1.画个笑脸给大家娱乐一下:
<Canvas Width="200" Height="180" VerticalAlignment="Center" Margin="772,577,466,390"> <Ellipse Canvas.Left="10" Canvas.Top="10" Width="160" Height="160" Fill="Yellow" Stroke="Black"/> <Ellipse Canvas.Left="45" Canvas.Top="50" Width="25" Height="30" Fill="Black"/> <Ellipse Canvas.Left="110" Canvas.Top="50" Width="25" Height="30" Fill="Black"/> <Path Data="M 50,100 A 30,30 0 0 0 130,100" Stroke="Black"/> </Canvas>
效果如下:

2.Xaml日期格式化
<Label Content="{Binding TaskDate,StringFormat='yyyy-MM-dd'}" Grid.Column="3"/>
3.让按钮有按钮的感觉,汗,不是废话吗,就是让按钮有按下去的感觉
<ControlTemplate.Triggers> <Trigger Property="Button.IsPressed" Value="True"> <Setter Property="RenderTransform"> <Setter.Value> <ScaleTransform ScaleX=".9" ScaleY=".9"/> </Setter.Value> </Setter> <Setter Property="RenderTransformOrigin" Value=".5,.5"/> </Trigger> </ControlTemplate.Triggers>
4.Popup的使用方法
1.Popup控件永远不会自动显示,为了显示Popup控件必须设置IsOpen属性。
2.默认情况下,Popup.StaysOen属性被设置为True,并且Popup控件会一直显示,直到显式地将IsOpen属性设置为False。
如果将Popup.StaysOpen属性设置为False,当用户在其他地方单击鼠标时,Popup控件就会消失。
如果Popup控件的IsOpen属性设置为True时,通过Popup控件的PopupAnimation属性可以设置Popup控件的显示方式。
由于Popup控件不和任何控件相关联,所以无论在哪定义Popup标签都无所谓。
3.关联控件可以这样:
PlacementTarget="{Binding ElementName=button1}" //绑定在哪个控件上,这里是和button1这个控件绑定
Placement="Bottom" //在控件的那个位置显示,这里是在button1这个控件下方显示
小例子:
<Popup PopupAnimation="Fade" Placement="Center" Name="_pupup"> <Button>Hello</Button> </Popup>
5.RenderTransform与LayoutTransform的区别
RenderTransform与LayoutTransform的之间的唯一区别是在什么时候应用变换,
RenderTransform在呈现之前,而后者在布局之前应用。先看下RenderTransform:
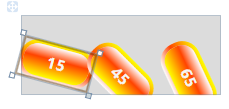
<StackPanel Background="Gainsboro" Width="200" Height="80" Orientation="Horizontal" Margin="366,220,12,221"> <Button Width="75" Content="15"> <Button.RenderTransform> <RotateTransform Angle="15"></RotateTransform> </Button.RenderTransform> </Button> <Button Width="75" Content="45"> <Button.RenderTransform> <RotateTransform Angle="45"></RotateTransform> </Button.RenderTransform> </Button> <Button Width="75" Content="65"> <Button.RenderTransform> <RotateTransform Angle="65"></RotateTransform> </Button.RenderTransform> </Button> </StackPanel>
效果:
 按钮出现了重叠
按钮出现了重叠
LayoutTransform:
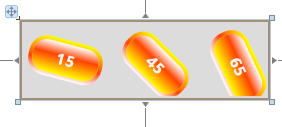
<StackPanel Background="Gainsboro" Width="250" Height="80" Orientation="Horizontal" Margin="71,220,257,221"> <Button Width="75" Content="15"> <Button.LayoutTransform> <RotateTransform Angle="15"></RotateTransform> </Button.LayoutTransform> </Button> <Button Width="75" Content="45"> <Button.LayoutTransform> <RotateTransform Angle="45"></RotateTransform> </Button.LayoutTransform> </Button> <Button Width="75" Content="65"> <Button.LayoutTransform> <RotateTransform Angle="65"></RotateTransform> </Button.LayoutTransform> </Button> </StackPanel>
效果:

可以看出LayoutTransform不像RenderTransform出现了重叠,面板已经改变尺寸来完全适应所包含的按钮。因为LayoutTransform
在布局之前应用,所以系统完全知道这样的效果。
未完待续……