今日完成
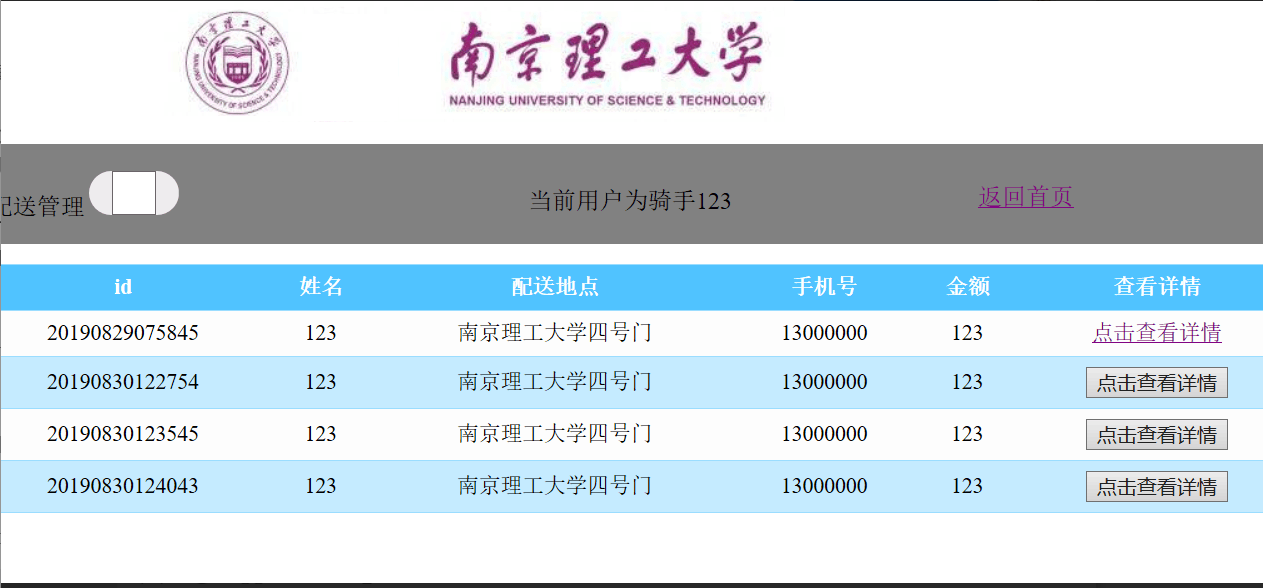
1.骑手页面订单JSP页面

2.骑手页面订单详情JSP页面

3.完成配送弹框以及返回二级订单

如图为二级订单图

完成留言页面美化并修改fckeditor文本编辑器配置使其相适应
继续学习Vue.js
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
今日总结
部分浏览器会禁用未知JS导致我的button按钮无法触发触发器无法监听出发动作
明日计划
完成课程设计报告并完善相关前端代码