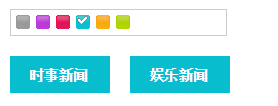
具体效果如下:
第一次加载如下图:
然后点击天蓝色按钮换成天蓝色皮肤如下图:
然后关闭网页重新打开或者在打开另一个网页如下图:
因为皮肤用Cookie保存了下来,所以不会重置
具体的实现代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>原因在于chrome不支持js在本地操作cookie!</title>
<!--原因在于chrome不支持js在本地操作cookie!,所以要么在VS运行环境下用chrome,要么用IE等其他浏览器打开-->
<!--各个皮肤样式文件(css)的引入-->
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/skin_0.css" rel="stylesheet" type="text/css" id="cssfile" />
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<!--因为要写入到Cookie,所以我们引入一个jQuery.Cookie.js插件-->
<script src="jsjquery.cookies.2.2.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var $li = $("#skin li");
$li.click(function () {
//当前li元素被选中,添加样式
$("#" + this.id).addClass("selected") //去掉其他同辈li元素的选中
.siblings().removeClass("selected");
//网页内容换肤(更改样式)
$("#cssfile").attr("href", "css/" + this.id + ".css");
//将皮肤设置写入Cookie,设置网页皮肤Cookie,Cookie有效期设置为100个小时
$.cookies.set('MyCssSkin', this.id, { hoursToLive: 100 });
//$.cookie("MyCssSkin", this.id, { path: '/', expires: 10 });
//alert("cookie存进去了");
});
//读取Cookie,应用保存的皮肤设置
var cookie_skin = $.cookies.get("MyCssSkin");//读取保存的Cookie
//alert("读到cookie了");
//如果存在Cookie
if (cookie_skin) {
//当前li元素选中
$("#" + cookie_skin).addClass("selected") // 当前的li元素添加选中样式,其他的移除样式
.siblings().removeClass("selected");
$("#cssfile").attr("href", "css/" + cookie_skin + ".css");//设置不同皮肤
$.cookie("MyCssSkin", cookie_skin, { path: '/', expires: 10 });//写入到Cookie
}
});
</script>
</head>
<body>
<ul id="skin">
<li id="skin_0" title="灰色" class="selected">灰色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
<div id="div_side_0">
<div id="news">
<h1 class="title">时事新闻</h1>
</div>
</div>
<div id="div_side_1">
<div id="game">
<h1 class="title">娱乐新闻</h1>
</div>
</div>
</body>
</html>
需要的附件
唉。。竟然没有上传文件的。。无语
Cookies插件使用方法:
1. 不用说,首先你得下载jQuery及Cookies插件。
2. 在网页的<body>前加上:
<script type="text/javascript" src="http://513394217.blog.163.com/blog/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="http://513394217.blog.163.com/blog/jquery.cookies.2.2.0.min.js"></script>
src=后面的那一长串就是下载的jQuery和Cookies插件的文件名,如果你和我不一样就改改。
3. 如何添加/修改cookie并设定过期时间:
$.cookies.set('cookie_id', 'cookie_value', { hoursToLive: 100 });
上面是添加或修改一个cookie,并将其过期/失效时间设定在100小时之后,注意大括号是必须的。
过期失效时间还有另外一个设置方式,指定一个绝对时间:
expireDate = new Date();
expireDate.setTime( expireDate.getTime() + ( 100 * 60 * 60 * 1000 ) );
$.cookies.set('cookie_id', 'cookie_value', {expiresAt:expireDate});
expireAt参数精确到毫秒。大括号里还可以添加path, domain, secure等参数,这里不做介绍。如果hoursToLive和expiresAt都指定了,则以expiresAt为准。
4. 如何获取cookie
$.cookies.get('cookie_id');
5. 如何删除cookie
$.cookies.del('cookie_id');