react 技术栈项目轻量化方案调研
团队的新项目,无论是pc端的还是移动端的,都已全面转移到了 react 的技术栈。
然而,对移动端来说,react 框架脚本的体量还是有些偏大。
在后续项目比较成熟,需要重点考虑性能的时候,如何优化其加载,是一个不得不考虑的问题。
寻找方案
优化加载,我首先想到的便是找寻替代的精简后的框架脚本。正如 jquery 时代 zepto 所做的那样。
经过一番查找,最终找到三个看上去可行的开源项目,preact react-lite rax。
接下来就是对他们一一尝试,引入到现有项目,看是否可行了,然后对比选出一个合适的。
现有项目情况
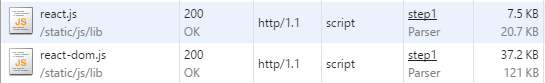
现有项目通过单独加载 react 和 react-dom 两个框架脚本,完成 react 的引入。
<!--react 15.4.2 -->
<script src="/static/js/lib/react.js"></script>
<script src="/static/js/lib/react-dom.js"></script>
另外,现有项目还引入了 react-router@2 来构建 spa。
加载大小如下图:

preact
介绍
preact 项目的介绍是 “Fast 3kb React alternative with the same ES6 API. Components & Virtual DOM. ”
即 preact 项目的目的就是提供一个执行更快,体量更小的 react 官方库的替代。
适配
参考项目文档,通过一下代码,完成适配。
<!-- preact 8.1.0 -->
<script src="/static/js/lib/preact.min.js"></script>
<script src="/static/js/lib/proptypes.js"></script>
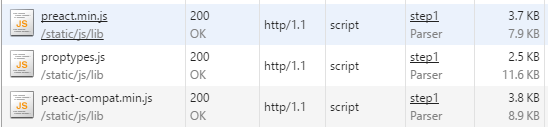
<script src="/static/js/lib/preact-compat.min.js"></script>
<script>ReactDOM = React = preactCompat;</script>
效果
运行现有项目,功能均正常,替代有效。加载大小如下图:

react-lite
介绍
react-lite 项目的介绍是 “an implementation of React that optimizes for small script size”
不管是从项目的命名还是介绍都可以看出,项目的目的就是为了精简 react 的体量
适配
完成 react-lite 的适配很简单,引入的脚本只有一个。
<!-- react-lite 0.15.33 -->
<script src="/static/js/lib/react-lite.min.js"></script>
<script>ReactDOM = React;</script>
效果
运行现有项目,功能均正常,替代有效。加载大小如下图:

rax
介绍
rax 项目的介绍是 “A universal React-compatible render engine. ”
从描述看,其目的并不是为了解决 react 体量的问题的。只是其接口也是按兼容 react 的方式开发,同时体量也苗条。
若后续还有向其他平台迁移的打算,似乎用它也不错,所以我也决定试一试。
适配
<!-- rax 0.3.2 -->
<script src="/static/js/lib/rax.min.js"></script>
<script>React = ReactDOM = Object.assign({__esModule: undefined}, Rax);</script>
效果
因为 rax 没有实现 createClass() 方法,导致无法兼容 react-router@2 所以最终适配不成功。
但单纯渲染 demo 中的用例没有问题。不过和 react 还是有不少差异,具体见 https://alibaba.github.io/rax/guide/compare-react。
因此若是要优化现有项目,还是不用考虑。
结论
在只有 preact 和 react-lite 可行的情况下。对比几个关键因素:
| preact | react-lite | |
|---|---|---|
| 大小(react是7.5+37.2=44.7) | 3.7+2.5+3.8=10(理论上合并后会再小一点) | 10.7 |
| github star | 9140 | 1438 |
在综合项目的活跃度,贡献者等因素,个人觉得,preact 应该是最好的选择。