文档 https://laravel-excel.maatwebsite.nl/3.1/getting-started/
github https://github.com/Maatwebsite/Laravel-Excel
环境要求
- PHP:
^7.0 - Laravel:
^5.5 - PhpSpreadsheet:
^1.4 - PHP扩展已
php_zip启用 - PHP扩展已
php_xml启用 - PHP扩展已
php_gd2启用
安装
composer require maatwebsite/excellaravel5.5已下版本手动添加ServiceProvider config/app.php
'providers' => [
/*
* Package Service Providers...
*/
MaatwebsiteExcelExcelServiceProvider::class,
]添加Facade config/app.php
'aliases' => [
...
'Excel' => MaatwebsiteExcelFacadesExcel::class,
]发布配置
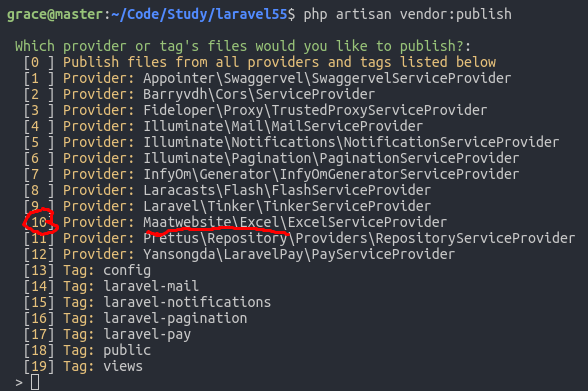
php artisan vendor:publish生成config/excel.php配置文件

导出
创建导出类
php artisan make:export UsersExport --model=App/User导出格式
https://laravel-excel.maatwebsite.nl/3.1/exports/export-formats.html
导出方式
1.直接响应下载文件
use AppExportsUsersExport;
use MaatwebsiteExcelFacadesExcel;
use AppHttpControllersController;
class UsersController extends Controller
{
public function export()
{
return Excel::download(new UsersExport, 'users.xlsx');
}
}2.存储到磁盘
public function storeExcel()
{
// Store on default disk
Excel::store(new InvoicesExport(2018), 'invoices.xlsx');
// Store on a different disk (e.g. s3)
Excel::store(new InvoicesExport(2018), 'invoices.xlsx', 's3');
// Store on a different disk with a defined writer type.
Excel::store(new InvoicesExport(2018), 'invoices.xlsx', 's3', Excel::XLSX);
}- 参数1为导出类
- 参数2为文件名
- 参数3为laravel存储的磁盘
- 参数4为导出格式 详情看配置文件
从集合导出
<?php
namespace AppExports;
use AppUser;
use MaatwebsiteExcelConcernsFromCollection;
class UsersExport implements FromCollection
{
public function collection()
{
return User::all();
}
}- 实现 FromCollection 接口 的collection方法
- collection方法内可以是任何Eloquent ORM的查询 get() first() all() pluck()等方法的返回结果(collection)也可以是通过构造方法传入的collection
从查询导出
namespace AppExports;
use AppInvoice;
use MaatwebsiteExcelConcernsFromQuery;
use MaatwebsiteExcelConcernsExportable;
class InvoicesExport implements FromQuery
{
use Exportable;
public function query()
{
return Invoice::query();
}
}- 实现MaatwebsiteExcelConcernsFromQuery 的 query方法
- query 方法内return任何Laravel Eloquent ORM的查询构造器的方法,除了获取集合的get() first() all() pluck()等方法
从视图导出
将html表格转换成excel表格,不推荐使用,不灵活,此功能对html结构有要求
队列导出
支持 FromCollection 和 FromQuery
namespace AppExports;
use AppUser;
use MaatwebsiteExcelConcernsFromCollection;
use IlluminateContractsQueueShouldQueue;
class UsersExport implements FromCollection, ShouldQueue
{
/**
* @return IlluminateSupportCollection
*/
public function collection()
{
return User::all();
}
}队列直接下载导出 控制器代码
public function export(Request $request, Excel $excel)
{
return $excel->download(new UsersExport(), 'users.xlsx');
}队列导出存储到磁盘
public function store(Request $request)
{
ini_set('memory_limit', '1024M');
$result = Excel::store(new UsersExport(), 'users_store'.date('YmdHis').'.xlsx', 'public');
}- 数据量大时,有时会超出内存限制需要设置内存,后来没复现,没找到原因
- 从 collection导出的方式,成功后没有发现导出excel文件,后来没复现,没有找到原因
设置表头
class InvoicesExport implements WithHeadings
{
public function headings(): array
{
return [
'对应ExcelA列',
'对应ExcelB列',
...
];
}
}要实现MaatwebsiteExcelConcernsWithHeadings的headings方法
每行字段值映射
public function map($code): array
{
return [
$A,
(string) $B,
0 == $C ? '未使用' : '使用',
];
}要实现 MaatwebsiteExcelConcernsWithMapping的map方法
可以对具体值做处理