出处:https://www.cnblogs.com/yaopengfei/p/7551647.html
一. 各类概念和指令介绍
1. NVM
(1). 全称:Node Version Manager,是一款针对Nodejs的版本管理工具,由于Node的版本很多,很多时候我要需要依赖多个版本,并且要求可以自动切换,这个时候采用NVM来管理Node再合适不过了。
(2). 下载地址:https://github.com/coreybutler/nvm-windows/releases
(3). 常用指令:
a. 查看已经安装的node版本: 【nvm list】
b. 更换当前node的版本: 【nvm use 版本号 】
c. 安装指定版本的node: 【nvm install 版本号 】 (nvm install stable 特指安装最新最稳的node版本 nvm install latest 特指下载最新的node版本)
d. 删除指定版本的node: 【nvm uninstall 版本号】
其它指令:

(4). NVM自身版本如何更新:
NVM总共就5个文件,直接复制到原文件夹下,覆盖即可。

2. Node.JS
(1). 一个JS的运行环境
(2). 主要用于开发Web应用程序
(3). 很多的前端开发工具都是基于node这个平台
(4). 所用的工具就相当于一些软件
PS:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
Node.js的版本管理器为nvm。
3. NPM
NPM(node package manager),是Node.js的包管理器,是全球最大的开源生态库。
参考地址: 官方网站:https://www.npmjs.com/
npm管理包非常方便,我们只需要记住使用哪个包就可以了,类似于.Net平台下的Nuget。
4. CNPM
cnpm工具,它是中国版的npm镜像库,地址在这里:https://cnpmjs.org/,也是npm官方的一个拷贝,因为我们和外界有一堵墙隔着,所以用这个国内的比较快,淘宝也弄了一个和npm一样的镜像库,http://npm.taobao.org/,它和官方的npm每隔10分钟同步一次。安装方式:
指令:【npm install -g cnpm --registry=https://registry.npm.taobao.org】
安装好了cnpm后,直接执行:cnpm install 包名
比如:cnpm install bower -g 就可以了。-g只是为了把包安装在全局路径下。如果不全局安装,也可以在当前目录中安装,不用-g就可以了。
注意:cnpm的下载路径按照上述指令安装的话,默认就是从taobao的地址下载,和通过nrm切换npm的下载源到taobao,此时npm和cnpm的下载源是相同的,下载速度也是一致的。
5. NRM
nrm就是npm registry manager 也就是npm的镜像源管理工具,有时候国外资源太慢,那么我们可以用这个来切换下载的镜像源。
我们只要通过这个命令: 【npm install -g nrm 】就可以实现安装。
注意:-g可以直接放到install的后面,我们以后也最好这样用,因为这样用,我们可以在cmd中上下箭头切换最近命令的时候,容易修改,更方便操作。安装完成后,我们就可以使用了。
命令:【nrm ls 】用于展示所有可切换的镜像地址
命令:【nrm use taobao】 我们这样就可以直接切换到taobao上了,和上述的cnpm就一致了。当然也可以按照上面罗列的其他内容进行切换。
6. WebPack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
7. Gulp/Grunt
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。
8. Git/SVN
代码、文件等版本管理工具。
二. 安装步骤(两套安装方案)
方案一:严格按照顺序进行安装配置
(一). 安装NVM的详细步骤
(1). 在C盘目录下建一个Develop文件夹,该文件用来存放各种与开发相关的配置。

(2). 在Develop文件夹中新建nvm文件夹,并将下载的nvm五个文件拷贝进去。
下载地址:https://github.com/coreybutler/nvm-windows/releases
注意:下载免安装版本的,不要下载exe安装程序。

(3). cmd命令测试是否安装成功。
输入指令:【nvm -v 】, 发现并不能用。原因是还没有配置环境变量。

(4). 配置环境变量
NVM_HOME=C:Develop vm
PATH=%NVM_HOME%;
如图所示:


然后通过命令测试:

发现:并没有成功,原因是 nvm 的根目录下缺少一个 配置文件setting.txt。
(5). 动态生成配置文件
(有现成的可以直接拷贝进去,这里介绍一种动态生成的方式)。
双击:install.cmd命令,然后把当前路径拷贝进去,点击回车,会自动在当前目录下生成 setting.txt文件。


重新cmd 输入指令【nvm -v】,发现大功告成。

下面我们测试一下nodejs环境,指令【nvm list】,发现并没有安装。

(二). 安装Node.js
(1). 直接输入指令【nvm install latest】,安装最新版本的node。

特别注意:备注: 如果你的电脑系统是32 位的,那么在下载nodejs版本的时候,一定要指明 32 如:【nvm install 5.11.0 32 】 这样在32位的电脑系统中,才可以使用,默认是64位的。
这个时候发现一个现象,下载完最新的nodejs版后,自动去下载最新的npm了,这个现象很正常,在每个版本的nodejs中,都会自带npm,为了统一起见,我们安装一个全局的npm工具,这个操作很有必要,因为我们需要安装一些全局的其他包,不会因为切换node版本造成原来下载过的包不可用。


为了后面演示切换方便,我们这里再安装另外一个node的版本 指令【node install 6.2.0】。
同样的现象,安装完node后,会自动下载该版本的node对应npm包。

(2). 配置node的环境变量
【这里先补充一个知识点:nvm切换node版本的原理,会在nvm的同级目录下生成一个nodejs的快捷方式,当前使用哪个版本的node,该快捷方式就会执行nvm文件夹里的对应版本的node】
基于以上原理,配置nodejs环境变量的时候,指向的是该快捷方式,这样无论怎么切换node版本,环境变量都不需要改,都可以直接对应。
A:配置NVM文件夹下的setting.txt配置文件。

B:配置系统环境变量。

(3) . 查看已经安装的node版本,并选择指定版本来使用。
查看已经安装的node版本,指令【node list】

选择8.5.0版本进行使用,指令 【node use 8.5.0】
再输入该命令之前,观察一个现象,Develop目录下只有nvm一个文件夹。
执行该命令。

发现Develop目录下多了一个nodejs的快捷方式【正是通过该快捷方式来映射nvm文件夹里对应的node版本,同时node的环境变量也是对应该快捷方式】

再次查看使用版本【nvm list】,发现8.5.0正在使用中

(三). 设置npm全局的下载路径,并且安装全局的
我们在前面提到,每安装一个node版本,都会安装与其对应的npm包,在这里我们切换node版本,然后查看对应的npm版本来测试一下。

既然我们已经装了多个不同版本的npm了(每个版本的node对应一个版本的npm),那么我们为什么还要安装一个全局的npm包呢?
【首先我们先补充一个知识:通过npm下载下来的其他程序包都是存放在" node_modules "文件夹下,而每个node下的npm都对应一个" node_modules "文件夹,但我们再实际开发中,通常需要下载一些程序包,这些程序包要是全局的,不能因为切换node版本而导致该程序包不可用】
所以我们下面的思路借助已有的npm,来下载安装一个全局的npm。
(1). 配置NPM的全局安装路径
进入cmd命令,输入【 npm config set prefix "C:Develop
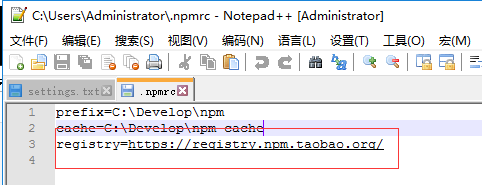
pm" 】回车,这是在配置npm的全局安装路径,然后在用户文件夹下会生成一个.npmrc的文件,用记事本打开后可以看到如下内容:


用记事本打开:并新增全局npm缓存的配置路径,如下图。

(2). 通过命令【npm install -g npm】,下载全局的npm包 (下载不下来,先放到后面)

(3) . 配置npm的环境变量

(4). 安装nrm
通过命令: 【npm install -g nrm】全局安装nrm

【nrm ls】,展示所有镜像的地址。

切换npm的下载源头。 【nrm use taobao】

重新全局安装npm, 【npm install -g npm】


特别注意:在这里下载完后,无论node版本怎么切换,npm的版本始终是全局的npm的 : 5.4.2版本

特别注意:通过nrm的指令 【nrm use taobao】,将npm的下载源头切换到taobao,此时实际上和下面要安装cnpm下载是一个道理的,说白了,切换后的npm,就没有必要安装cnpm了。
这里再补充一种方式,来切换npm的下载路径(可以不用安装nrm)
【 npm config set registry https://registry.npm.taobao.org】,该指令与前面“配置npm的全局安装路径类似”,都是操控的 .npmrc文件。

(四)全局安装cnpm
指令【npm install -g cnpm --registry=https://registry.npm.taoba0.org】

查看安装是否成功【cnpm -v】


方案二. 直接官网下载NodeJS安装包,简单粗暴型
1. 官网下载Node.js的msi安装包,直接下一步安装。
下载地址:http://nodejs.cn/
安装过程非常简单,直接下一步、下一步、一路到底。
建议:安装路径根据自己的需要适当改一下。

特别注意:选择安装项的这一步,要不npm和add path(自动配置环境变量),这两个选项给勾上。

2. 校验安装成果。
A: 发现nodejs和npm可以正常使用

B: 发现在用户变量和系统变量的path中各自多了一条记录。


C: 测试全局下载【npm install -g bootstarp】。将下载到该路径下:C:UsersAdministratorAppDataRoaming pm ode_modules


3. 该种安装方式总结。
不利于nodejs的版本管理,无法自动切换或更新nodejs的版本。
全局下载路径需要自己重新配置,默认的路径,有点坑爹,不好找。
默认是没有安装nrm或cnpm的,需要自己重新切换下载源,默认是国外的。
最后建议: 生命在于折腾,建议采用方案一的方式进行配置,对每一步的作用做到心中有数。
三. npm或cnpm使用
这里以cnpm的指令来介绍,npm的使用只需将指令中的cnpm改为npm即可。【手动将npm的下载源切换到taobao,实际上和cnpm一样了】
1. 将npm更新到最新版本: 【npm install -g npm】
2. 将cnpm更新到最新版本:【cnpm install -g cnpm】
3. 安装其它程序包: 【cnpm install xxx】 会在当前路径上生成一个"node-modules",并将xx程序下载到该文件夹下。
eg : 新建一个文件夹,在该文件夹下打开cmd命令,输入指令: 【cnpm install bootstrap 】
删除其它程序包: 【cnpm uninstall xxx】


4. 安装其它程序到全局npm路径下: 【cnpm install -g xx】
删除其它全局程序包:【cnpm uninstall -g xx】
5. 补充知识点:项目依赖
A: 普通项目依赖:
【npm init】:生成一个package.json文件,用来记录项目需要依赖哪些东西。

【npm install xx --save】:对应的是 package.json 文件 dependencies,该节点表示发布之后还需要依赖的东西。(eg:JQuery,发布之后,仍然需要依赖JQuery库)
【npm install xx --save-dev】:对应的是package.json 文件 devDependencies,该节点表示开发阶段需要依赖的东西。(eg:grunt、bable类似的工具类 ,只在开发阶段使用)

【npm install】:默认还原的是package.json下dependencies和devDependencies两个节点下的所有依赖库。
B:全局依赖:特指你要安装一个工具包,系统中任何位置都可能用到,这种情况下一版要全局安装。
指令:【cnpm install -g xx】
6. 全局npm版本更新
【npm install -g npm】,时间有点长,大约需要两分钟

四. 使用以上配置包,快速配置
看了上面的方案一的配置步骤,虽然步骤比较详细,但是受网速等一系列因素,对应一个新手而已,没有一两个小时,是很难配置成功的。
方案二简单粗暴的安装,不便于多版本的控制,不灵活。
所以这里我将提供我个人的已经下载配置好的程序包供广大网友使用,只需配置环境变量即可,省去了烦人的下载步骤。
下载地址:http://pan.baidu.com/s/1o8uUMgU
压缩文件中包括:【Develop文件夹】 【.nmprc文件】
Develop包括:【nvm 1.1.6】、【nodejs 8.5.0】、【nodejs 6.2.0】、【全局的npm 5.4.2】、【全局的nrm】、【全局的cnpm】
注意:这里的.npmrc里已经默认把npm的下载源头切换到了国内的taobao了,同cnpm一样了。
快速配置步骤:
(1). 解压压缩包:将Develop文件夹移动到C盘的根目录,将.nmprc移动到C盘→用户→Administrator(也可能是其他用户名)。
(2). 配置环境变量
NVM_HOME=C:Develop vm
NVM_SYMLINK=C:Develop odejs
NPM_HOME=C:Develop pm
PATH=%NVM_HOME%;%NVM_SYMLINK%;%NPM_HOME%
注意:在配置path的时候,前后注意要有分号。

(3). 通过指令测试是否成功。(前前后后,分钟足以搞定)


PS: 后台技术系列
定时调度系列之Quartz.Net详解
那些年我们一起追逐的多线程(Thread、ThreadPool、委托异步调用、Task/TaskFactory、Parallerl、async和await)
ASP.NET MVC深入浅出系列(持续更新)
ORM系列之Entity FrameWork详解(持续更新)
DotNet进阶系列(持续更新)
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,如需代码请留下你的评论,加我QQ:604649488 (备注:评论的博客名)