上架下架以及编辑功能等等实现,网上好像并没有类似比较完善的文章,诶。。。。。这么多做这个商城项目的难道老师不实现你就不实现了吗???我这里是批评一下那些在网上写淘淘商城系列步骤文章的人,我觉得你把步骤告诉别人了也是害别人,所以我觉得大家如果想做这个项目的话可以自己去看视频,不要去看别人写的啥一步一步带你做淘淘商城的文档,当然学习完之后,你可以适当写一写总结的文章。
1,分析上架和下架操作js
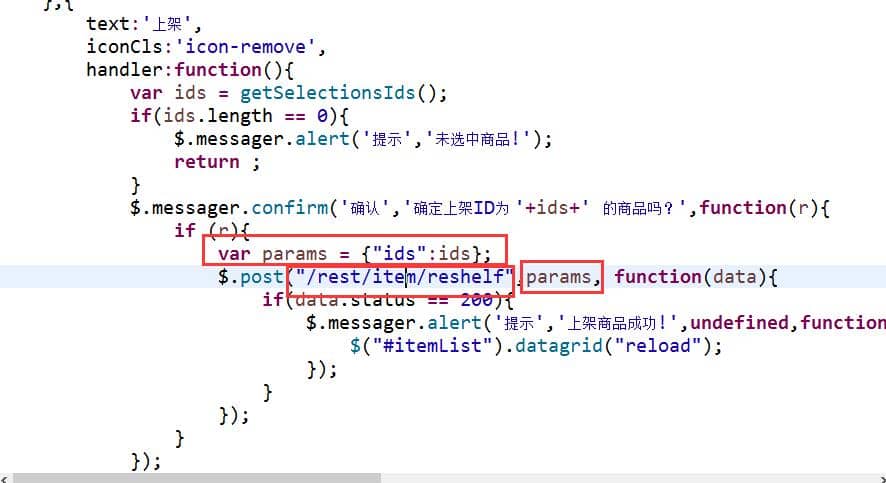
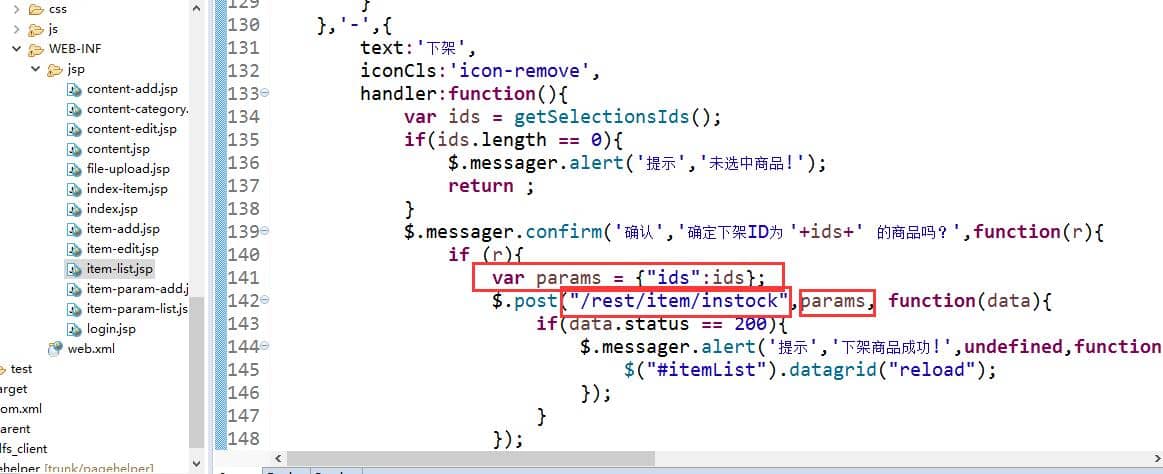
这里注意你的请求删除操作的url是什么。
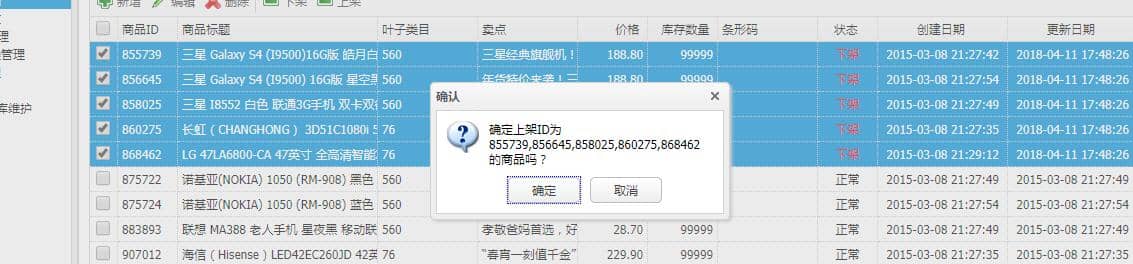
上架操作的url为:“/rest/item/reshelf”
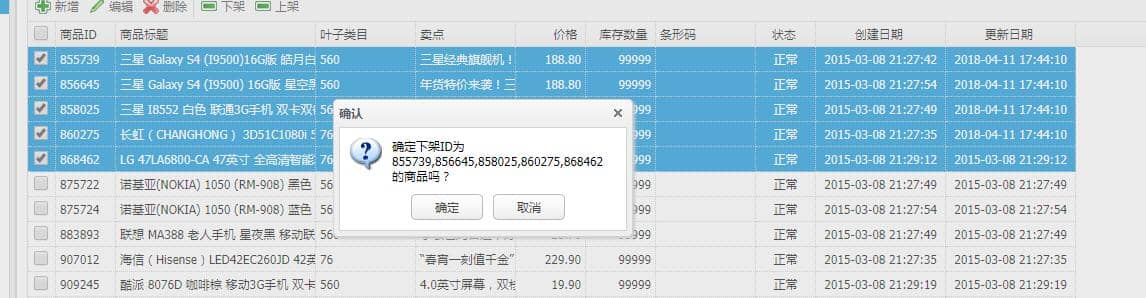
下架操作的url为:“/rest/item/instock”
另外我们可以看到这里“ids”参数保存了要删除的商品的id.ids可以是数组,所以我们考虑通过@RequestParam接收ids的值到一个Long类型的数组中。
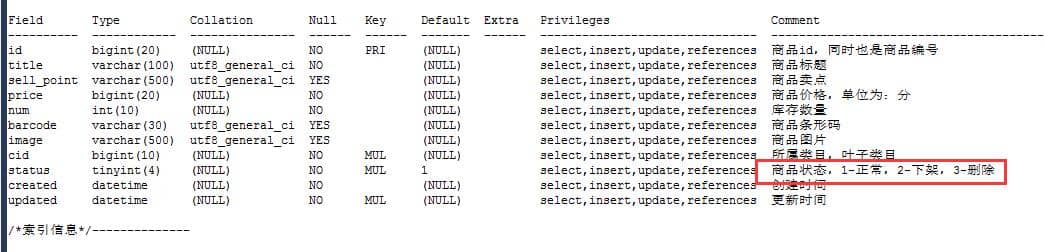
将商品的状态改为上架或者下架实际上就是改变商品状态的值,也就是上架就是将status的值改为1.下架就是改为2

然后通过循环数组调用逆向工程生成的updateByPrimaryKeySelective方法执行上下架操作。


2,interface层
/**
* 商品下架
*/
E3Result dropoffItem(@RequestParam("ids") long[] itemId, TbItem item);
/**
* 商品上架
*/
E3Result upperoffItem(@RequestParam("ids") long[] itemId, TbItem item);3,service层
/**
* 下架商品
*/
@Override
public E3Result dropoffItem(long[] itemId, TbItem item) {
for (long l : itemId) {
item = itemMapper.selectByPrimaryKey(l);
item.setStatus((byte) 2);
//创建时间不变
item.setCreated(item.getCreated());
//更新日期改变
item.setUpdated(new Date());
itemMapper.updateByPrimaryKeySelective(item);
}
return E3Result.ok();
}
/**
* 上架商品
*/
@Override
public E3Result upperoffItem(long[] itemId, TbItem item) {
for (long l : itemId) {
item = itemMapper.selectByPrimaryKey(l);
item.setStatus((byte) 1);
item.setCreated(item.getCreated());
item.setUpdated(new Date());
itemMapper.updateByPrimaryKeySelective(item);
}
return E3Result.ok();
}4,controler
// 上架商品
@RequestMapping(value = "/rest/item/reshelf", method = RequestMethod.POST)
@ResponseBody
private E3Result upperoffItem(@RequestParam("ids") long []itemId, TbItem item) {
E3Result result = itemService.upperoffItem(itemId, item);
return result;
}
// 下架商品
@RequestMapping(value = "/rest/item/instock", method = RequestMethod.POST)
@ResponseBody
private E3Result dropoffItem(@RequestParam("ids") long []itemId, TbItem item) {
E3Result result = itemService.dropoffItem(itemId, item);
return result;
}最终的效果