一直想把博客园的主题好好改改,也不枉自己想当前端工程师的心。终于花了两天时间好好收拾了一下博客园的样子,当!当!当!终于出炉了,得好好写一遍博客记录一下。
-
向大牛致敬
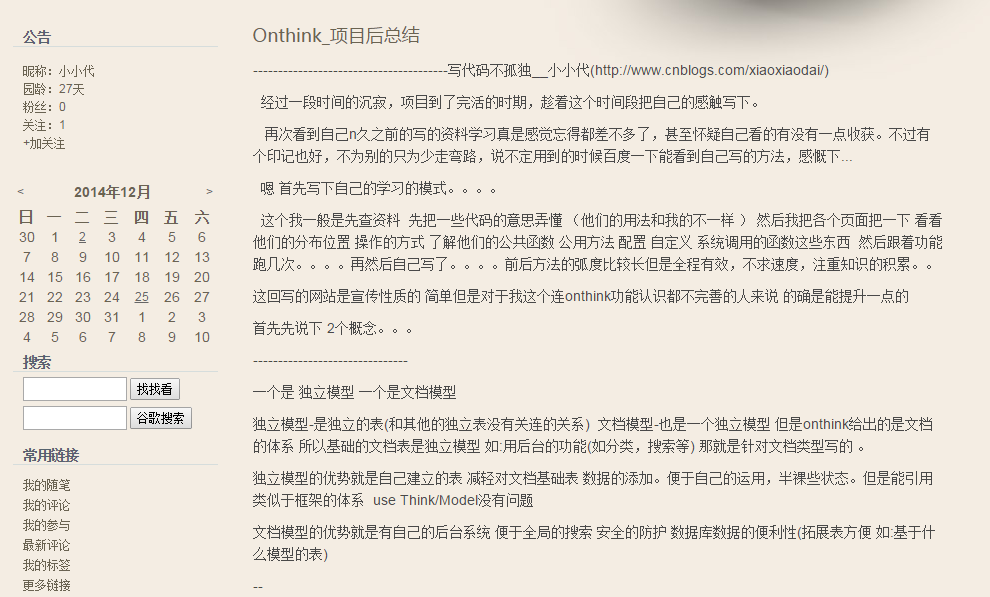
初心是看到一个非常酷的博客Qing Wang ,非常喜欢这种简单的风格,也想把博客园的风格打造成这个样子。研究了各种配色和背景图片,还是觉得原来作者搭配的最舒服,只能先没创意的模仿了,如有版权问题,马上修改。还是得抽空拍几张姿态高的照片才成。
-
布局设计
整体是左右布局。左边一个fixed的导航栏;右边是可以向下滑动的主页容器,用于文章列表的展示、具体文章的展示。
- 左边固定导航栏
左侧导航栏固定,即使右边内容超出页面大小需要向下滚动时,导航栏也不会随着滚动。实现方法是设置positon为fixed,生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom"属性进行规定,默认初始定位是top=0,left=0。宽度为30%,也就是占页面的的30%。
font-family: "verdana","Arial","微软雅黑", "Helvetica", "sans-serif";
position: fixed;
height: 100%;
30%;
background: url(images/1.jpg) no-repeat;
box-shadow: 2px 2px 1px #888888;
- 右边主页容器
由于是左右布局,很容易想到用float属性完成。但是导航栏已经设置position:fixed,右边的主页容器即使设置float:left,也会"无视"左边的导航栏,覆盖掉它。解决办法是给右边的主页容器设置一个左边的margin,大小也为30%,为左边的导航栏留出位置。
float:left;
margin-left: 30%;
60%;
height: 100%;
min- 950px;
text-align: left;
padding: 5% 5.7% 7% 4%;
- “阉割”侧边栏

如上图所示,官方的博客园模板都有侧边栏这个div,在主页容器内部。但是考虑到如果加入侧边栏会使整个布局很挤,索性全部去掉,追求极简的风格,办法很简单,设置display:none即可。
-
导航细节 - css3动画
布局设置好了以后,给bloglogo和导航栏添加一点小动画。

鼠标悬停在“smoothLily”上会有一个放大,变亮的效果。采用css3的transform和transition实现。
transform属性的浏览器支持情况
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
在本例中,设置tranfrom:scale(1.02),即可实现放大效果。但是如果只有放大效果,当鼠标悬停上去时,logo直接放大,没有放大的过程,效果不好。用transition属性添加“补间动画”。将初始颜色透明度设置为0.85,悬停动作后的透明度为1,实现变亮的效果。
transition属性的浏览器支持情况
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。
Safari 支持替代的 -webkit-transition 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 transition 属性。
代码如下
h1 {
font-size: 320%;
font-weight: bolder;
line-height: 2em;
padding-top: 50%;
100%;
text-align: center;
transition:0.3s ease-out;
-webkit-transition:0.3s ease-out;
-o-transition:0.3s ease-out;
-moz-transition:0.3s ease-out;
}
h1:hover{
transform: scale(1.02);
-ms-transform: scale(1.02);
-webkit-transform:scale(1.02);
-moz-transform:scale(1.02);
-o-transform:scale(1.02);
}
变亮效果
h1 a.headermaintitle{
color: rgba(255,255,255,0.85);
text-decoration: none;
text-shadow: 0 1px 1px rgba(0,0,0,0.4);
}
h1 a.headermaintitle:hover{
color: rgba(255,255,255,1);
text-decoration: none;
}
注意transition属性加在标签的初始状态上。
-
导航细节 - 阴影
通过设置text-shadow和box-shadow属性给blogLogo和整个侧边导航栏加阴影。
text-shadow
所有主流浏览器都支持 text-shadow 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow 属性。
color: rgba(255,255,255,0.85);
text-decoration: none;
text-shadow: 0 1px 1px rgba(0,0,0,0.4);
box-shadow
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
header {
font-family: "verdana","Arial","微软雅黑", "Helvetica", "sans-serif";
position: fixed;
height: 100%;
30%;
background: url(images/1.jpg) no-repeat;
box-shadow: 2px 2px 1px #888888;
}
- ###导航背景 - 图片遮罩
原始导航栏的图片为:

现在效果:

处理办法是在导航栏背景上加一个div,大小和导航栏一样,并且包含导航栏的内容。给这个div设置渐变的半透明背景,既可以给原来的图片背景加一个遮罩。
.header-cover{
height: 100%;
background-color: rgba(61,66,96,0.6);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(20%,rgba(61,66,96,0.6)),color-stop(100%,rgba(21,23,34,0.8)));
background-image: -webkit-linear-gradient(-410deg,rgba(61,66,96,0.6) 20%,rgba(21,23,34,0.8));
background-image: linear-gradient(140deg,rgba(61,66,96,0.6) 20%,rgba(21,23,34,0.8));
}
- ###导航背景 - jQuery修改html结构
正是因为需要在导航div之内添加一个包裹导航内所有标签的div,用来设置图片渐变,需要修改html结构。但是博客园的html模板是不变的,因此只能通过jQuery实现div的添加。
注意:需要向博客园管理员申请JS
权限。
<scriptsrc="prettify.js"type="text/javascript"></script>
<script>
$(document).ready(function() {
$("#blogTitle").next().andSelf().wrapAll('<div class="header-cover"></div>');
$("h3").css("margin-top","10px");
});
</script>
- ###导航按钮 - 幽灵按钮
幽灵按钮是最近很流行的一类按钮,好多高大上的网站都用这类按钮。按钮无背景,简单线框示意按钮的大小,或者干脆没有边框。以按钮上的文字表明按钮作用,没有复杂的阴影、字体效果。
- ###后续 博客的雏形已经形成,但是还有一些不满意的地方,留待以后优化。 * 如何把侧边栏添加进来,做到满足功能,布局舒服。 * 代码部分的css效果不太理想,想最后做成sublime text那种代码高亮效果。 * 文章正文添加关键字高亮效果。 * 在博客园市场发布模板。
最后,祝大家2014.12.25圣诞快乐…^^