1.为啥出现跨域???
在制定Html规则时,为了安全的考虑,一个源的脚本(网页,网站)不能与另一个源的资源进行交互,
所以就引发一个词叫做“同源策略”。
同源策略:同源策略是一种约定,它是浏览器最核心的也最基本的安全功能,如果缺少了同源策略,则
浏览器的正常功能可能会受到影响。
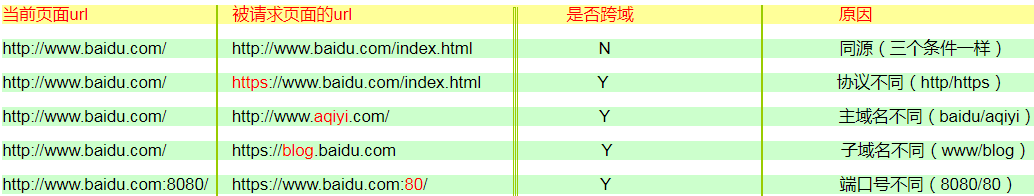
同源:所谓同源(即指在同一个域),就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
2.啥是跨域???
当协议,主机,和端口号有一个不同时,就是跨域。

需要注意的是:默认的端口号是80

3.受限制的场景有哪些呢???(面试回答)
1)Cookie,LocalStorage无法读取
2)DOM和js对象无法读取,主要是iframe(可以说有iframe的对象无法读取)
3) Ajax请求不能发送
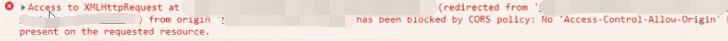
跨域报错长这样子:

4.解决跨域的方法???
对最主要的AJAX跨域来说(也就是平常调接口时):
1)(后端)服务器配置CORS(跨域资源共享)
2) (后端)node.js或nginx,反向代理,把跨域改造成同域
3)(前端)将JSON升级成JSONP,在JSON的基础上,利用<script>标签可以跨域的特性,加上头设置
对iframe跨域来说:
H5提供了postMessage()的方法,可以在父子页面进行通信(加分项)