Vue使用 import ... from ... 来导入组件,库,变量等。而 from 后的来源可以是js,vue,json。这个是在webpack.base.conf.js中设置的:
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src')
}
}
...
这里的extensions指定了from后可导入的文件类型。
而上面定义的这3类可导入文件,js和vue是可以省略后缀的:
import test from './test.vue' 等同于:
import test from './test'
同理:
import test from './test.js' 等同于:
import test from './test'
json不可以省略后缀:
import test from './test.json' 省略为:
import test from './test'
则编译出错。
那么,若test.vue,test.js同时存在于同一个文件夹下,则import的导入优先级是: js>vue
from后的来源除了文件,还可以是文件夹:
import test from './components'
该情况下的逻辑是:
if(package.json存在 && package.main字段存在 && package.main指定的js存在) {
取package.main指定的js作为from的来源,即使该js可能格式或内容错误
} else if(index.js存在){
取index.js作为from的来源
} else {
取index.vue作为from的来源
因此若 from 的来源是文件夹,那么在package.json存在且设置正确的情况下,会默认加载package.json;若不满足,则加载index.js;若不满足,则加载index.vue。
注意加载文件夹的形式,与上面省略后缀的形式是完全相同的。所以一个省略后缀的from来源,有可能是.vue,.js,或者文件夹。
例:
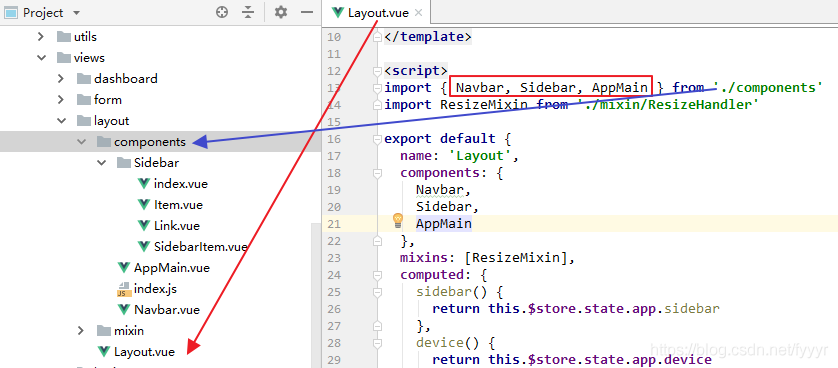
查看Vue-Element-Admin的源码,其中有个Layout.vue:

里面调用import导入了3个组件:
import { Navbar, Sidebar, AppMain } from './components'
这里,from的路径'./components'就是个文件夹。
于是,按照前面的规则,首先查看文件夹下是否有package.json:

并没有package.json。
package.json不存在,那么查找index.js。index.js是存在的,于是加载。
打开index.js:
export { default as Navbar } from './Navbar'
export { default as Sidebar } from './Sidebar'
export { default as AppMain } from './AppMain'
可以看到3个export,都没有后缀,所以其类型vue,js和文件夹都是有可能的。
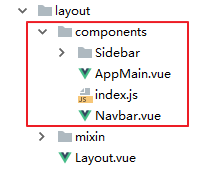
同一级目录下,存在AppMain.vue和Navbar.vue,没有同名js,所以可以判断出这两个都是加载的vue文件,即:
export { default as Navbar } from './Navbar.vue'
export { default as AppMain } from './AppMain.vue'
而Sidebar只有一个文件夹,所以是加载的文件夹。打开Sidebar文件夹:

优先找package.json。不存在。
然后找index.js,不存在。
最后找index.vue,存在。
于是:
export { default as Sidebar } from './Sidebar'
相当于:
export { default as Sidebar } from './Sidebar/index.vue'
这样,Layout.vue就通过加载一个文件夹,获得了3个vue组件。