在前端项目中,我们经常会碰到这样的场景:
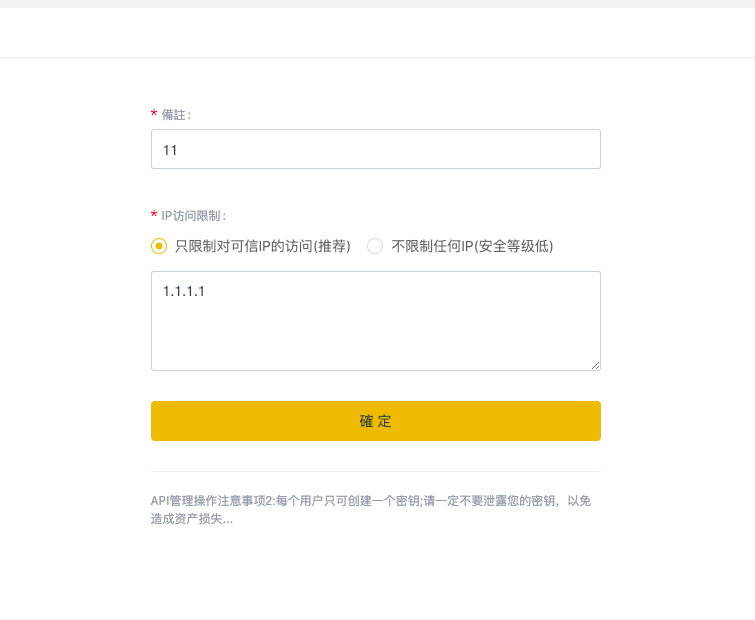
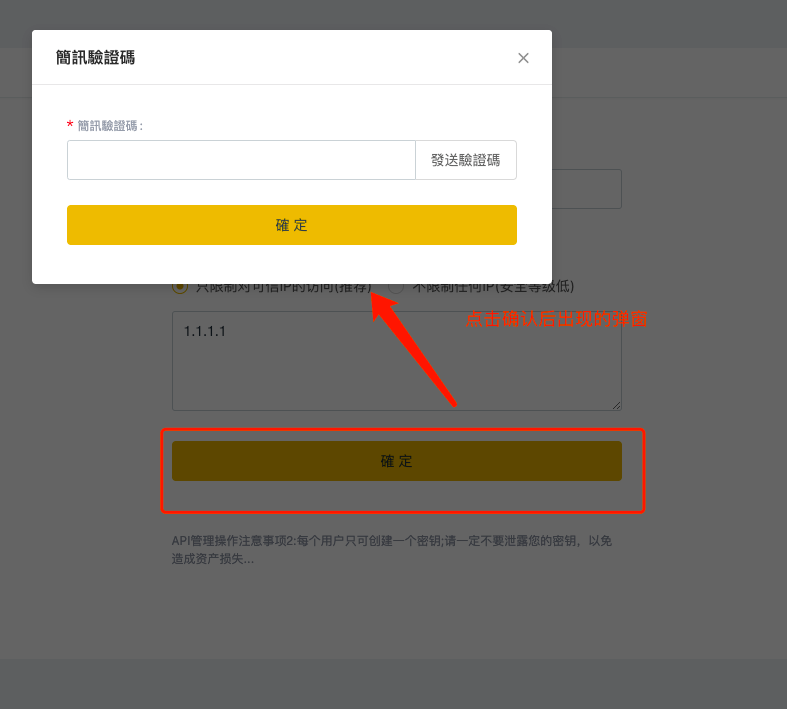
当前我们有一个表单需要填写,在完成表单填写后经过校验之后会弹出短信或者其他形式验证码,进行补充校验,然后一起提交给接口。
场景如下图:


当前为创建操作,编辑操作与重置操作也会复用这个验证码弹窗
通常我们使用与事件绑定的回调函数进行处理,这也更符合我们常见的事件响应机制的实现方式。将处理逻辑分散各个回调函数中。
即:formSubmitBtn触发弹窗展示,然后ModalSubmitBtn触发api提交逻辑,之后在提交函数中处理返回信息或者将异步的promise实例返回,由上级函数继续处理。
在基于React实现的项目中,为了更好复用代码及逻辑,通常会把弹窗、Form这样的基础组件结合基础业务逻辑封装成组件。在上文描述的流程中,就会出现这样的问题,我们的参数、状态需要在各个组件中频繁传递,每个组件内部除了自身封装逻辑外,还会包含当前交互流程的部分业务代码,当这个验证码组件被复用到编辑和重置操作时,就需要借助传入不同的回调函数来保证各个操作的正常进行,然后还需要根据各个操作不同添加后续的判断。而我们的处理上下文也会在各个组件内不断的切换,陷入回调来回传递的漩涡。
为了减少回调的干扰,降低业务组件的耦合,我们可以借助promise和async的异步特性,将整个过程从回调嵌套方式转为同步方式,集中在一个方法顺序执行,减少上下文的切换。
比如,将激活弹窗->输入验证码->返回验证码看做一个异步动作,创建一个promise实例,然后传入resolve和reject钩子函数, 然后在主函数中借助于async、await去等待响应结果,这样再同一个context中我们就可以顺序执行整个流程,减少上下文切换带来的负担。
进一步思考:如果我们打算对返回结果进行判断,如果是验证码错误(这里我们假设返回的status状态为403, 正常status为200),则保留弹窗,允许用户继续填入验证码然后提交该怎么实现呢。
答案是借鉴递归函数的调用自身的特性实现。
对上述行为,进行抽象,我们可以归纳为formSubmit这一行为在response响应status=403时,产生了循环。对于循环效果,除了我们常见的for、while等实现形式外,函数调用自身(递归)也可以达到循环的效果。
所以,我们可以在提交请求后处理response时,在response.status=403条件成立时调用formSubmit函数,达到上述的效果。
未完,待续...(后续会补充两种情况的模型)