通常在以下语句结构中需要判断真假
- if分支语句
- while循环语句
- for里的第二个语句
如
if (boo) {
// do something
}
while (boo) {
// do something
}
JavaScript中有 6 个值为“假”,这六个值是
- false
- null
- undefined
- 0
- '' (空字符串)
- NaN
这里面 false 本身是布尔类型,其它 5 个则不是。
除了这 6 个外,其它均为“真” ,包括对象、数组、正则、函数等。注意 '0'、'null'、'false'、{}、[]也都是真值 。
虽然这六个值都为“假”,它们之间并非都相等
console.log( false == null ) // false console.log( false == undefined ) // false console.log( false == 0 ) // true console.log( false == '' ) // true console.log( false == NaN ) // false console.log( null == undefined ) // true console.log( null == 0 ) // false console.log( null == '' ) // false console.log( null == NaN ) // false console.log( undefined == 0) // false console.log( undefined == '') // false console.log( undefined == NaN) // false console.log( 0 == '' ) // true console.log( 0 == NaN ) // false
对于“==”,以上得出下列结论
- false 除了和自身比较为 true 外,和 0,"" 比较也为 true
- null 只和 undefined 比较时为 true, 反过来 undefined 也仅和 null 比较为 true,没有第二个
- 0 除了和 false 比较为 true,还有空字符串 ''" 和空数组 []
- 空字符串 '' 除了和 false 比较为 true,还有一个数字 0
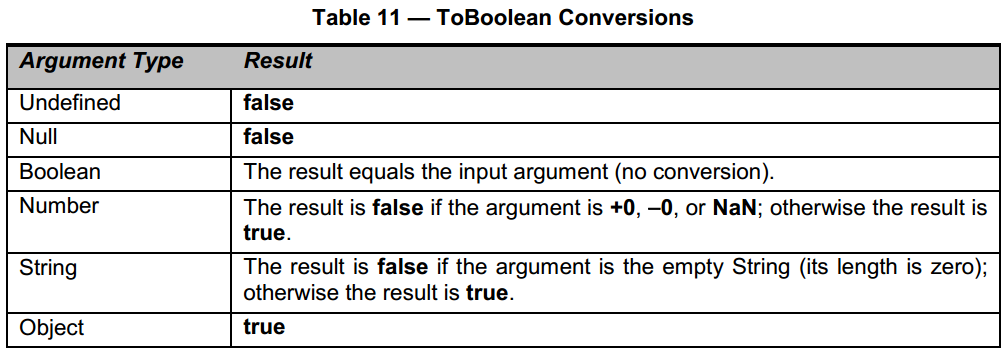
当然,对于这一切,查看下规范是最踏实的,ES里的ToBoolean阐述了所有情形

相关: