前置条件:你需要阅读
https://uniapp.dcloud.io/component/map
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="page-body">
<view class="page-section page-section-gap map" style=" 100%; height: 900rpx;">
<map style=" 100%; height: 100%;" scale='15' :latitude="latitude" :longitude="longitude" :markers="covers" @markertap="markertap" @tap="tap" @updated="updated">
</map>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
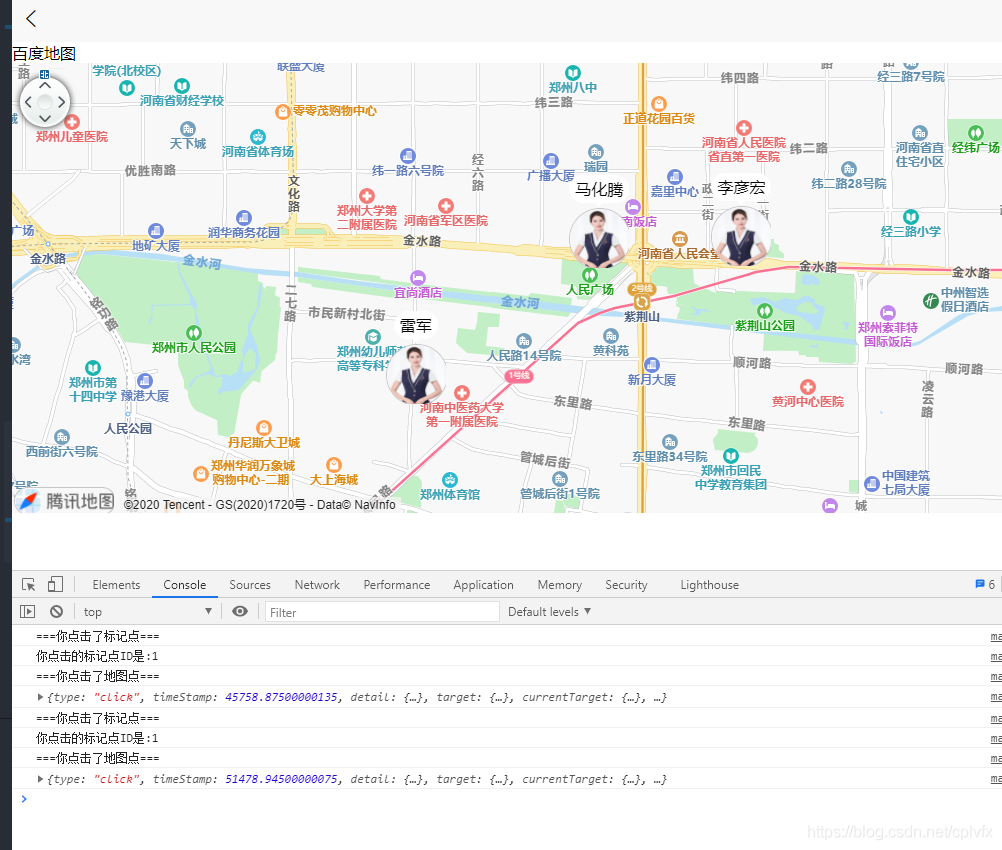
title: '百度地图',
latitude: 34.7586,
longitude: 113.672307,
covers: [] //标记点地图数据
}
},
onLoad() {
this.init();
},
methods: {
init() {
let that = this;
console.log("init()")
//发起网络请求获取数据
//用uni.request(OBJECT)方法
//我这里模拟下数据
var data = [{
id: 1,
name: '雷军',
imgUrl:'../../static/user.png',
lat: "34.7586",
lng: "113.672307"
},{
id: 2,
name: '李彦宏',
imgUrl:'../../static/user.png',
lat: "34.763466",
lng: "113.686285"
},{
id: 3,
name: '马化腾',
imgUrl:'../../static/user.png',
lat: "34.763412",
lng: "113.680185"
}, ];
that.MapData(that,data)
},
//地图数据初始化
MapData(that, data) {
console.log(data.length)
console.log(data)
let arrayData = [];
for (var i = 0; i < data.length; i++) {
arrayData.push({
id: data[i].id, //marker点击事件回调会返回此id。建议为每个marker设置上Number类型id,保证更新marker时有更好的性能。
latitude: data[i].lat, //纬度
longitude: data[i].lng, //经度
title: data[i].name, //点击时显示,callout存在时将被忽略
iconPath:data[i].imgUrl, //项目目录下的图片路径,支持相对路径写法,以'/'开头则表示相对小程序根目录;也支持临时路径
60,
height: 60,
callout: {
//自定义标记点上方的气泡窗口
content: data[i].name,
color: '', //文本颜色
fontSize: 16, //文字大小
borderRadius: 20, //callout边框圆角
bgColor: '', //背景色
padding: 6, //文本边缘留白
display: 'BYCLICK', //'BYCLICK':点击显示; 'ALWAYS':常显
textAlign: 'left', //文本对齐方式。有效值: left, right, center
},
label: {
//为标记点旁边增加标签
content: '', //标记点旁边的文字
color: '#ff6600', //文本颜色
fontSize: 16, //文字大小
x: 0, //label的坐标,原点是 marker 对应的经纬度
y: 0, //label的坐标,原点是 marker 对应的经纬度
borderWidth: 1, //边框宽度
borderColor: '', //边框颜色
borderRadius: 10, //边框圆角
bgColor: 'red',
padding: 6, // 文本边缘留白
textAlign: 'left', //文本对齐方式。有效值: left, right, center
},
anchor: {
//经纬度在标注图标的锚点,默认底边中点 {x, y},x表示横向(0-1),y表示竖向(0-1)。{x: .5, y: 1} 表示底边中点
x: .5,
y: 1
}
});
}
console.log(arrayData.length)
console.log(arrayData)
//重新给地图数据赋值covers
that.covers = arrayData;
},
//地图点击事件
markertap(e) {
console.log("===你点击了标记点===")
console.log("你点击的标记点ID是:" + e.detail.markerId)
//console.log(e)
},
//点击地图时触发; App-nuve、微信小程序2.9支持返回经纬度
tap(e){
console.log("===你点击了地图点===")
console.log(e)
},
//在地图渲染更新完成时触发
updated(e){
console.log("===在地图渲染更新完成时触发===")
console.log(e)
}
}
}
</script>
<style>
/*每个页面公共css */
img.csssprite {
border-radius: 50px !important;
border: 1px #c7c7c7 solid !important;
}
</style>