
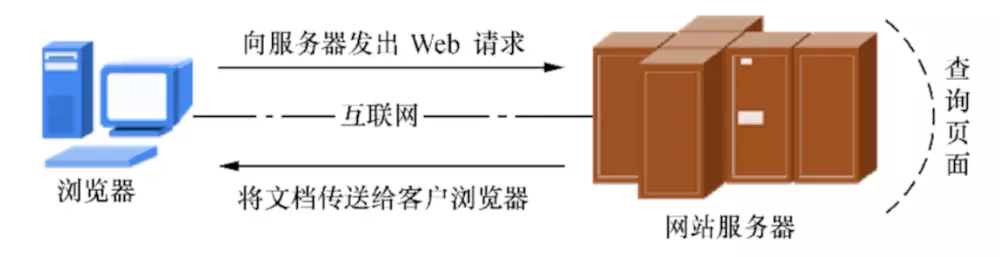
nginx是什么
nginx是一个开源的,支持高性能,高并发的www服务和代理服务软件。它是一个俄罗斯人lgor sysoev开发的,作者将源代码开源出来供全球使用。
nginx比它大哥apache性能改进许多,nginx占用的系统资源更少,支持更高的并发连接,有更高的访问效率。
nginx不但是一个优秀的web服务软件,还可以作为反向代理,负载均衡,以及缓存服务使用。
安装更为简单,方便,灵活。
依赖环境准备
一. gcc 安装
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装:
yum install gcc-c++
二. PCRE pcre-devel 安装
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:
yum install -y pcre pcre-devel
三. zlib 安装
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。
yum install -y zlib zlib-devel
四. OpenSSL 安装
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。
nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http),所以需要在 Centos 安装 OpenSSL 库。
yum install -y openssl openssl-devel
以上基本环境安装完毕之后,下面开始安装Nginx
安装和启动nginx
首先进入官网现在所需要的版本,把下载好的Nginx文件上传到 centos指定目录,我这里的目录为:/usr/local/。或者通过wget命令在线下载到目录中,这里我选择在线下载的方式。
wget http://nginx.org/download/nginx-1.15.9.tar.gz

下载完成之后,我们查看一下

解压:
tar -zxvf nginx-1.15.9.tar.gz
解压完成如下

之后再/usr/local即当前目录下创建一个nginx目录,用来把已经下载好的nginx安装笔译到此目录中
mkdir nginx
创建完毕,查看一下如图:

之后开始配置,编译安装
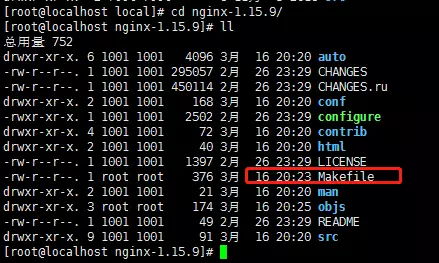
进入nginx-1.15.9解压过的包中

目录内容如下:

在当前目录中执行编译
./configure --prefix=/usr/local/nginx/ --with-http_ssl_module --with-http_stub_status_module
说明:--prefix=/usr/local/nginx/代表把nginx编译到指定的目录,这里就是我上面创建的nginx目录。
上面步骤配置完成之后,发现解压后的nginx-1.15.9目录中多了一个Makefile文件

配置好之后开始编译安装:
make && make install
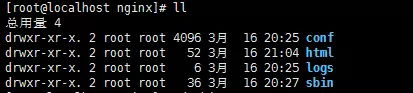
执行完成之后,到/usr/local/nginx中查看如下:

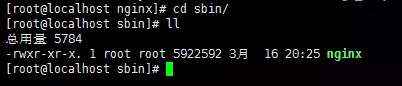
进入到sbin目录,里面只有一个nginx文件

直接在当前目录执行nginx命令启动nginx
./nginx
启动完成之后,咱们到浏览器访问以下,我这里的ip为192.168.0.104,直接在浏览器输入ip即可访问。
如果不能访问说明防火墙拦截,可以通过如下命令关闭防火墙。
systemctl stop firewalld

即可成功访问。