今天接到一个需求,要求输出一个商品规格表。点击“添加规格”,展示规格名、规格值。规格名和规格值必填,若勾选了“添加规格图片”,规格图片也必填。规格名和规格值最多不得多于10个字,一个规格下可添加多个规格值,无上限。一个规格名+多个规格值为一套规格,添加多套规格,下方的规格明细按照填写的规格信息拆分。
如下图:


demo示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="./jquery.min.js"></script> <!--引入Jquery-->> </head> <body> <div class="list"> <div class="item"> <p class="guigeName">规格名:<input type="text" value="尺寸"> <input type="checkbox" value="">添加规格图片 <input type="button" value="添加规格"></p> <p class="guigeZhi">规格值:<input type="text" value="11寸"> <input type="text" value="12寸"> <input type="text" value="13寸"></p> <!-- <p><input type="button" value="+"> <input type="button" value="+"></p> --> </div> <div class="item"> <p class="guigeName">规格名:<input type="text" value="颜色"></p> <p class="guigeZhi">规格值:<input type="text" value="红色"> <input type="text" value="黄色"> <input type="text" value="黑色"></p> </div> <div class="item"> <p class="guigeName">规格名:<input type="text" value="内存"></p> <p class="guigeZhi">规格值:<input type="text" value="32G"> <input type="text" value="64G"> <input type="text" value="128G"></p> </div> <div class="item"> <p class="guigeName">规格名:<input type="text" value="重量"></p> <p class="guigeZhi">规格值:<input type="text" value="100g"> <input type="text" value="200g"> <input type="text" value="300g"></p> </div> </div> <table width="100%" border="1px solid" style="text-align: center;" class="tableList"> <tr class="title"></tr> <!--自动生成表格--> </table> <p><button onclick="addGuiGe()">确定</button></p> </body> </html> <script> function addGuiGe() { var title = new Array(); var values = new Array(); //1.获取数据 $.each($(".list").children(), function(index, obj){ var tempArr = new Array(); title[index] = $(obj).children("p.guigeName").children("[type='text']").val() $.each($(obj).children("p.guigeZhi").children("[type='text']"), function(i, obj1){ tempArr[i] = $(obj1).val(); }); values[index] = tempArr; }); //2.处理表头 $(".title").children().remove(); var strTitle = ''; $.each(title, function(k, name){ strTitle += '<td>' +name+ '</td>'; }); strTitle += '<td><span style="color: red;">*</span>价格</td>'; strTitle += '<td>库存</td>'; strTitle += '<td>规格编码</td>'; strTitle += '<td>图片</td>'; $(".title").append(strTitle); //3.处理内容 //3.1获取列表(构建笛卡尔积) var list = discarts(values); //3.2拼接数据(输出所有数据行) var tableList = ''; for(var i=0;i<list.length;i++) { tableList += '<tr>'; for(var j=0;j<list[i].length;j++) { tableList += '<td>' + list[i][j] + '</td>'; } tableList += '<td><input type="text" value=""></td>'; tableList += '<td><input type="text" value=""></td>'; tableList += '<td><input type="text" value=""></td>'; tableList += '<td><img src="#"></td>'; tableList += '</tr>'; } $(".tableList tr").not(':eq(0)').empty();//保留表头 $(".tableList").append(tableList);//添加数据行至表单 //3.3合并单元格 $(function() { for(var c=0;c<values.length-1;c++) { $(".tableList").rowspan(c);//传入的参数是对应的列数,下标从0开始,不使用循环进行指定时候,也可以单独指定某一列 } }); } //将数据处理为笛卡尔积 function discarts() { var twodDscartes = function (a, b) { var ret = []; for (var i = 0; i < a.length; i++) { for (var j = 0; j < b.length; j++) { ret.push(ft(a[i], b[j])); } } return ret; } var ft = function (a, b) { if (!(a instanceof Array)) a = [a]; var ret = a.slice(0); ret.push(b); return ret; } //多个一起做笛卡尔积 return (function (data) { var len = data.length; if (len == 0) return []; else if (len == 1) return data[0]; else { var r = data[0]; for (var i = 1; i < len; i++) { r = twodDscartes(r, data[i]); } return r; } })(arguments.length > 1 ? arguments : arguments[0]); } //合并单元格 jQuery.fn.rowspan = function(colIdx) { return this.each(function(){ var that; $('tr', this).each(function(row) { $('td:eq('+colIdx+')', this).filter(':visible').each(function(col) { if (that!=null && $(this).html() == $(that).html()) { rowspan = $(that).attr("rowSpan"); if (rowspan == undefined) { $(that).attr("rowSpan",1); rowspan = $(that).attr("rowSpan"); } rowspan = Number(rowspan)+1; $(that).attr("rowSpan",rowspan); $(this).hide(); } else { that = this; } }); }); }); } </script>
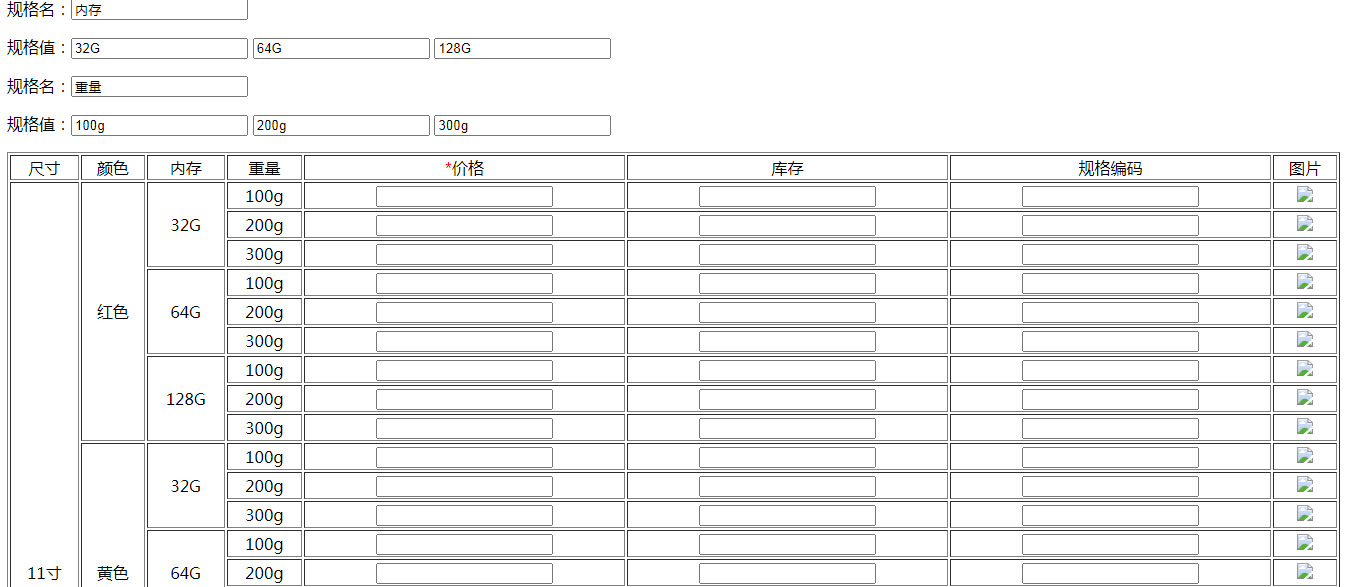
示例运行结果如下图所示: