本地存储技术:
localStorage(IE8以下不兼容)
1. 永久存储,除非手动改清除
2. 最大可以存储5M 客户端的一个微型数据库
3. 只能存储string
cookie
1.可以设置过期时间,过期时间之前一直有效,即使窗口或浏览器关闭
2. 最大可以存4KB
3. 每一个域名下面最多可以存储50条数据
sessionStorage(结合后台使用)
1. sessionStorage在关闭窗口或标签页之后将会删除这些数据。
====================localStorage 对象=====================
setItem(name,value);
getItem(name);
removeItem(name);
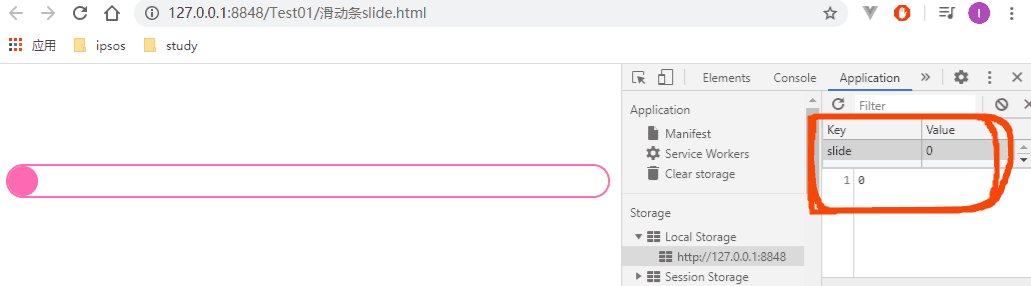
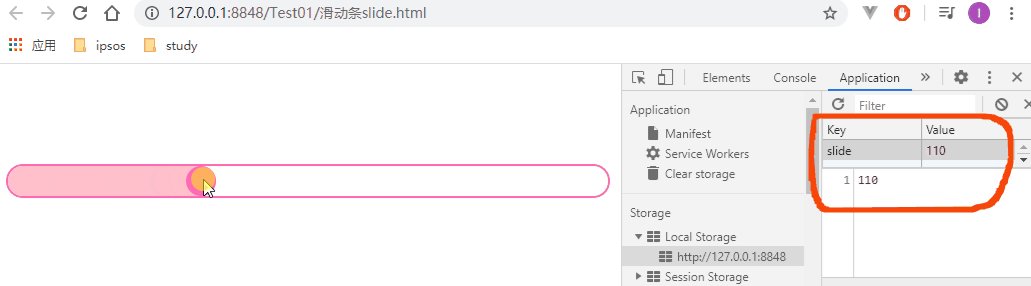
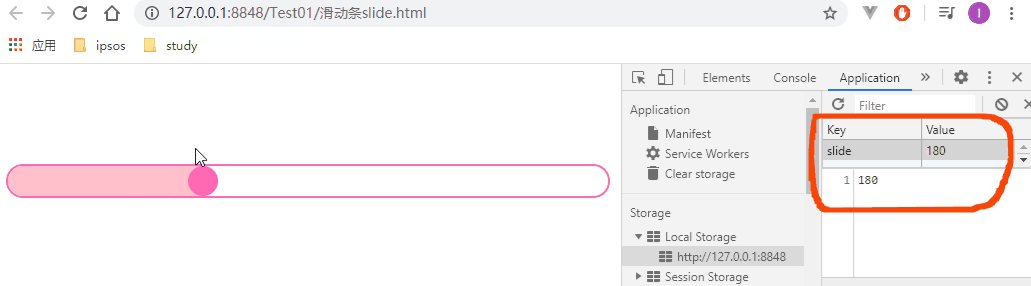
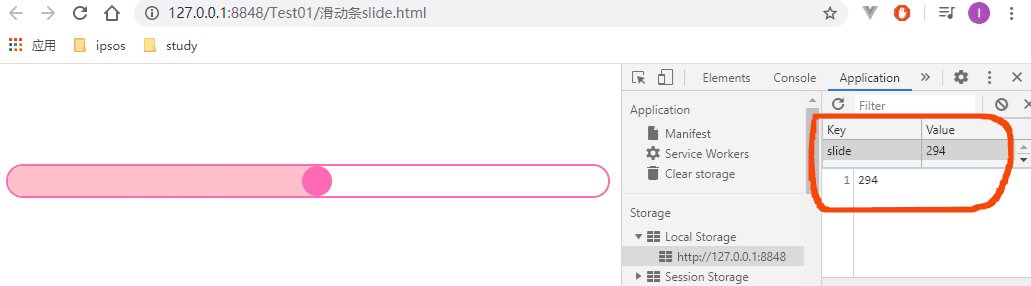
案例:刷新页面,滑动条记住上次的滑动位置
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>滑动条</title> 6 </head> 7 <style> 8 #slide{position: relative;width: 600px;height: 30px;border: 2px solid hotpink;margin: 100px auto;border-radius:30px;} 9 #block{width: 30px; height: 30px;background-color:hotpink;position: absolute;left: 0px;border-radius: 30px;} 10 #full{width: 0px;height: 30px;background-color: pink;position: absolute;top: 0px;left: 0px;border-radius:30px;} 11 </style> 12 <body> 13 <div id="slide"> 14 <div id="full"></div> 15 <div id="block"></div> 16 </div> 17 </body> 18 <script> 19 window.onload = function(){ 20 var oSlide = document.getElementById("slide"); 21 var oFull = document.getElementById("full"); 22 var oBlock = document.getElementById("block"); 23 24 //重新获取是否存储滑动的位置 25 if(!window.localStorage){ 26 alert("该浏览器不支持localStorage"); 27 }else{ 28 //取出本地存储中的值 29 var l = localStorage.getItem("slide") ? localStorage.getItem("slide"):0; 30 oBlock.style.left = l +'px'; 31 //填充部分要跟随滑块进行填充 32 oFull.style.width = parseInt(l)+30+'px'; 33 } 34 35 oBlock.onmousedown = function(ev){ 36 var e = ev||window.event; 37 var offsetX = e.clientX - oBlock.offsetLeft; 38 39 document.onmousemove = function(ev){ 40 var e = ev||window.event; 41 var l = e.clientX - offsetX; 42 //限制滑块出界 43 if(l<=0){l = 0;} 44 if(l>=600-30){l = 570;} 45 oBlock.style.left = l +'px'; 46 47 //填充部分要跟随滑块进行填充 48 oFull.style.width = l+30+'px'; 49 50 //对当前滑块的位置进行本地存储 51 if(!window.localStorage){ 52 alert("该浏览器不支持localStorage"); 53 }else{ 54 localStorage.setItem("slide",l); 55 } 56 } 57 } 58 document.onmouseup = function(){ 59 document.onmousemove = null; 60 } 61 } 62 </script> 63 </html>
效果: