承接另一篇文章 vue-cli4 项目框架的搭建 以及 路由的封装、axios的封装、公共函数js文件的封装引用、vuex的基本用法、minins混入、css以及字体图标和图片的引入等
这篇文章主要介绍对于vue路由的封装。
项目中一般都会分为很多模块,每个模块都是独立的,而且每个模块最好也有自己独立的路由文件,便于项目后期的拓展和维护。
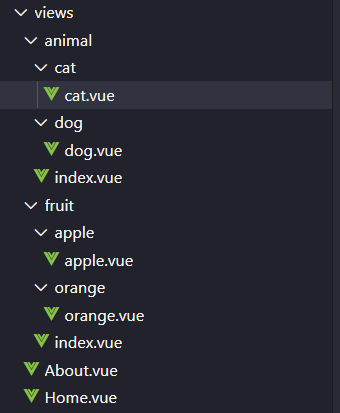
1、views中的模块划分
新建 水果、动物模块。具体文件如图:

其中以 cat.vue 为例,代码为:
<template>
<div class="modeleWrap">
猫咪 模块开发中...
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
这个只是最简单的模板,详细的写法请移步:vue 组件的空白模板
其余的 dog.vue、apple.vue、orange.vue文件里面的代码类似,只是文字不同。
其中 animal 文件夹下面的 index.vue 的代码为:
<template>
<div>
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
fruit 文件夹下面的 index.vue 的代码和 animal 文件夹下面的 index.vue 的代码一样。
这两个 index.vue 文件的作用主要是作为父组件,加载子组件的内容。
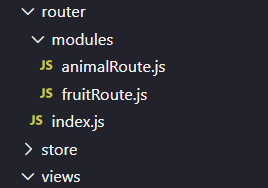
2、路由 router 文件夹下面的代码
新建一个modules文件夹,里面包含动物模块的路由文件 animalRoute.js 和 水果模块的路由文件 fruitRoute.js 。如图:

其中 animalRoute.js 的代码为:
//动物 模块的路由
export const animalRoute = [
{
path: "/animal",
name: "animal",
component: (resolve) => require(["@/views/animal/index.vue"], resolve), //注意这里是作为父组件加载的
children: [
//猫咪
{
path:"cat", //注意,子路由的开头位置,不要加 / 路径符
name:"cat",
component: (resolve) => require(["@/views/animal/cat/cat"], resolve)
},
//狗子
{
path:"dog",
name:"dog",
component: (resolve) => require(["@/views/animal/dog/dog"], resolve)
}
]
}
];
其中 fruitRoute.js 的代码为:
//水果 模块的路由
export const fruitRoute = [
{
path: "/fruit",
name: "fruit",
component: (resolve) => require(["@/views/fruit/index.vue"], resolve),
children: [
//苹果
{
path:"apple", //注意,子路由的开头位置,不要加 / 路径符
name:"apple",
component: (resolve) => require(["@/views/fruit/apple/apple"], resolve)
},
//橘子
{
path:"orange",
name:"orange",
component: (resolve) => require(["@/views/fruit/orange/orange"], resolve)
}
]
}
];
router文件夹下面的 index.js 主路由文件代码为(自己额外添加或修改的代码文字标红显示):
注:模块的路由全部由 import 引入,而由 const 定义的 routes 中后续可以添加登录页、主页、404页面等等
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
//引入水果,动物模块的路由
import {fruitRoute} from './modules/fruitRoute';
import {animalRoute} from './modules/animalRoute';
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
// {
// path: '/about',
// name: 'About',
// // route level code-splitting
// // this generates a separate chunk (about.[hash].js) for this route
// // which is lazy-loaded when the route is visited.
// component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
// }
//后续这里可以添加 登录页、首页、404页面 等的路由
]
// 整合所有的模块路由
let moduleRoute = []
.concat(fruitRoute)
.concat(animalRoute);
const router = new VueRouter({
// routes
routes:[...routes,...moduleRoute]
})
export default router
至此,路由的封装已完成,模块再多,封装的方法也类似,只是在 views 中多建立几个文件夹,router 的 modules 中添加对应的模块路由。
如果我们启动项目的默认端口是 8081 的话,页面默认的 http://localhost:8081/#/ 为:

其中水果模块的 apple.vue 的访问地址为:http://localhost:8081/#/fruit/apple ,页面效果为:

其他文件的访问路由:
orange.vue :http://localhost:8081/#/fruit/orange
cat.vue : http://localhost:8081/#/animal/cat
dog.vue : http://localhost:8081/#/animal/dog