从Yahoo!关于网站优化的经典14条建议,在V2版中,已经更新到35条了,其中有需要减少请求连接数和减少DNS解析次数,由于在http协 议中有对浏览器并发请求连接数的限制,1.1版本中规定了是2个(相关资料可以查看文章的结尾),于是通常的优化网站加载速度的方法是采用多个域名增加浏 览器对同一网页的请求并发连接数。
如淘宝网的图片会出现在如下众多域名下:
img01.taobaocdn.com,mg02.taobaocdn.com,img03.taobaocdn.com 。。。
ping一下上述地址,就会发现img01,img03,img04的IP都是:121.14.63.250,说明它们其实都指向了同一台服务器或同一路由服务器。
显然这样的做法与Yahoo!14条或者22条或者35条中的Reduce DNS lookups规则是相违背的,
这需要在提高并发连接数和减少DNS解析之前寻求到一个平衡点,以达到适合自己网站的最快速度。
然而随着家庭宽带带宽的增加,普通用户上网速度的增加,
Yahoo!的14条也变成了新的22条或者35条,
说明在带宽不一样的今天,网站优化的原则也有所改变,
那么各个浏览器包括IE和Firefox是不是仍然严格地遵循着Http协议中关于2个并发连接数的限制呢?
下面就来验证一下看看。
首先来看看Windows XP英文版IE8的并发连接数,
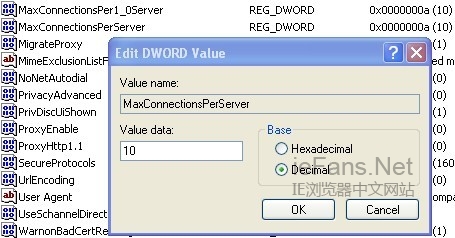
在开始菜单中的运行对话框中输入 regedit 打开注册表编辑器,
依次打开注册表项:[HKEY_CURRRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings],
可以看到MaxConnectionsPerServer和MaxConnectionsPer1_0Server两个选项的值都是10,而不是Http协议中规定的2个!
如图所示:

再看看Firefox的相关配置:
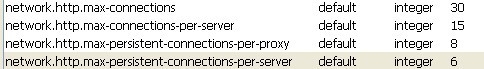
在Firefox地址栏中输入:about:config
然后在配置页面中搜索:max,可以看到network.http.max-connections的值是30,
network.http.max-persistent-connections-per-server的值是6,
也都不是协议所规定的2。
如图所示:

最后我们可以动手来写一个简单的JS函数来验证一下浏览器对同一域名(Server)的并发连接数的限制,
写一个发送Ajax请求的函数,其请求的后台页面做延迟响应,如php中用sleep(3)。
然后写16个调用语句,再写一个发送Ajax请求的语句,这个请求地址的后台页面收到请求后立即返回响应数据,
Demo地址如:http://developer.oncecode.com/comet/
分别测试IE8、Firefox 3.6.8和chrome 5.0,
不难得出结论:
IE8的并发连接数限制为10;
Firefox 3.6.8和chrome 5.0的并发连接数都为6。
Yahoo!关于网站优化的35条建议,参见网址:
http://developer.yahoo.com/performance/rules.html
具体规范见“All”部分。
http协议1.1版本中对浏览器并发请求连接数的2个限制,参见网址:
http://www.w3.org/Protocols/rfc2616/rfc2616-sec8.html#sec8.1.4
Practical Considerations部分最后一段:
Clients that use persistent connections SHOULD limit the number of simultaneous connections that they maintain to a given server. A single-user client SHOULD NOT maintain more than 2 connections with any server or proxy. A proxy SHOULD use up to 2*N connections to another server or proxy, where N is the number of simultaneously active users. These guidelines are intended to improve HTTP response times and avoid congestion.