需求:通过后端接口下载excel文件,后端没有文件地址,返回二进制流文件
实现:axios(ajax类似)
主要代码:
axios:设置返回数据格式为blob或者arraybuffer
如:
var instance = axios.creat({ ... //一些配置
responseType: 'blob', //返回数据的格式,可选值为arraybuffer,blob,document,json,text,stream,默认值为json
})
请求时的处理:
getExcel().then(res => {
//这里res.data是返回的blob对象
var blob = new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'}); //application/vnd.openxmlformats-officedocument.spreadsheetml.sheet这里表示xlsx类型
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download = 'xxx.xlsx'; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
})
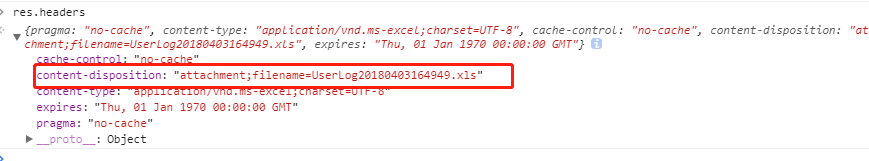
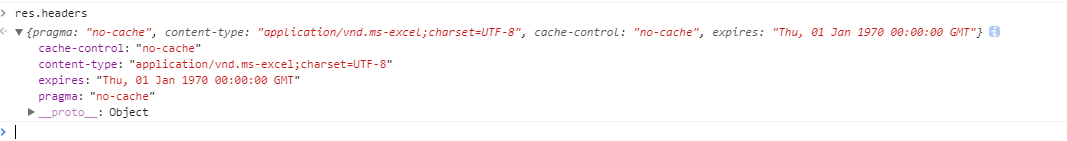
ps:在下载的过程中,会有一个文件名的问题;这里后端把它放到了header里面,但是axios的res.header并不能获取:

而浏览器中是这样的

最后找到了解决方法:
只需要在服务器端header里面设置
Access-Control-Expose-Headers: Content-Disposition