1. link 标签

<link rel="stylesheet" href="css/index.css"> # 导入css样式
2. 选择器

/*标签选择器*/
p{color:red} # 适用于 批量的统一默认的样式
/*ID选择器*/
#id1{font-size:18px}# 适用于 给特定标签设置特定样式
/*类选择器*/
.c1{height:83px} # 适用于 给某一些标签设置相同的样式

/*通用选择器*/
*{margin:0 auto}

/*后代选择器*/ # li内部的a标签设置字体颜色 li a{ color:green; } /*儿子选择器*/ # 选择所有父级是<div>元素的<p>元素 div>p{ font-family:"Arial Black",arial-black,cursive; } /*毗邻选择器*/ # 选择所有紧接着<div>元素之后的<p>元素 div+p { margin: 5px; } /*弟弟选择器*/ # i1后面所有的兄弟p标签 #i1~p { border: 2px solid royalblue; }

/*用于选取带有指定属性的元素*/
p[title]{
color:red;
}
/*用于选取带有指定属性和值得元素*/
p[title="123"]{
color:red;
}

/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}

当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}

多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}

/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}

/*first-letter*/ 常用的给首字母设置特殊样式: p:first-letter { font-size: 48px; color: red; } /*before*/ /*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; } /*after*/ /*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; } before和after多用于清除浮动。
3. 选择器的优先级

继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
1. 选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
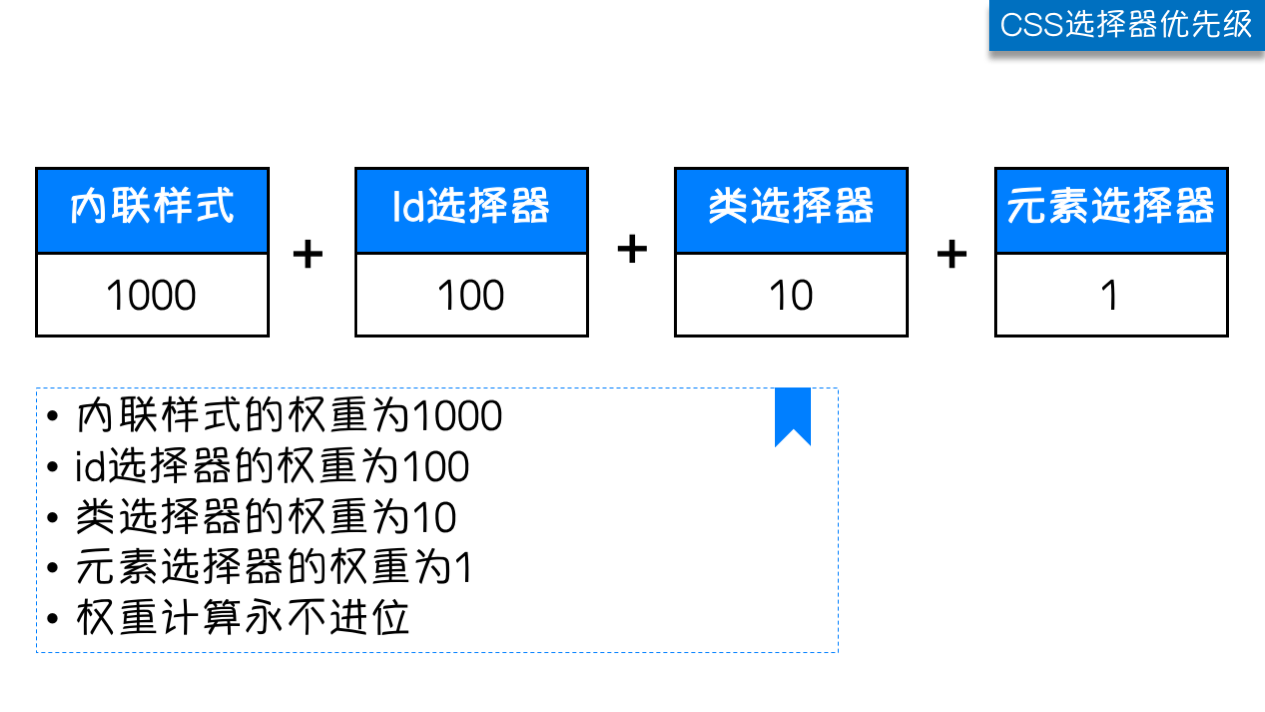
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
4. CSS属性相关

width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。

font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif # 文字字体
font-size: 14px; # 字体大小
font-weight # 用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明 度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
值 描述
left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
文字装饰
text-decoration 属性用来给文字添加特殊效果。
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}

font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif # 文字字体
font-size: 14px; # 字体大小
font-weight # 用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明 度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
值 描述
left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
文字装饰
text-decoration 属性用来给文字添加特殊效果。
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
5.背景属性

/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
复制代码
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
6.边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
值 描述
none 无边框。
dotted 点状虚线边框。
dashed 矩形虚线边框。
solid 实线边框。
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
7. display属性
用于控制HTML元素的显示效果。
值 意义
display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
