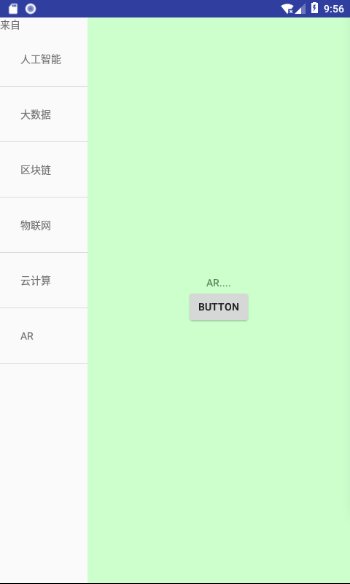
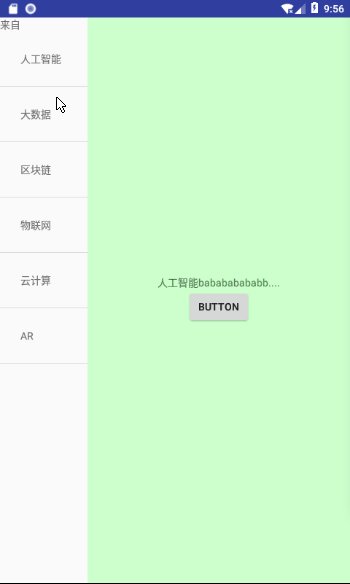
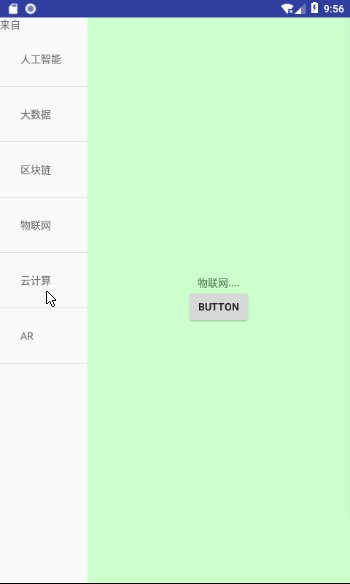
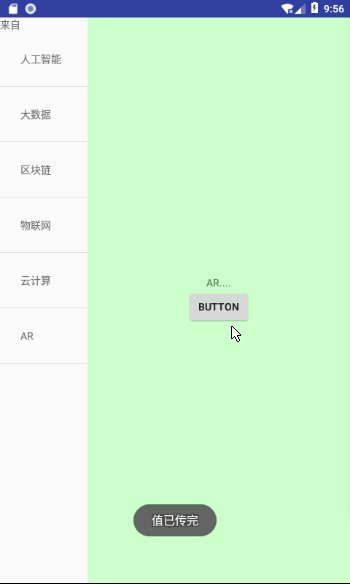
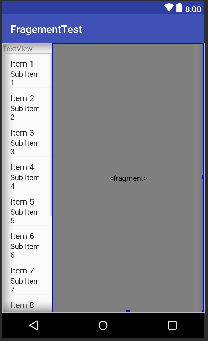
效果图:

首先,先大致布局成这个形状
看动画中,横看分为两个区域,所以整体是一个水平排列
设置外层LinearLayout的参数
android:orientation="horizontal"
在看左边,上面是一个文本,下面是一个list,成线性排列,右边是一个Fragement
所以布局方式为:

然后,可以看出左边和右边空间比例为1:3
左边设置android:layout_weight="3"
右边设置android:layout_weight="1"
此时基本形状已经出来了。

接下来设置Fragement,新建一个MyFragement.java的类。右键new--->java class
通过view添加一个布局文件进去
View view=inflater.inflate(R.layout.layout2,container,false);
layout2就是Fragement里面显示的页面,很简单,就一个textview加上一个button

textview就是content里面的内容,button是设置左边textview中要显示的值。
将数据存到数组中
String[] name={"人工智能","大数据","区块链","物联网","云计算","AR"};
String[] content={"人工智能babababababb....","大数据blablabla....",
"区块链。。。。","物联网....","云计算...","AR...."};
通过Adapter添加到listView中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
listView=findViewById(R.id.listview1);
textView=findViewById(R.id.textView);
adapter=new ArrayAdapter<String>(MainActivity.this,R.layout.layout3,name);
listView.setAdapter(adapter);
manager=getSupportFragmentManager();//初始化
MyFragment myFragment= (MyFragment) manager.findFragmentById(R.id.fragement1);
final TextView textView1=myFragment.getView().findViewById(R.id.textView2);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
textView1.setText(content[position]);
}
});
}
apapter使数据绑定到控件变得更加简单和灵活...用途为容器提供子视图,利用视图的数据和元数据来构建每个子视图。
有 arrayAdapter ,simpleCursorAdapter, cursorAdapter resourceCursorAdapter 如果需要自定义适配器 可以扩展抽象类BaseAdapter
然后通过listView.setAdapter(adapter);
将内容放入listview中显示,当点击name里面的内容是,position是记录点击的索引位置,这时候将textview1里面的内容设置为content对应position的数据,所以name和content要对应好。
最后将代码附上。
layout.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools" android:orientation="horizontal" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="3" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView" /> <ListView android:id="@+id/listview1" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <fragment android:id="@+id/fragement1" android:name="com.example.aimee.fragementtest.MyFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> </fragment> </LinearLayout>
layout2.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:gravity="center" android:background="#ccffcc" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
layout3.xml

<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:padding="28dp" android:layout_height="match_parent"> </TextView>
MainActivity.java

package com.example.aimee.fragementtest; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends FragmentActivity { ListView listView; TextView textView; FragmentManager manager; ArrayAdapter<String>adapter; String[] name={"人工智能","大数据","区块链","物联网","云计算","AR"}; String[] content={"人工智能babababababb....","大数据blablabla....", "区块链。。。。","物联网....","云计算...","AR...."}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout); listView=findViewById(R.id.listview1); textView=findViewById(R.id.textView); adapter=new ArrayAdapter<String>(MainActivity.this,R.layout.layout3,name); listView.setAdapter(adapter); manager=getSupportFragmentManager();//初始化 MyFragment myFragment= (MyFragment) manager.findFragmentById(R.id.fragement1); final TextView textView1=myFragment.getView().findViewById(R.id.textView2); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { textView1.setText(content[position]); } }); } }
MyFragement.java

package com.example.aimee.fragementtest; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; public class MyFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.layout2,container,false); Button button=view.findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { TextView textView=getActivity().findViewById(R.id.textView); textView.setText("来自"); Toast.makeText(getActivity(),"值已传完",Toast.LENGTH_LONG).show(); } }); return view; } }
Ok。
