(一)父组件 向 子组件 传值
①在父组件中调用子组件处,绑定要传的数据data1, 如
<nav :data1=" " ></nav>
②此上子组件要接收来自父组件的数据data1,则要定义
props:{
data1:{
type:Object/Number/Boolean
}
}
(二)子组件 向 父组件 传值
子组件中通过 事件触发 传递给父组件处理后的数据data2
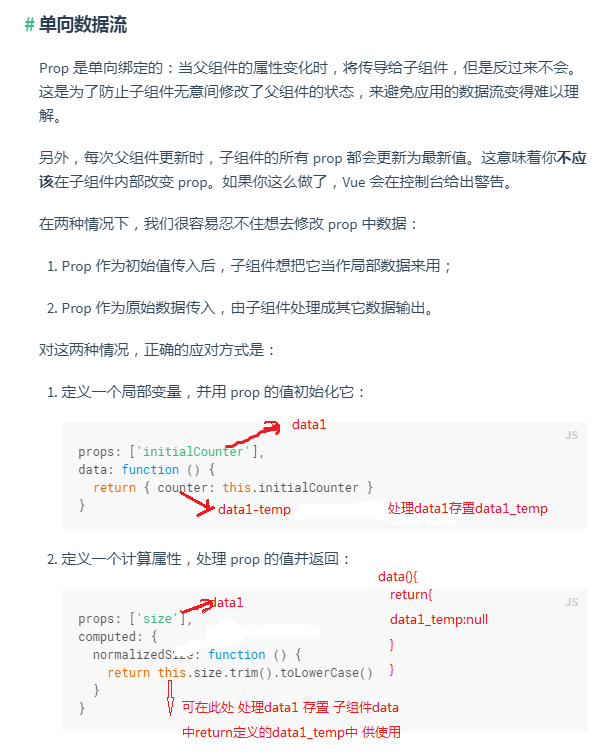
1.何处理从父组件传来的props数据?

实例根据情况做相应数据处理。
2.子组件中通过 事件触发 传递数据dada2给父组件
经过步骤1已将接收的props数据 定义为子组件中的 数据data1_temp
参照blog:http://blog.csdn.net/oak160/article/details/64922390
第①步子组件中
1)子组件中 元素绑定触发事件 @click=“togLeftClick”
2) methods:{
togLeftClick:function(){
var value=this.data1_temp;
this.$emit('togLeftClick_emit',value); //value为子组件要 反向传给 父组件的数据
}
}
第②步父组件中
data:{
data1:null
},
methods:{
togLeftClick_parent:function(value){
this.data1= this.data1+value; //value就是父组件从子组件拿到的数据
}
}
组件处添加绑定事件 <my-button v-on:togLeftClick_emit="togLeftClick_parent"></my-button>
这样就完成了子组件 传数据 给父组件的通信。