1.以下代码执行后,console 的输出是?
function Foo(){
console.log(this.location);
}
Foo();
A.当前窗口的 Location 对象
B.undefined
C.null
D.TypeError
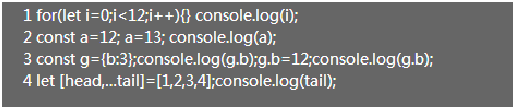
2.在 es6 中,下面程序运行结果输出,选项结果正确的是

i not defined,TypeError,3,12,[2,3,4]
1.let 与var不同,存在块级作用域,在for循环中声明,循环之外销毁 所以 i not defined
2.const 声明一个常量无法更改,所以TypeError
3.const 声明的是一个常量所以是无法更改的
const a={x:1};
console.log(a.x);
a.x=5;
console.log(a);//Object {x: 5}
3.
console.log(1+ "2"+"2");
console.log(1+ +"2"+"2");
console.log("A"- "B"+"2");
console.log("A"- "B"+2);
如下代码输出的结果是什么:
122
32
NaN2
NaN
1做加法时要注意双引号,当使用双引号时,JavaScript认为是字符串,字符串相加等于字符串合并。
因此,这里相当于字符串的合并,即为122.
2.第一个+"2"中的加号是一元加操作符,+"2"会变成数值2,因此1+ +"2"相当于1+2=3.然后和后面的字符串“2”相合并,变成了字符串"32".
3"A"-"B"的运算中,需要先把"A"和"B"用Number函数转换为数值,其结果为NaN,在剪发操作中,如果有一个是NaN,则结果是NaN,因此"A"-"B"结果为NaN。然后和"2"进行字符串合并,变成了NaN2.
4.根据上题所述,"A"-"B"结果为NaN,然后和数值2进行加法操作,在加法操作中,如果有一个操作数是NaN,则结果为NaN。
4.下面有关JavaScript中 call和apply的描述,错误的是?C
A.apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入
B.call与apply都属于Function.prototype的一个方法,所以每个function实例都有call、apply属性
C.两者传递的参数不同,call函数第一个参数都是要传入给当前对象的对象,apply不是
D.call传入的则是直接的参数列表。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
call和apply的作用都是改变this作用域,都是在特定作用域中调用函数。当一个对象没有某个方法,而其他对象有,我们就可以使用call或apply实现某个方法的复用.
5.
var a = [1,4,5,2,9];
下面求a中最大值正确的是
Math.max(a)
Array.max(a)
Math.max.call(null,a)
Math.max.apply(null,a)
以上均不是
6.在javascript中,( )变量在函数外声明,并可从脚本的任意位置访问 B
A.局部
B.全局
C.typeOf
D.New
7.语句var arr=[a,b,c,d];执行后,数组arr中每项都是一个整数,下面得到其中最大整数语句正确的是哪几项?
A.Math.max(arr)
B.Math.max(arr[0], arr[1], arr[2], arr[3])
C.Math.max.call(Math, arr[0], arr[1], arr[2], arr[3])
D.Math.max.apply(Math,arr)
8.在大数据量场景下,以下哪种js中字符串连接方式较为高效( )
a+=b
a = a+b
Array.join()
Array.push()
9.解释型语言的特性有什么?
计算机不能直接理解高级语言,只能直接理解机器语言,所以必须要把高级语言翻译成机器语言,计算机才能执行高级语言编写的程序。
翻译的方式有两种,一个是编译,一个是解释。两种方式只是翻译的时间不同。
解释性语言的定义:
解释性语言的程序不需要编译,在运行程序的时候才翻译,每个语句都是执行的时候才翻译。这样解释性语言每执行一次就需要逐行翻译一次,效率比较低。
现代解释性语言通常把源程序编译成中间代码,然后用解释器把中间代码一条条翻译成目标机器代码,一条条执行。
编译性语言的定义:
编译性语言写的程序在被执行之前,需要一个专门的编译过程,把程序编译成为机器语言的文件,比如exe文件,以后要运行的话就不用重新翻译了,直接使用编译的结果就行了(exe文件),因为翻译只做了一次,运行时不需要翻译,所以编译型语言的程序执行效率高。
10.以下哪些语句触发了隐式的类型转换?
parseInt(12.34, 10)
0 ? 1 : 2
2e1 * 0xaa
1 + '1'
- parseInt() 函数可解析一个字符串,并返回一个整数。
所以说,number类型的12.34发生隐式转换为string。 - 三元运算符,会判断?前的表达式为true或者false。所以number类型的0发生了隐式转换为boolean。
- +运算发生了字符串的隐式转化。原本number类型的1,和string类型的'1'进行了+运算,连接了字符串。返回'11'。
- C选项:
e是js里面指数的一种表示形式。也就是10的多少次方。
2e1 等价于 2 *(10^1) = 20
2e2 等价于 2 *(10^2)= 200
0xaa是16进制的表示方法。相当于十进制的170。
这里都是number类型,发生了数字的乘法运算:20*170,没有发生类型转换。