想要了解AOP原理,先要了解以下知识:
1、JDK动态代理、CGLIB动态代理
----- 前面一篇已经说过
2、BeanPostProcessor、InstantiationAwareBeanPostProcessor
----- IOC启动总结过
3、@Import注解
和xml配置中<import/>标签功能一致,用于bean的导入,有三种使用方式:
(1)导入配置类
(2)导入ImportSelector实现类
(3)导入ImportBeanDefinitionRegistrar实现类,本篇重点关注
如何开启AOP
使用@EnableAspectJAutoProxy或者<aop:aspectj-autoproxy />,主要通过注解@EnableAspectJAutoProxy查看AOP的原理

注意到@EnableAspectJAutoProxy注解内部使用了@Import注解,而@Import注解指定的类为AspectJAutoProxyRegistrar;AspectJAutoProxyRegistrar实现了ImportBeanDefinitionRegistrar接口,用于动态注册bean定义到BeanFactory

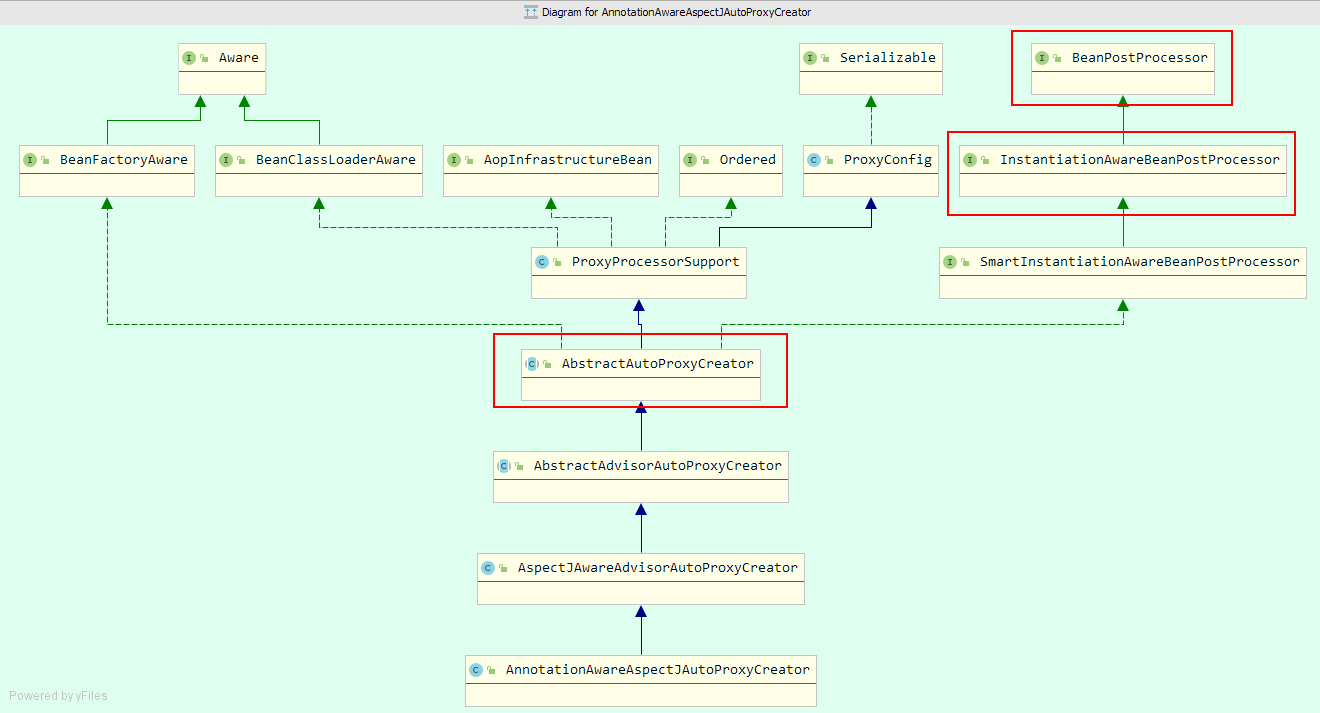
跟踪registerBeanDefinations方法的第一行,最终发现该方法动态注入了一个bean定义 ---- AnnotationAwareAspectJAutoProxyCreator
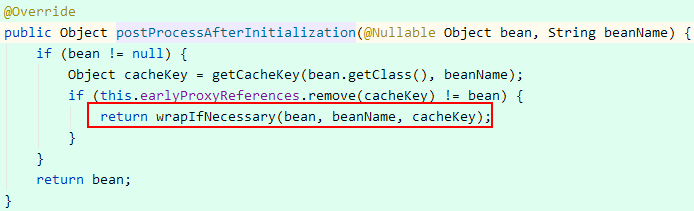
AnnotationAwareAspectJAutoProxyCreator的本质是一个bean后置处理器,在postProcessAfterInitialization方法中完成创建代理对象

代理对象的创建
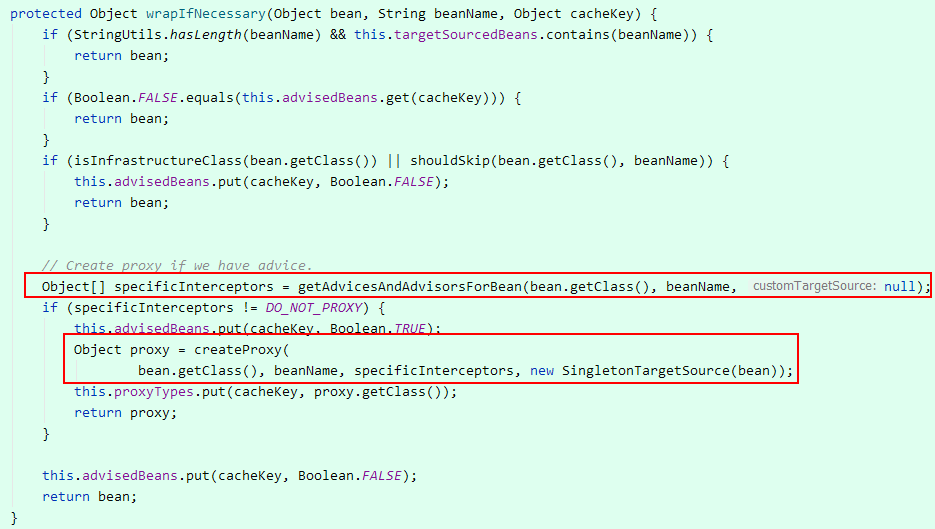
bean后置处理器初始化相关的方法,在创建bean的initializeBean方法中执行,对于AOP来说,会执行AnnotationAwareAspectJAutoProxyCreator的postProcessAfterInitialization方法完成创建代理对象


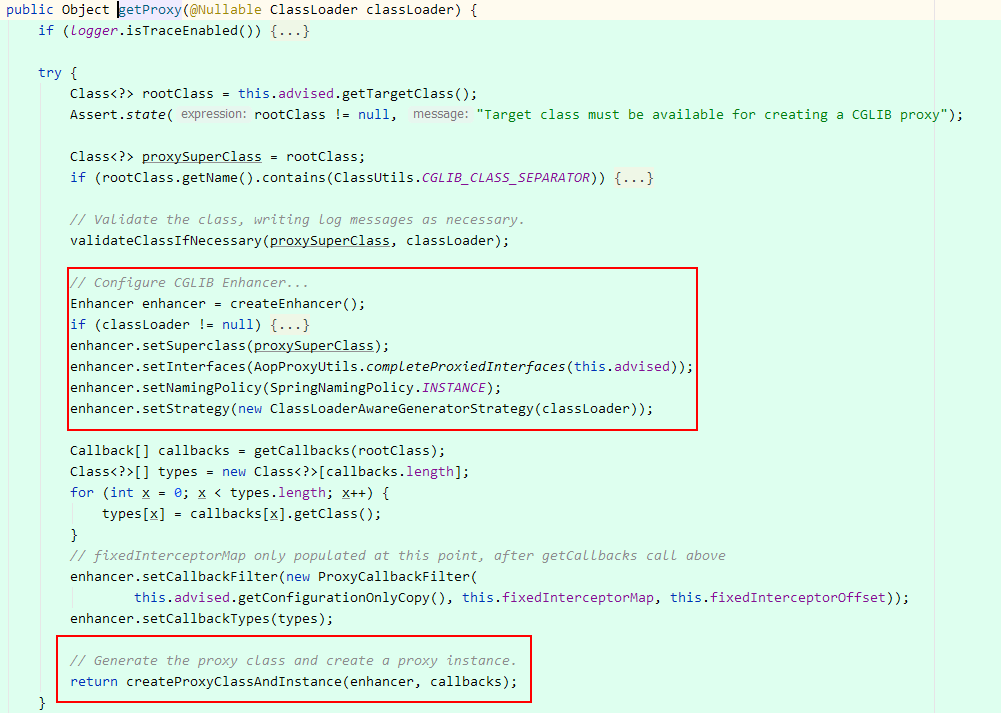
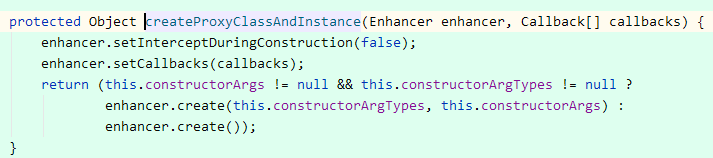
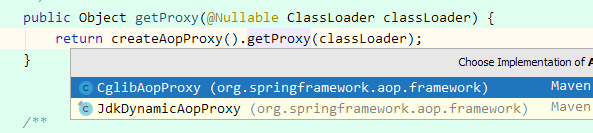
详细看下createProxy中调用的ProxyFactory#getProxy方法:
1、先根据spring配置以及bean定义,决定采用哪种代理方式(proxy-target-class = true,采用CGLIB代理,否则根据委托类的类型决定采用何种代理方式);spring提供的两个代理创建类如下:

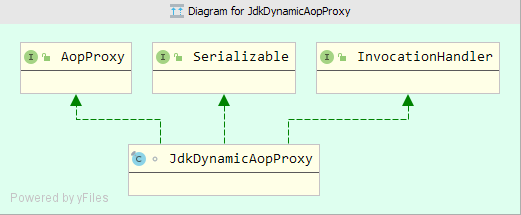
2、JdkDynamicAopProxy,很熟悉的感觉


3、CglibAopProxy