位图是像素点,所以放大失真;失量图是通过算法描绘放大不失真
var paper=Raphael(id,100,100)——创建画布高宽为100,id为绘画的容器
var paper=Raphael(20,30,100,100)——在body上创建高宽为100的画布,(20,30,)距离容器左上角横向20个像素,垂直30个像素的地方
var circle=Raphael.circle(50,50,50)——画圆(前两个50是圆心,后面一个是半径)
Paper.rect(x,y,width,height,r):绘制矩形;
x,y:矩形左上角相对于原点(0,0)的坐标;
width,height:矩形的宽度和高度;
r:矩形圆角的半径;
Paper.circle(x,y,r):绘制圆形;
x,y: 圆心相对于原点(0,0) 的坐标;
r:圆的半径;
Paper.ellipse(x,y,cx,cy):绘制椭圆形;
x,y: 椭圆的圆心相对于原点(0,0)的坐标;
cx:椭圆横轴的半径;
cy: 椭圆纵轴的半径 ;
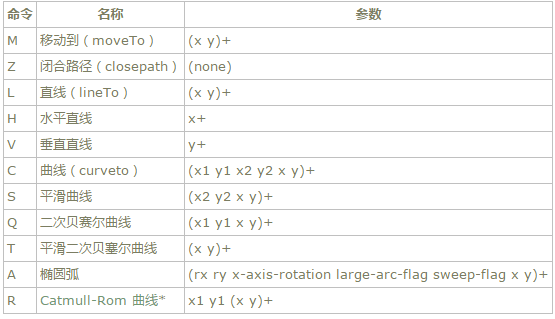
Paper.path()
路径字符串由一个或多个命令组成,每个命令以一个字母开始,随后是逗号分隔(如"M10,20L30,40");大写表示命令是绝对的,小写表示命令是相对的比如(M20,20,40,40)其中(20,20)和(40,40)两个坐标都是相对于(0,0)位置来计算的,而(m20,20,40,40)中(20,20)是相对于(0,0),(40,40)是相对于(20,20)来计算——m(20,20,40,40)相当于M(20,20,60,60)。

椭圆弧
x半径为38,y半径为38,第一个0为X轴与水平方向顺时针方向夹角,第二个0为小角度弧线,1表示顺时针方向
画完图形之后就可以向图形中填充属性:
circle.attr({
"fill":"#17A9C6", //填充颜色
"stroke":"#2A6570", //边框颜色
"stroke-width":2,//边框宽度
"stroke-opacity":"0.5",//透明度
"fill-opacity":"0.5",//透明度
"opacity":"0.5",//透明度
});
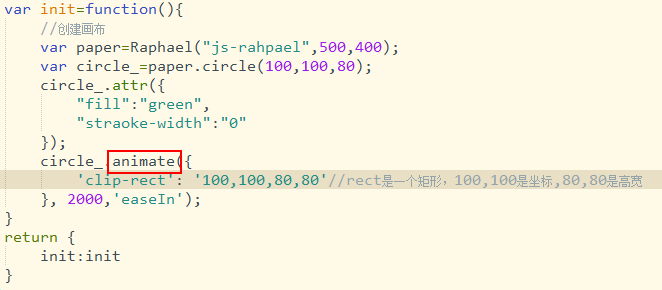
Raphael里面的动画animate

在raphael中可以直接把图片绘制上去,例如var img=paper.image("图片路径",20,20,20,20)——前两个二十表示起始坐标,后面的两个二十表示图片大小;也可以使用填充如:circle.attr({
fill: "url(../images/mm.jpg)"
})
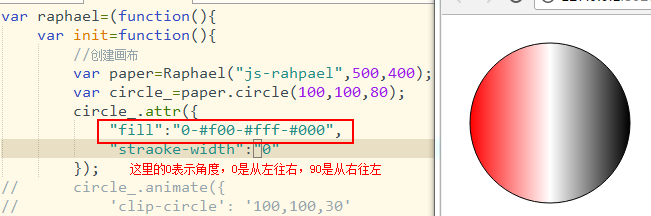
渐变,每个颜色后面可以加比例(如0-#00a9e0-#323490:20-#ea1688:40-#eb2e2e:60-#fde92d:80-#009e54)这里的20,40,60,80就代表比前面的颜色多占据20%,40%,60%,80%

经向渐变r后面加上坐标就可以从任意点开始渐变(0,0.5表示从最左边开始,0.5,0表示从最上面开始,1,0.5表示最右,0.5,1表示最下,总之坐标起点在左上角)
