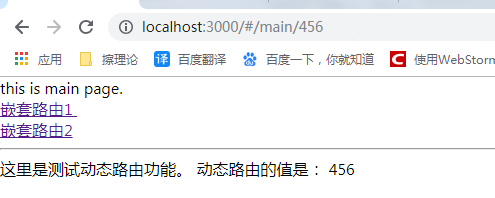
业务中会遇到点击列表跳转到详情页,
1.在index.js修改我们的跟组件


新建router2的文件
import React from 'react'
import {
HashRouter as Router,
Route,
// Link,
Switch
} from 'react-router-dom'
import Main from './main'
import Info from './info'
import About from './../router1/about'
import Topic from './../router1/topic'
import Home from './home'
exact是精准匹配有时候会造成路由出不来
export default class IRouter extends React.Component {
render() {
return ( <Router >
{/* <Home > */}
<Switch >
< Route exact path = "/"
component = {
Home
} />
< Route path = "/main"
render = {
() =>
< Main >
<Route path = "/main/:value"
component = {
Info
} >
</Route>
</Main>
} > </Route> <Route path = "/about"
component = {
About
} > </Route> <Route exact = {
true
}
path = "/about/abc"
component = {
About
} > </Route> <Route path = "/topics"
component = {
Topic
} > </Route>
</Switch>
{/* </Home> */}
</Router>
);
}
}
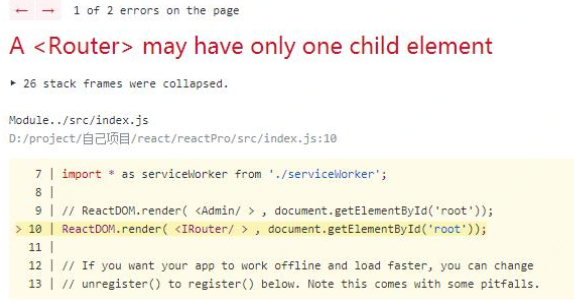
router后面直接加组件Home会报错

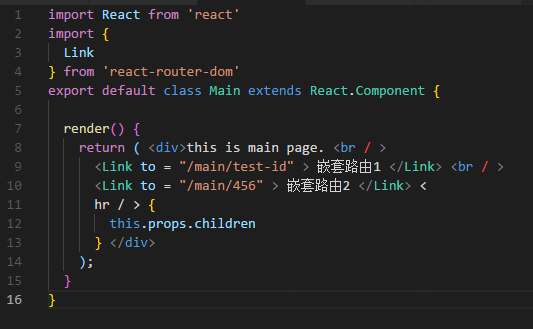
main.js文件中

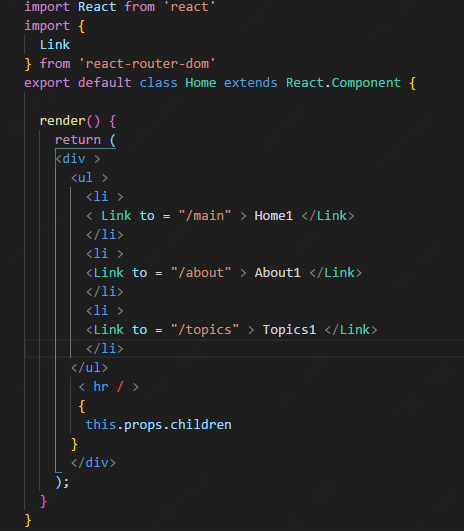
home.js中,是默认页面

info.js作为动态组件的接收值,通过this.props.match.params.value来接收值