做了个博客园markdown编辑器插件,找了一个现成的窗口同步脚本,很好用。
但是在自己的代码里不是很兼容,也仅仅是scrollTop的取值,在两边距离滚动条长度差太多的时候,会有一边滚不到顶。
在网上也没有搜到说的很明白的方案,就想了一个。就在这里提供下思路吧。
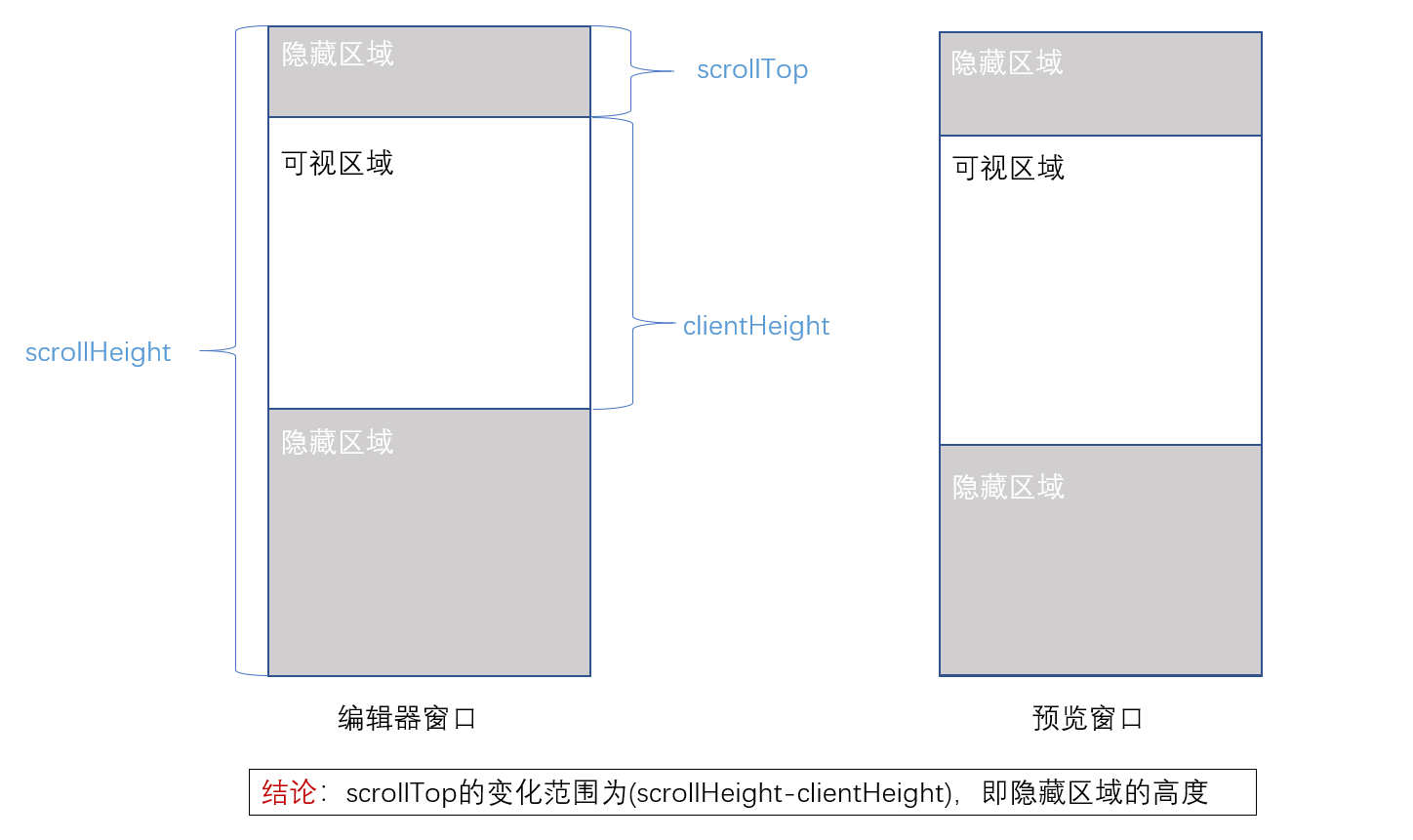
看下边的图

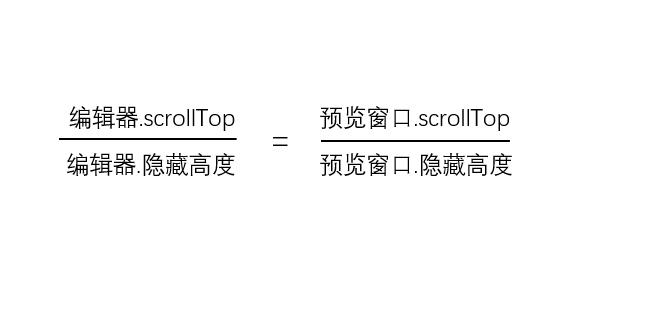
可以看出scrollTop的变化范围就是0到隐藏区域的长度,所以有如下的关系成立
记:
- 编辑器隐藏高度为:editHidHeight
- 编辑器scrollTop:editScrollTop
- 预览窗口隐藏高度:viewHidHeight
- 预览窗口scrollTop:viewScrollTop
则,编辑器窗口滑动,计算预览窗口scrollTop为
viewScrollTop = editScrollTop * viewHidHeight / editHidHeight
预览窗口滑动,编辑器窗口scrollTop为
editScrollTop = viewScrollTop * editHidHeight / viewHidHeight
特殊情况:
- 当一个窗口没滚动条,另一个不能滚动,判断隐藏高度小于零
- 编辑框没达到滚动高度,而预览框需要滚动。直接给预览框增加或减少隐藏区域变化的高度
- 为了使输入不用总是在最下边,给编辑器加了默认的换行,同时预览框增加br来抵消高度
具体可以参考我做的一个chrome扩展插件,用来优化博客园markdown编辑器