p/7003671.html
