首先要明白的是axios是什么:axios是基于promise(诺言)用于浏览器和node.js是http客户端。
axios的作用是什么呢:axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能。
特点:支持浏览器和node.js
支持promise
能拦截请求和响应
能转换请求和响应数据
能取消请求
自动转换JSON数据
浏览器支持防止CSRF(跨站请求伪造)
这里你一定会想promise是什么东西,以下是promise的个人理解:
promise是什么:是一个对象用来传递异步操作的信息,它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的api,可供进一步的处理。
promise的作用:Promise的出现主要是解决地狱回调的问题,比如你需要结果需要请求很多个接口,这些接口的参数需要另外那个的接口返回的数据作为依赖,这样就需要我们一层嵌套一层,但是有了Promise 我们就无需嵌套。
promise的本质是什么:分离异步数据获取和业务
基本使用方法:
axios执行GET请求

执行POST请求

执行多个并发请求

get和post都是基于promise的所以写法上很相似,是用then和catch,使用这种方法来进行发送请求。
还有一个axios重要的知识点就是拦截器
拦截器
在请求或响应被 then 或 catch 处理前拦截它们(拦截器可以做什么:在请求或者响应时拦截下来进行处理)
拦截器分为请求拦截器和响应拦截器
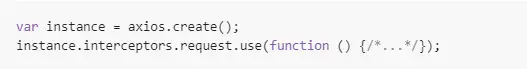
请求拦截器(interceptors.requst)是指可以拦截每次或指定HTTP请求,并可修改配置项。
响应拦截器(interceptors.response)可以在每次HTTP请求后拦截住每次或指定HTTP请求,并可修改返回结果项。

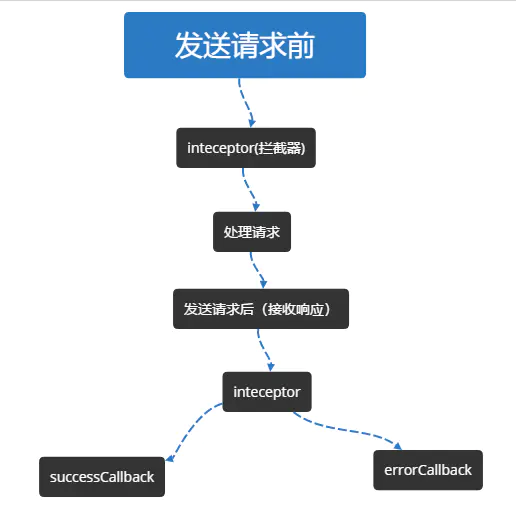
拦截器的工作流程:

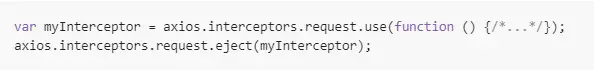
移除拦截器

自定义 axios 实例添加拦截器