HTML概述:
HTML Hyper Text Markup Language(超文本标记语言) 是一种专门用于创建Web超文本文档的标记语言,它能告诉Web浏览程序如何显示Web文档(即网页)的信息,如何链接各种信息。使用HTML语言可以在其生成的文档中含有其它文档,或者含有图像、声音、视频等,从而形成超文本。
HTML5的优势:
H5的最显著的优势在于跨平台性,用H5搭建的站点与应用可以兼容PC端与移动端、Windows与Linux、安卓与IOS。它可以轻易地移植到各种不同的开放平台、应用平台上,打破各自为政的局面。这种强大的兼容性可以显著地降低开发与运营成本,可以让企业特别是创业者获得更多的发展机遇。
此外,H5的本地存储特性也给使用者带来了更多便利。基于H5开发的轻应用比本地APP拥有更短的启动时间,更快的联网速度,而且无需下载占用存储空间,特别适合手机等移动媒体。而H5让开发者无需依赖第三方浏览器插件即可创建高级图形、版式、动画以及过渡效果,这也使得用户用较少的流量就可以欣赏到炫酷的视觉听觉效果。
W3C标准:
https://baike.baidu.com/item/W3C%E6%A0%87%E5%87%86/8367679?fr=aladdin
一、网页基本结构:
< body>…</body>等成对的标签,分别开始标签和结束标签。 单独呈现的标签(空元素),如 <hr/> ;用 / 来关闭空元素
<!DOCTYPE html> //html,告诉浏览器,使用的是HTML5规范
<html>
<head>
<meta charset="utf-8"/> 网页字符编码,推荐utf-8
<meta name=“keywords” content=“IT培训,JavaEE培训" /> 搜索关键字
<meta name=“description” content=“国内IT知名培训机构……" /> 内容描述
<title>我的第一个网页</title> 标题标签
</head>
<body>
我的第一个网页
</body>
</html>
二、网页的基本标签:
行级元素:内容撑开宽度,左右都是行内元素的可以排在一行(a、span、img、br)
块级元素:无论内容多少,该元素独占一行(p、h1-h6)
1、标题标签:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
2、段落标签
<p></p>
3、换行标签
<br/>
4、范围标签
<span></span>
5、水平线标签
<hr/>
6、注释
<!--...-->
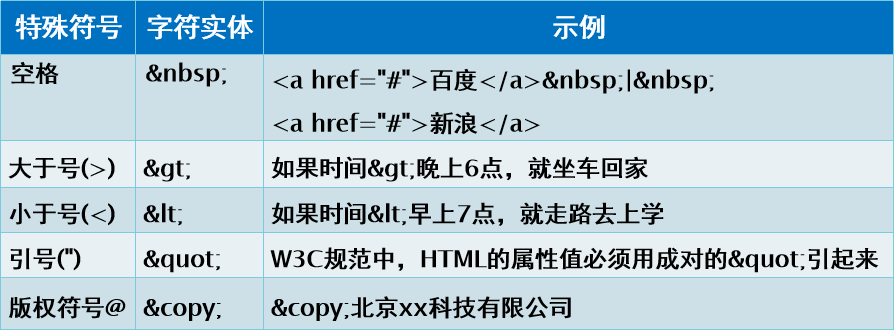
7、特殊符号

8、图像标签
<img src="xxx/xxx.jpg" width="160" height="160" alt=“替换图片” title=“鼠标悬停标题提示"/>
9、超链接标签
<a href="path" target="目标窗口位置">链接文本或图像</a>
10、视频标签与音频标签(很少用,用的属性在网上搜索)
<video></video>
<audio></audio>
三、常用布局的块级元素
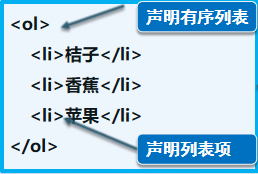
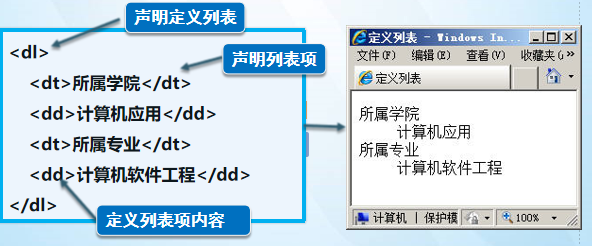
列表标签:无序列表、有序列表、定义列表
表格标签: table、tr 、td
分区标签: div
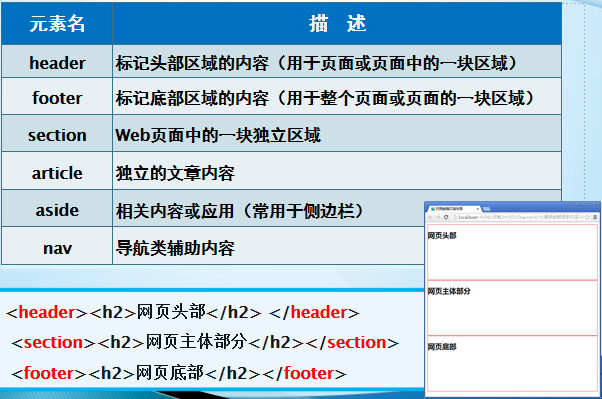
语义化结构标签: header 、footer、section aside、nav、article
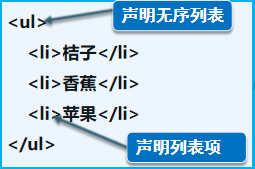
1、列表标签

type取值:disc、square、circle……

type取值:1、A/a、I/i……

2、表格
跨行属性:rowspan
跨列属性:colspan

3、分区标签
分区标签实现页面的分块布局
<div id=“header”><h2>网页头部</h2>
</div> <div id=“main”><h2>网页主体部分</h2></div>
<div id=“footer”><h2>网页底部</h2></div>
4、HTML5的结构元素

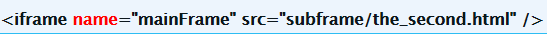
四、内联框框
<iframe>属性(实现页面间的相互跳转)
在被打开的框架上加name属性:

在超链接上设置target目标窗口属性为希望显示的框架窗口名

其他属性:
scrolling:yes|no|auto 是否在 iframe 中显示滚动条
frameborder:yes|no|1|0规定是否显示框架周围的边框
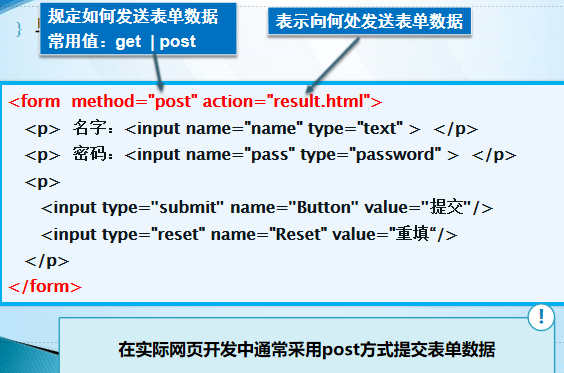
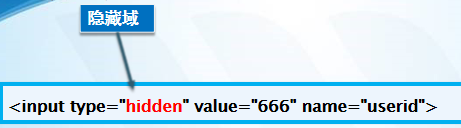
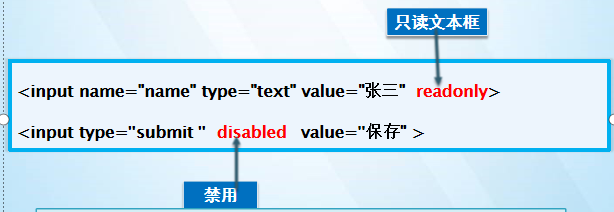
五、表单
1、表单语法

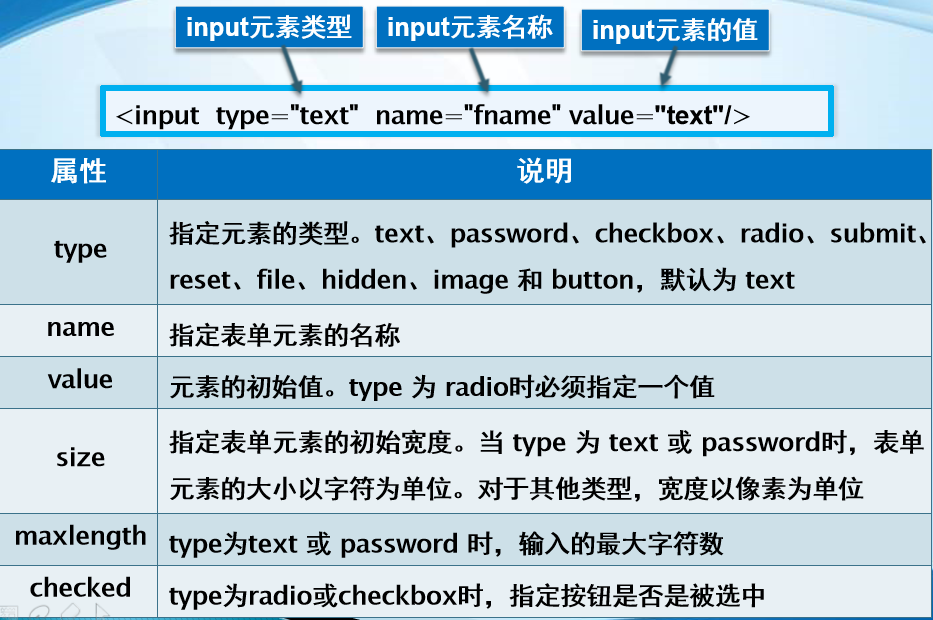
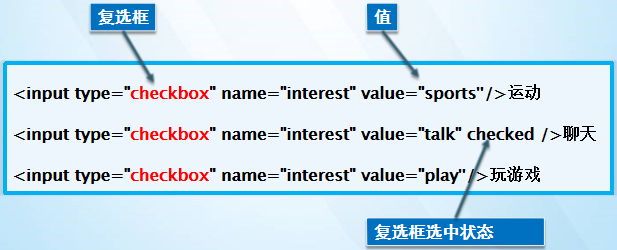
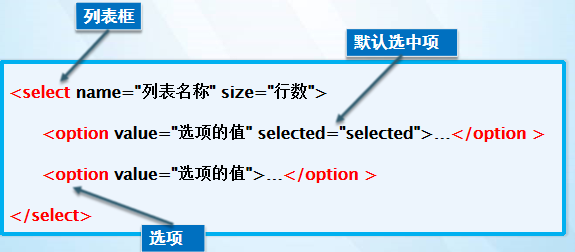
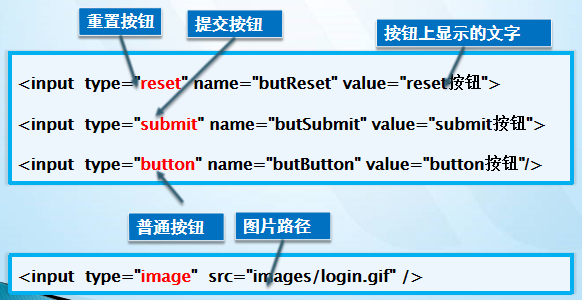
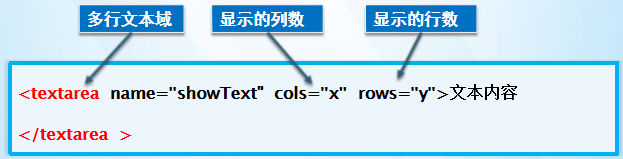
2、表单元素格式

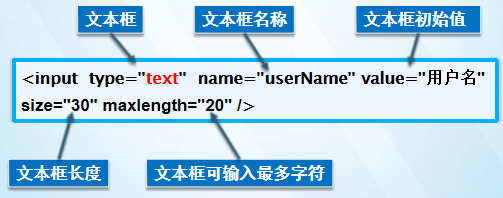
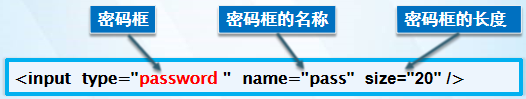
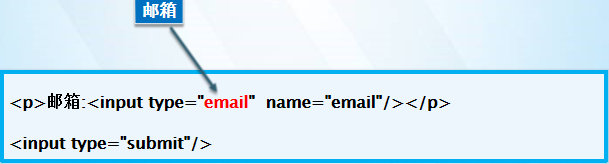
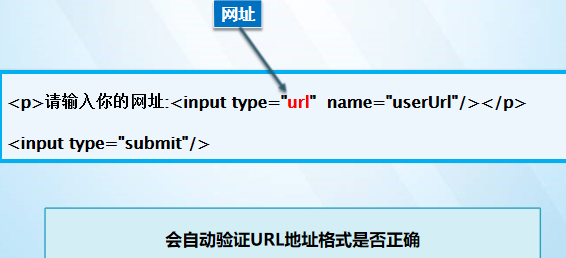
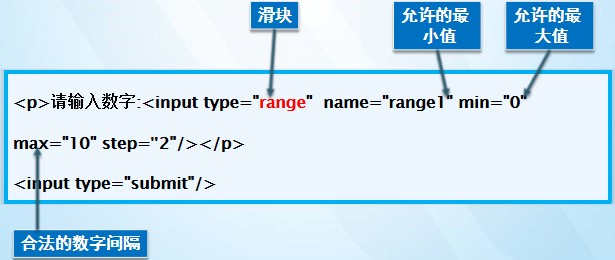
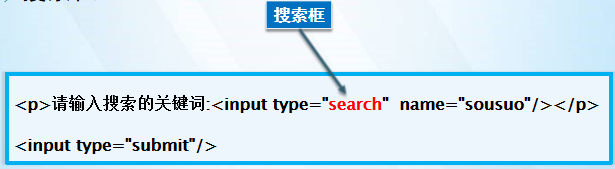
3、表单元素详解















自动将焦点转移到与该标注相关的表单元素上

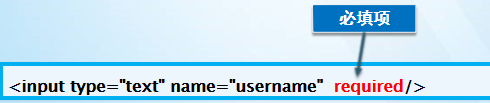
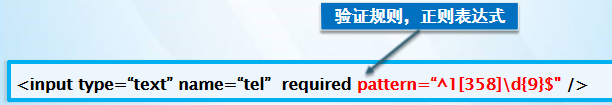
4、初级表单验证:1、placeholder 2、required 3、pattern