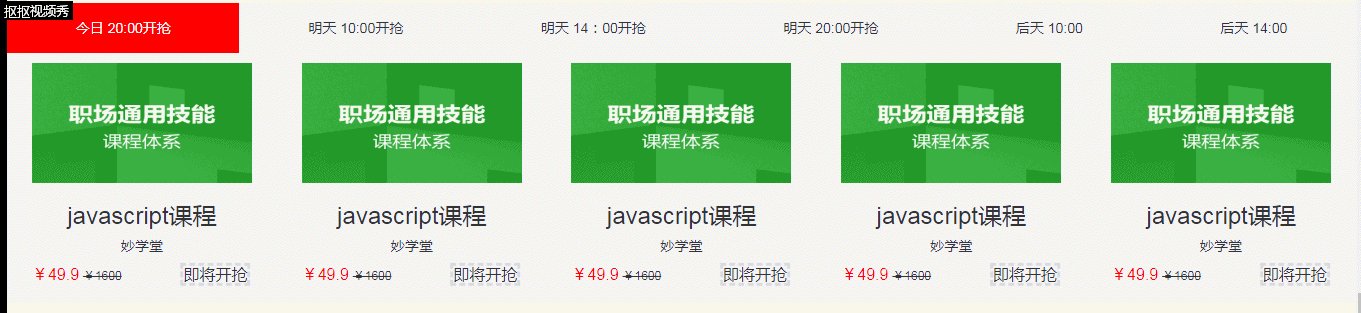
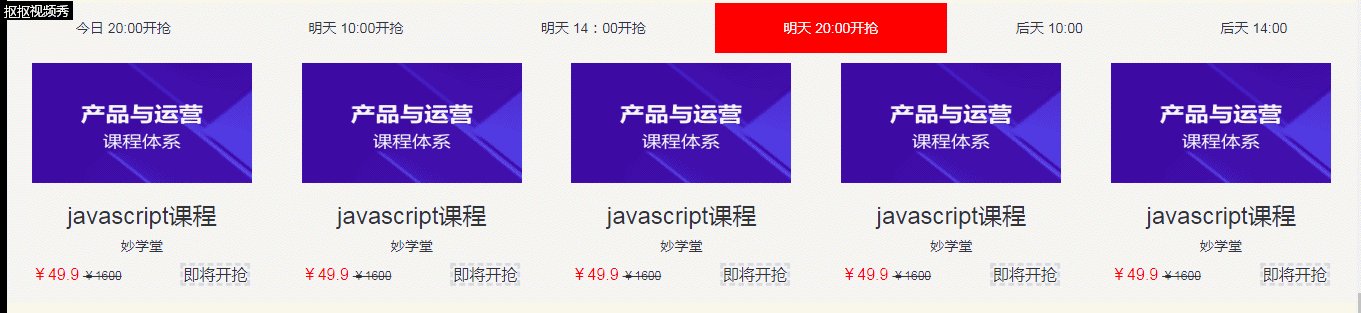
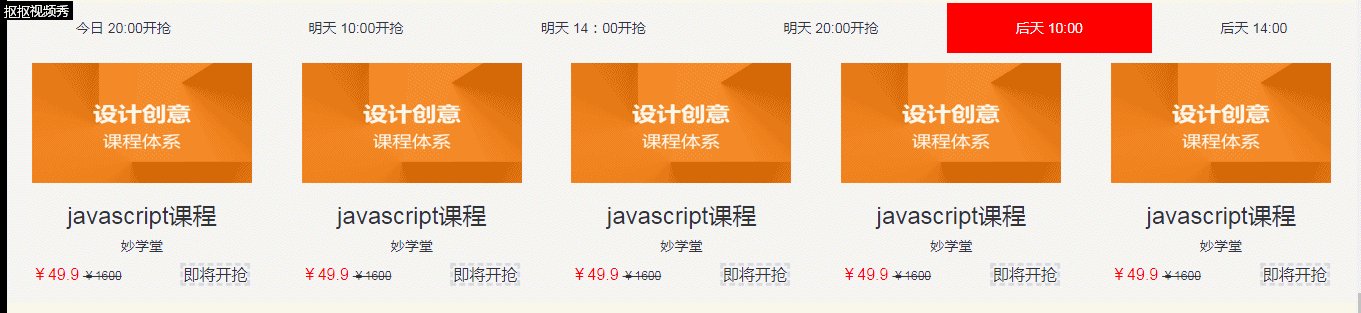
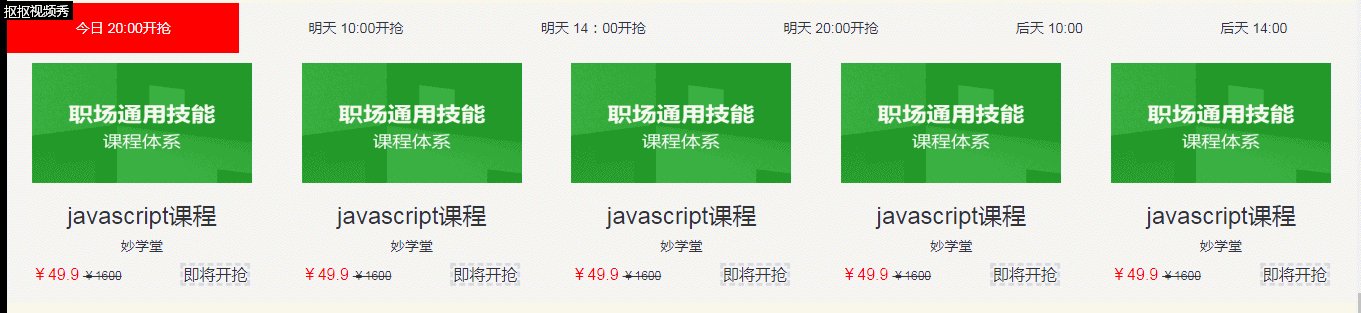
今天机试有个内容是做网易云课堂tab栏切换的,如下

先简单说下我当时的想法
1.先弄一个大div盒子,我命名为tab
2.在大盒子tab里面有两个小盒子,分别是标题栏(tab_list)和内容栏(tab_con)
3.采用display:flex;使标题栏菜单和内容栏的内容水平对齐(可能待会放的代码不是很规范,但实现对齐效果)
4.js编写鼠标移入事件,主要是利用display:none和display:block之间的切换。
下面放下我当时写的代码吧,可能写得不是很正规,不符合习惯,请大家见谅
由于代码太多分几部分说
HTML部分——大致布局,标题栏和内容栏
<div class="tab"> <div class="tab_list"> <ul> <li class="active" >今日 20:00开抢</li> <li>明天 10:00开抢</li> <li>明天 14:00开抢</li> <li>明天 20:00开抢</li> <li>后天 10:00</li> <li>后天 14:00</li> </ul> </div> <div class="tab_con"> <div class="item" style="display: block"> </div> <div class="item"> </div> <div class="item"> </div> <div class="item"> </div> <div class="item"> </div> <div class="item"> </div>
</div> </div>
部分内容区item区域的HTML代码,基本差不多
<div class="item" style="display: block"> <div class="box"> <div class="product"> <a><img src="img/pic1.png"/></a> <div class="price" > <h3>javascript课程</h3> <h5>妙学堂</h5> <p> <span style="color: red;font-size: 16px;">¥49.9</span> <span style="text-decoration:line-through ;font-size: 10px;">¥1600</span> <span style="border: 3px gainsboro dashed;margin-left: 55px;font-size: 16px;">即将开抢</span> </p> </div> </div> <div class="product"> <a><img src="img/pic1.png"/></a> <div class="price" > <h3>javascript课程</h3> <h5>妙学堂</h5> <p> <span style="color: red;font-size: 16px;">¥49.9</span> <span style="text-decoration:line-through ;font-size: 10px;">¥1600</span> <span style="border: 3px gainsboro dashed;margin-left: 55px;font-size: 16px;">即将开抢</span> </p> </div> </div> <div class="product"> <a><img src="img/pic1.png"/></a> <div class="price" > <h3>javascript课程</h3> <h5>妙学堂</h5> <p> <span style="color: red;font-size: 16px;">¥49.9</span> <span style="text-decoration:line-through ;font-size: 10px;">¥1600</span> <span style="border: 3px gainsboro dashed;margin-left: 55px;font-size: 16px;">即将开抢</span> </p> </div> </div> <div class="product"> <a><img src="img/pic1.png"/></a> <div class="price" > <h3>javascript课程</h3> <h5>妙学堂</h5> <p> <span style="color: red;font-size: 16px;">¥49.9</span> <span style="text-decoration:line-through ;font-size: 10px;">¥1600</span> <span style="border: 3px gainsboro dashed;margin-left: 55px;font-size: 16px;">即将开抢</span> </p> </div> </div> <div class="product"> <a><img src="img/pic1.png"/></a> <div class="price" > <h3>javascript课程</h3> <h5>妙学堂</h5> <p> <span style="color: red;font-size: 16px;">¥49.9</span> <span style="text-decoration:line-through ;font-size: 10px;">¥1600</span> <span style="border: 3px gainsboro dashed;margin-left: 55px;font-size: 16px;">即将开抢</span> </p> </div> </div> </div> </div>
CSS部分
.tab{ width: 100%; height: 300px; text-align: center; margin: 10px auto; background-color: ghostwhite; } .tab_list ul{ display: flex; height: 50px; margin: 0 auto; padding: 0; } .tab li{ list-style: none; height: 50px; line-height: 50px; flex:auto; } .tab_list .active{ background-color: red; color: #ffffff; } .tab_con{ margin: 10px auto; width: 100%; height: 200px; } .item{ display: none; } .box{ display: flex; } .product{ flex: auto; } .product img{ width: 220px; height: 120px; } .price{ position: relative; width: 220px; height: 80px; } .price p{ margin: 0px; left: 0px; position: absolute; }
JS部分
<script>
var tab_list=document.querySelector('.tab_list');
var lis=tab_list.querySelectorAll('li');
var items=document.querySelectorAll('.item');
for(var i=0;i<lis.length;i++){
lis[i].setAttribute('index',i);
lis[i].onmouseover=function(){
for(var i=0;i<lis.length;i++){
lis[i].className='';
}
this.className='active';
var index=this.getAttribute('index');
console.log(index);
for(var i=0;i<items.length;i++){
items[i].style.display='none';
}
items[index].style.display='block';
}
}
</script>
最终我的效果如下

不是很相像,但还算过得去。。。。。。