我们知道node里面有两种类型模块:一个是核心模块(系统模块)、一个是文件模块(自定义模块或第三方模块)下面简单说说node里面那些核心模块。
一、核心模块与文件模块的区别
核心模块由Node.js平台提供的模块,也称系统模块。
核心模块导入规则:不以双点(..)或点(.) 和斜杆(/)开始的标识符。
var fs=require("fs")
文件模块:导入规则以双点(..)或点(.) 和斜杆(/)开始的标识符
var hi =require("./hi")
注:通常我们导入的模块会存放在node_modules文件夹里。
二、os(操作系统)核心模块
os 模块提供了操作系统相关的使用方法
详细的NodeJs官方os模块方法中文文档地址:http://nodejs.cn/api/os.html,这里我只是简单说说
os.js
const os=require('os');
//os.hostname() 方法以字符串的形式返回操作系统的主机名。
console.log('主机名'+os.hostname());
//os.cpus() 方法返回一个对象数组,包含每个逻辑 CPU 内核的信息。
console.log('本机CPU'+os.cpus());
//os.platform() 方法返回一个字符串,指定 Node.js 编译时的操作系统平台。
console.log('本机操作系统平台'+os.platform());
//os.type() 方法返回一个字符串, 返回的操作系统的名字。
console.log('本机操作系统:'+os.type())
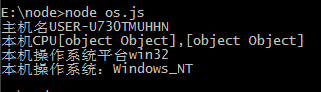
运行:

三:path(路径)核心模块
path 模块提供用于处理文件路径和目录路径的实用工具。
详细的NodeJs官方path模块方法中文文档地址:http://nodejs.cn/api/path.html
path.js
const path=require('path');
var testData='E:/travel/index.html';
//path.basename() 方法返回 path 的最后一部分,
console.log(path.basename(testData));
//path.dirname() 方法返回 path 的目录名,即除去最后一部分的所有路径
console.log(path.dirname(testData));
//path.extname() 方法返回 path 的扩展名,从最后一次出现 .(句点)字符到 path 最后一部分的字符串结束。
console.log(path.extname(testData));
运行

四、URL核心模块
url 模块用于处理与解析 URL.
详细的NodeJs官方url模块方法中文文档地址:http://nodejs.cn/api/url.html
url.js
const url=require('url');
var data='http://itcat.cn?name=李四&age=22';
console.log('默认第二参数false--',url.parse(data));
console.log('第二参数true--',url.parse(data,true));
console.log('第二参数true--',url.parse(data,true).query);
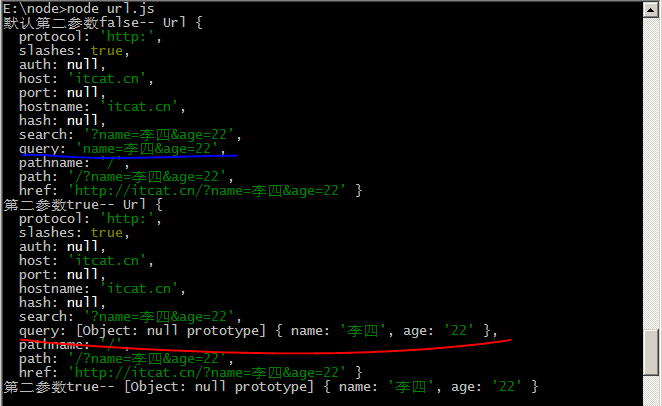
运行

五、fs(文件操作)核心模块
fs 模块提供了一个 API,用于以模仿标准 POSIX 函数的方式与文件系统进行交互。
详细的NodeJs官方fs模块方法中文文档地址:http://nodejs.cn/api/fs.html
关于fs我在之前有简单应用过,现在在这还是重新说下

fs.js,写入数据传到a.txt
var fs=require('fs'); fs.writeFile('./data/a.txt','祖国七十华诞快乐,大伙国庆快乐',function(err){ if(err){ console.log('写入失败'); return; }else{ console.log('写入成功'); } });
运行


六、http核心模块
http 模块提供了一个 API,用于使用 HTTP 服务器和客户端
详细的NodeJs官方fs模块方法中文文档地址:http://nodejs.cn/api/http.html
http.js
// 1. 加载 http 核心模块 var http = require('http'); // 2. 使用 http.createServer() 方法创建一个 Web 服务器 // 返回一个 Server 实例 var server = http.createServer(); // 3. 注册 request 请求事件 // 当客户端请求过来,就会自动触发服务器的 request 请求事件,然后执行第二个参数:回调处理函数 server.on('request', function (req,res) { console.log('收到客户端的请求,请求地址是:'+req.url); console.log('收到客户端的请求,请求地址头信息(对象)是:'+req.headers); console.log('收到客户端的请求,请求地址头信息(数组)是:'+req.rawHeaders); console.log('收到客户端的请求,请求地址HTTP版本是:'+req.httpVersion); console.log('收到客户端的请求,请求方法是:'+req.method); console.log('请求我的客户端的地址是:', req.socket.remoteAddress, req.socket.remotePort) //发送响应内容(res),res.setHeader()解决响应数据乱码 res.setHeader('Content-Type','text/html; charset=utf-8'); //根据url不同响应不同数据 var url=req.url; if(url==='/'){ res.end("百度一下,你就知道,<a href='http://www.baidu.com'>百度</a>"); }else if(url==='/login'){ res.end('this is login pages') }else if (url === '/products') { var products = [{ name: '苹果 X', price: 8888 }, { name: '菠萝 X', price: 5000 }, { name: '小辣椒 X', price: 1999 } ] //注:响应内容只能是二进制数据或者字符串 //所以对数字、对象、数组、布尔值等需进行转化。 res.end(JSON.stringify(products)) } else { //res.end()结束响应数据发送 res.end('404 Not Found.') } }) // 4. 绑定端口号,启动服务器 server.listen(3000, function () { console.log('服务器启动成功了,可以通过 http://127.0.0.1:3000/ 来进行访问'); })
运行,并登陆网址

效果图就不展示了哈
另外,nodejs里面核心模块不止这样,至于其他的大家可以去NodejsAPI文档官网查看:http://nodejs.cn/api/