我们知道 instanceof 运算符用来检查对象是否为某构造器的实例。下面列举它返回true的各种情景。
1、对象obj是通过new Constructor创建的,那么 obj instanceof Constructor 为true
function Person(n, a) {
this.name = n;
this.age = a;
}
var p = new Person('John Backus', 82);
console.log(p instanceof Person); // true
2、如果存在继承关系,那么 子类实例 instanceof 父类 也会返回true
function A(){}
function B(){}
B.prototype = new A(); // B继承于A
var b = new B();
console.log(b instanceof A); // true
3、由于Object是根类,所有其它自定义类都继承于它,因此 任意构造器的实例 instanceof Object 都返回true
function A() {}
var a = new A();
console.log(a instanceof Object); // true
var str = new String('hello');
console.log(str instanceof Object); // true
var num = new Number(1);
console.log(num instanceof Object); // true
甚至包括构造器自身
function A() {}
console.log(A instanceof Object); // true
console.log(String instanceof Object); // true
console.log(Number instanceof Object); // true
4、所有构造器 instanceof Function 返回true
function A() {}
console.log(A instanceof Function); // true
console.log(String instanceof Function); // true
console.log(Number instanceof Function); // true
以上四点总结为一句话:如果某实例是通过某类或其子类的创建的,那么instanceof就返回true。或者说某构造函数的原型 存在与对象obj的内部原型链上,那么返回true。即instanceof的结果与构造器自身并无直接关系。这在许多语言中都是通用的。
Java中定义了一个类Person,实例p对于Person和Object都返回true
class Person {
public String name;
public int age;
Person (String n, int a) {
this.name = name;
this.age = a;
}
public static void main(String[] args) {
Person p = new Person("John Backus", 82);
System.out.println(p instanceof Person); // true
System.out.println(p instanceof Object); // true
}
}
Java中如果存在继承关系,那么 子类实例 instanceof 父类 也返回true
// 父类
class Person {
public String name;
public int age;
Person (String n, int a) {
name = name;
age = a;
}
}
// 子类
public class Man extends Person{
public String university;
Man(String n, int a, String s) {
super(n, a);
university = s;
}
public static void main(String[] args) {
Man mm = new Man("John Resig", 29, "PKU");
System.out.println(mm instanceof Man); // true
System.out.println(mm instanceof Person); // 也是true
}
}
知道了这些,JS中以下的表现就不奇怪了
// 定义两个构造器
function A(){}
function B(){}
A.prototype = B.prototype = {a: 1};
// 分别创建两个不同构造器的实例
var a = new A();
var b = new B();
console.log(a instanceof B); // true
console.log(b instanceof A); // true
我们看到a, b分别是用A和B创建的,但a instanceof B和 b instanceof A都是true。即a虽然不是用构造器B创建的,但仍然返回true。因为B.prototype存在于a的内部原型链上。
由于JS的动态语言特性,可以在运行时修改原型,因此下面返回false也不足为奇了。因为A.prototype已经不在a的内部原型链中,链条被打断了。
function A(){}
var a = new A();
A.prototype = {}; // 动态修改原型,注意必须在创建a后
console.log(a instanceof A); // false
注意这么写也打破了上面总结的第一条:对象obj是通过new Constructor创建的,那么obj instanceof Constructor 为true
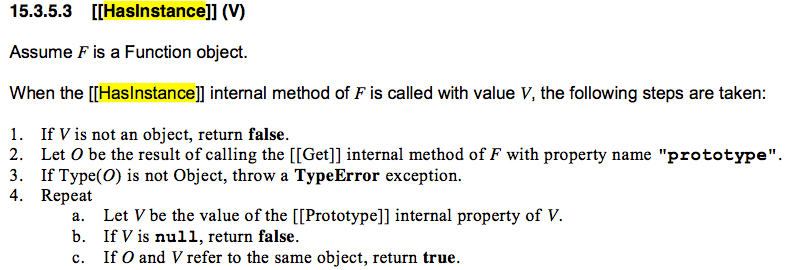
实际在ECMAScript标准中(以5.1为准),instanceof 内部实现会调用构造器的内部方法[[HasInstance]],描述如下

假如F是一个函数对象,当F(V)执行时,以下步骤将发生:
1、如果instanceof左运算元V不是对象类型,直接返回false
var a, b = 1, c = true, d = 'hello'; console.log(a instanceof Object); // false 这里a值为undefined console.log(b instanceof Object); // false console.log(c instanceof Object); // false console.log(d instanceof Object); // false
2/3、取构造器F的prototype属性,如果不是对象类型,须抛出TypeError异常,
function A(){}
A.prototype = 1; // A的prototype设为非对象类型
var a = new A();
console.log(a instanceof A);
各浏览器抛出的异常提示不同,
Firefox18:

Chrome24:

Safari6:

Opera12:

IE10:

4、不断的执行以下逻辑:将V设为内部原型的V,如果V是null则返回false,如果V和O都指向同一个对象,则返回true。
相关:
https://developer.mozilla.org/zh-CN/docs/JavaScript/Reference/Operators/instanceof