最近有个需求是新闻时间排序与点击量排序,数据库中存储的新闻是按照时间顺序排序的,从后台数据中取出数据,在前端进行页面展示即可。
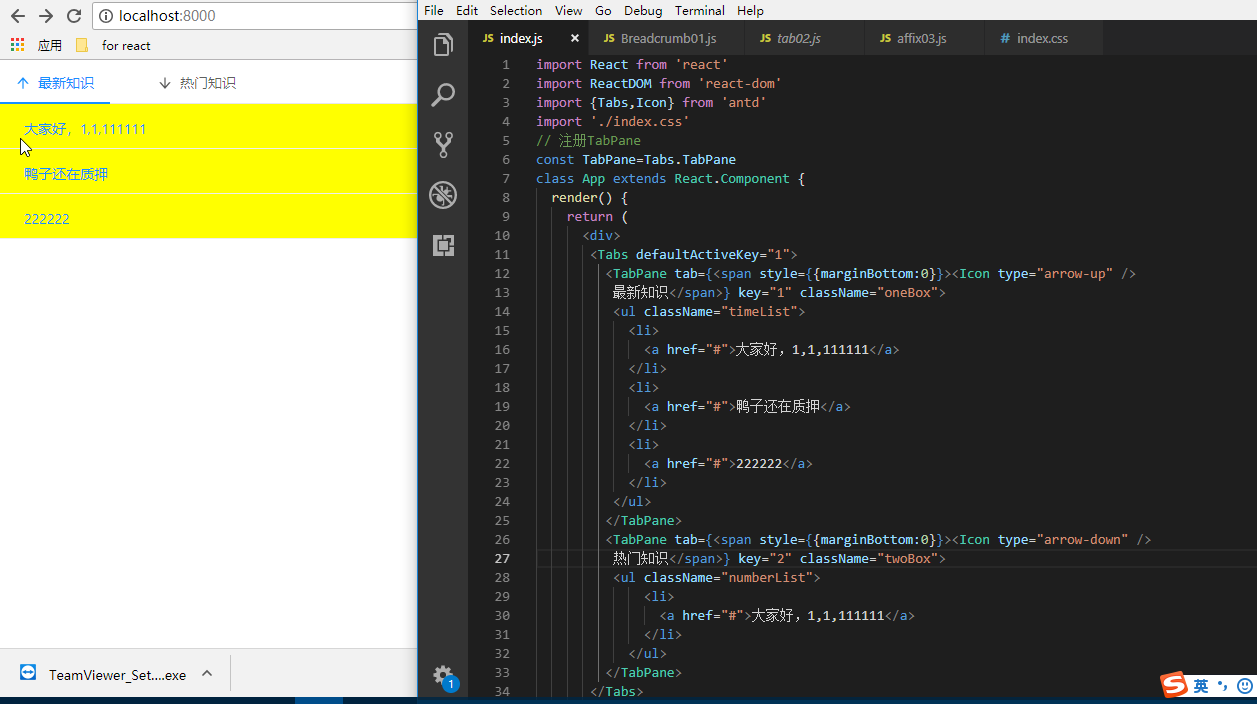
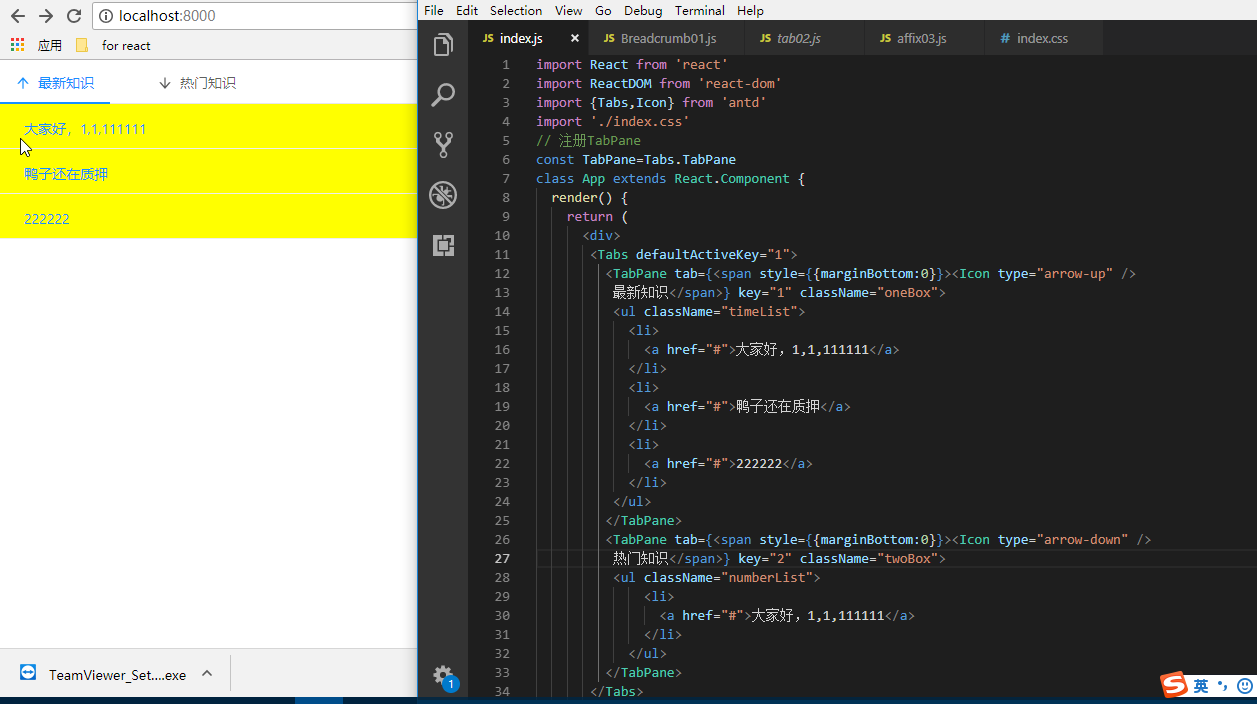
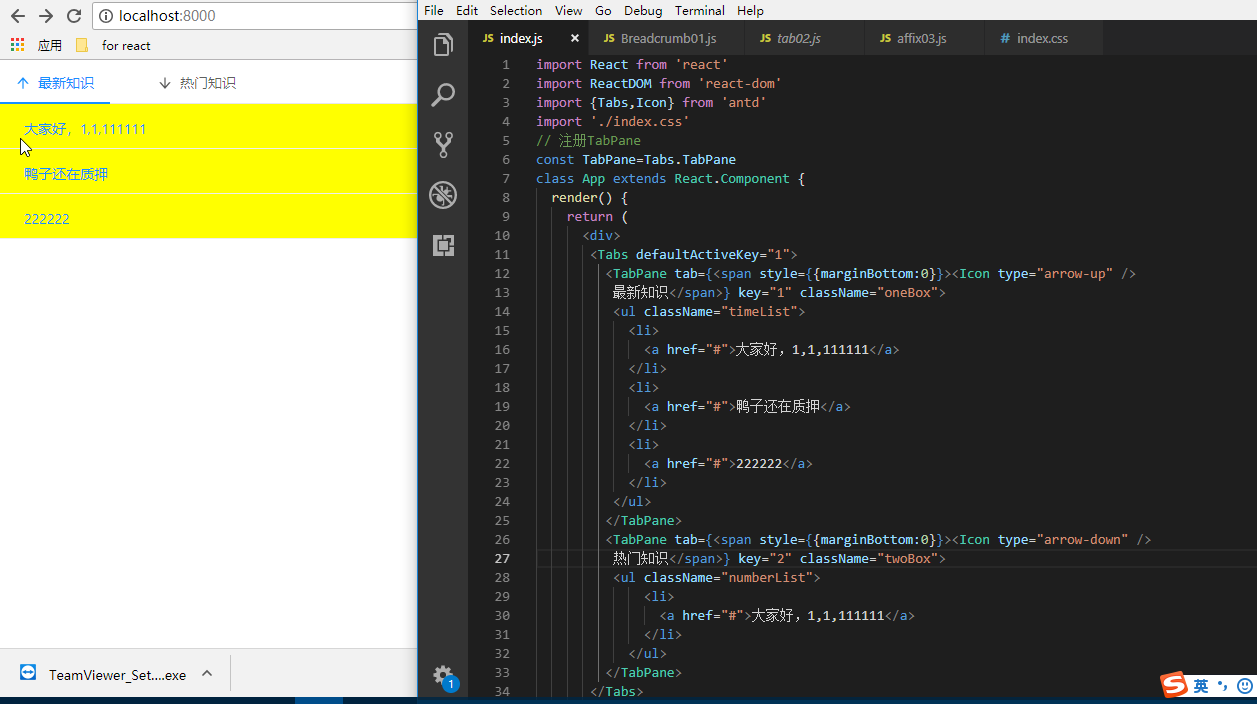
我用到了ant-design中的Tabs切换页,样式大概如下图。

其实这个项目里面最令我欣喜的是reducer中间件的封装,无需通过fetch请求数据这些,而是使用另外的封装中间件的方式
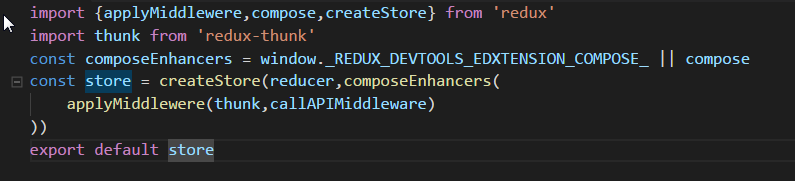
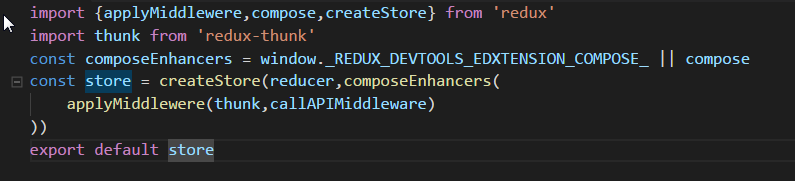
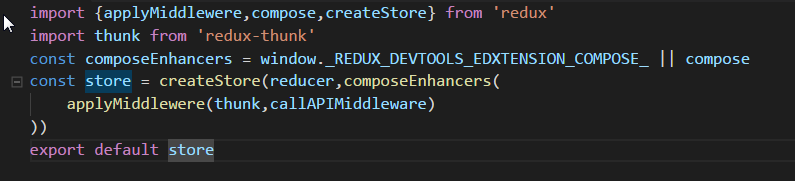
当然在store里面有引用redux-thunk
)

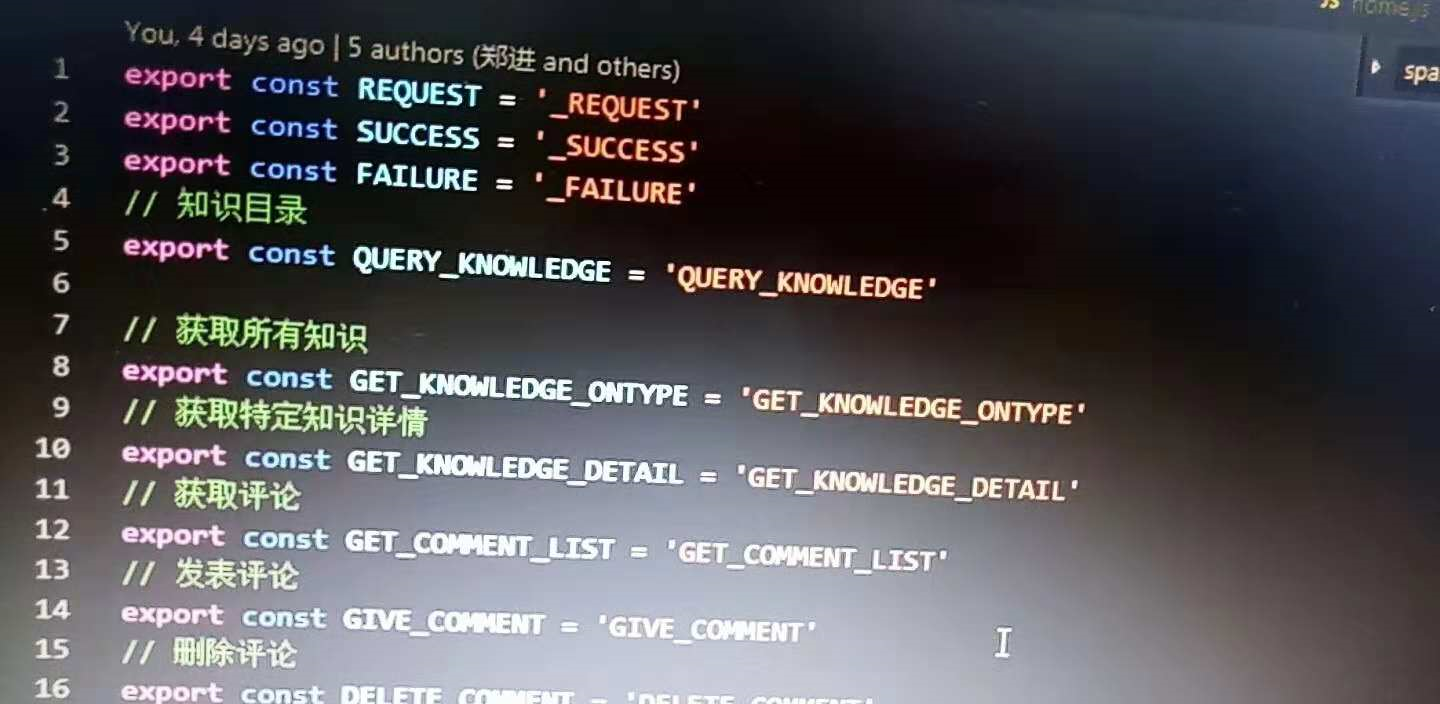
项目首先是使用了三种请求方式


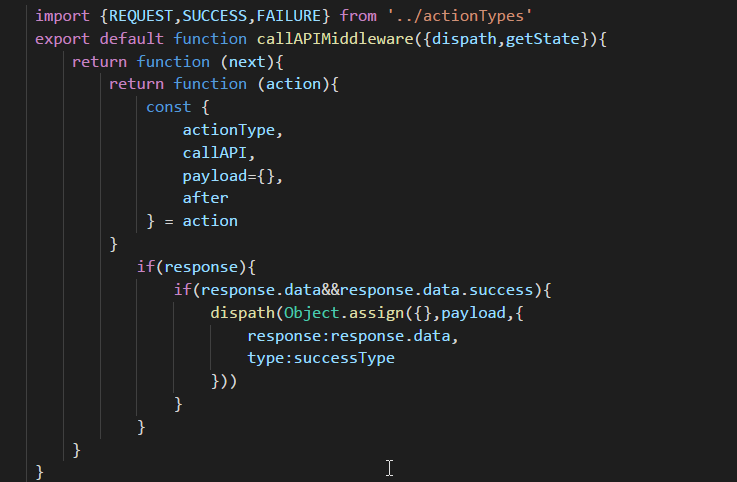
在中间件中使用这三种方式,并且封装了callApi




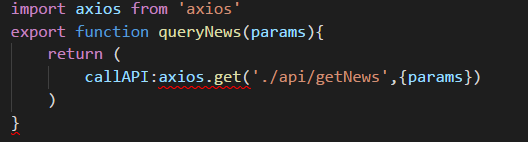
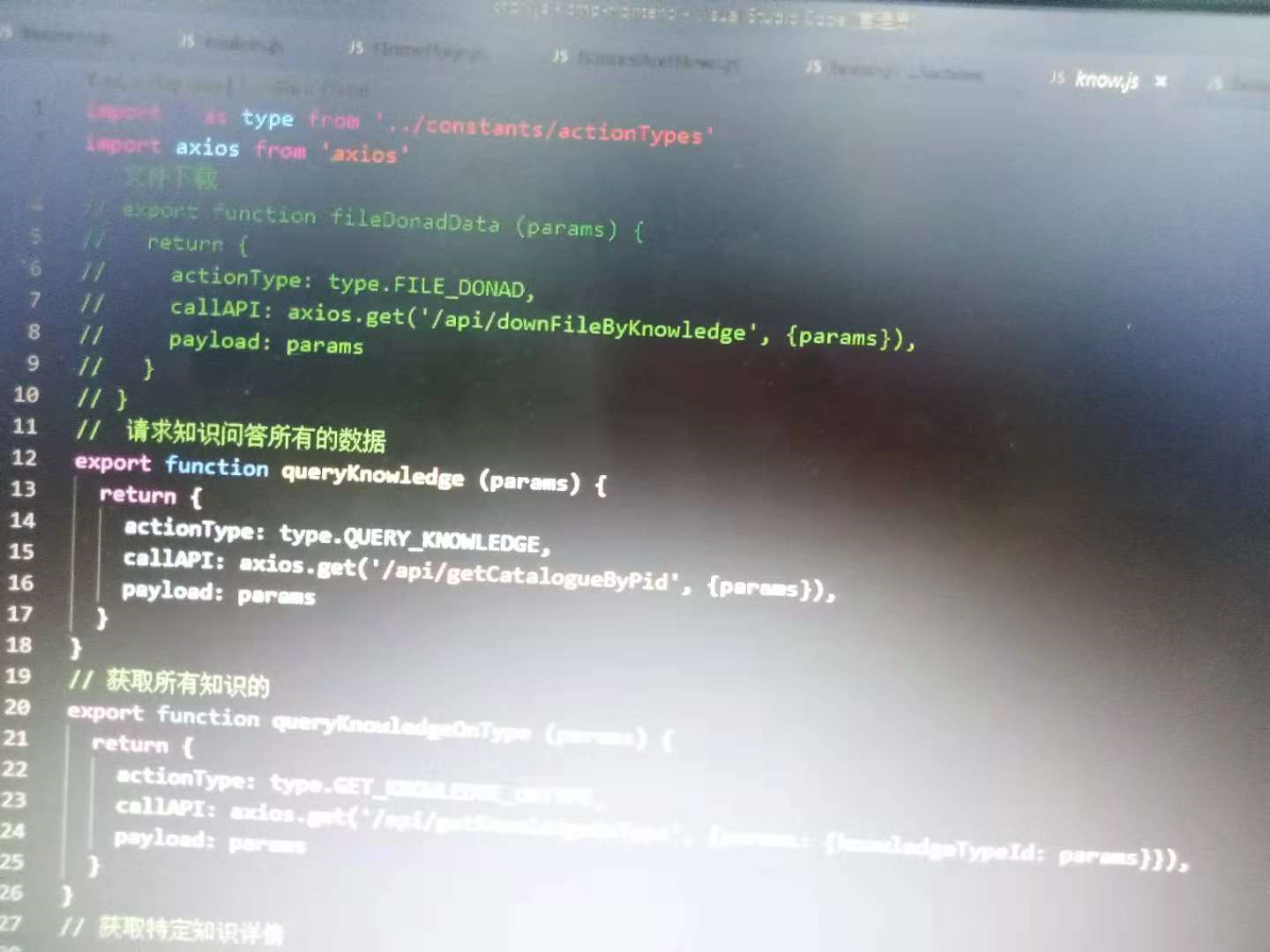
我们将方法写在action中,callAPI就是我们请求的后端的数据


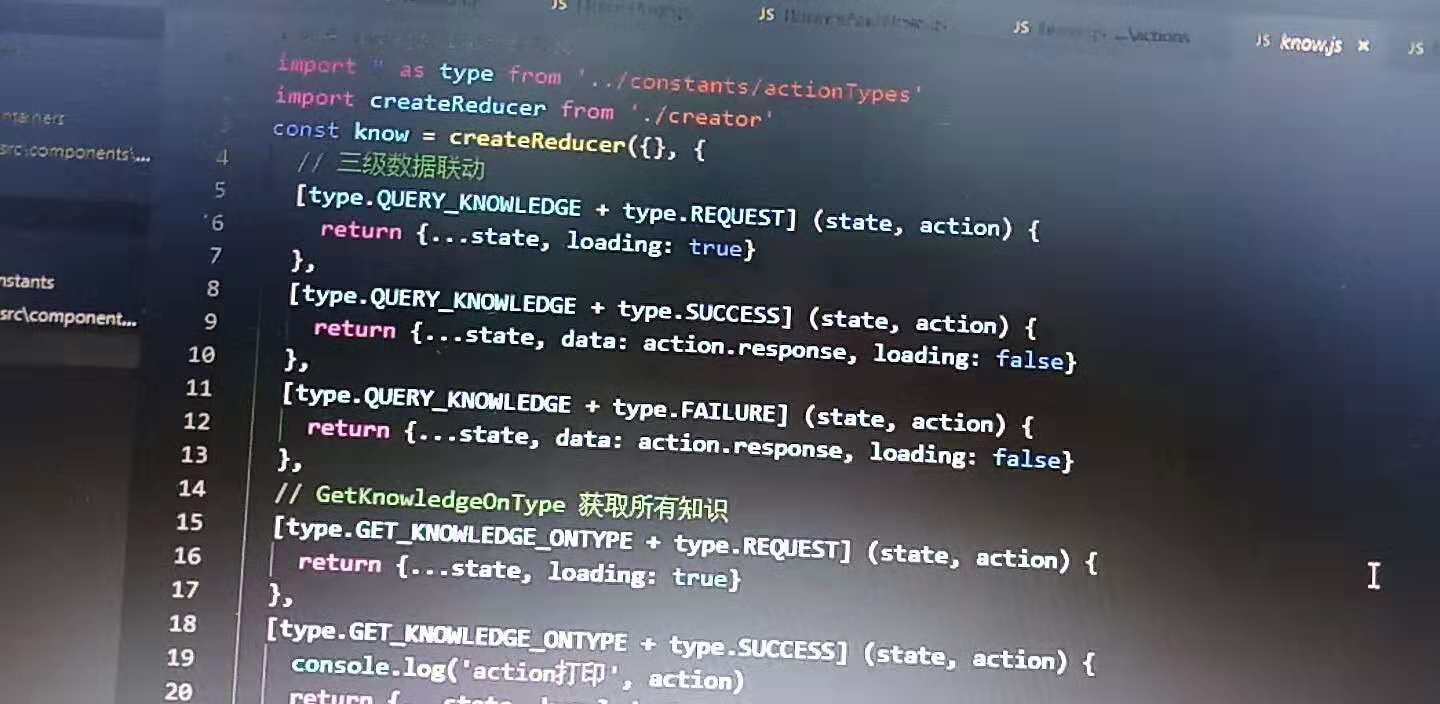
在我们的reducer中,我们会通过type暴露这些数据,并且返回我们的请求结果


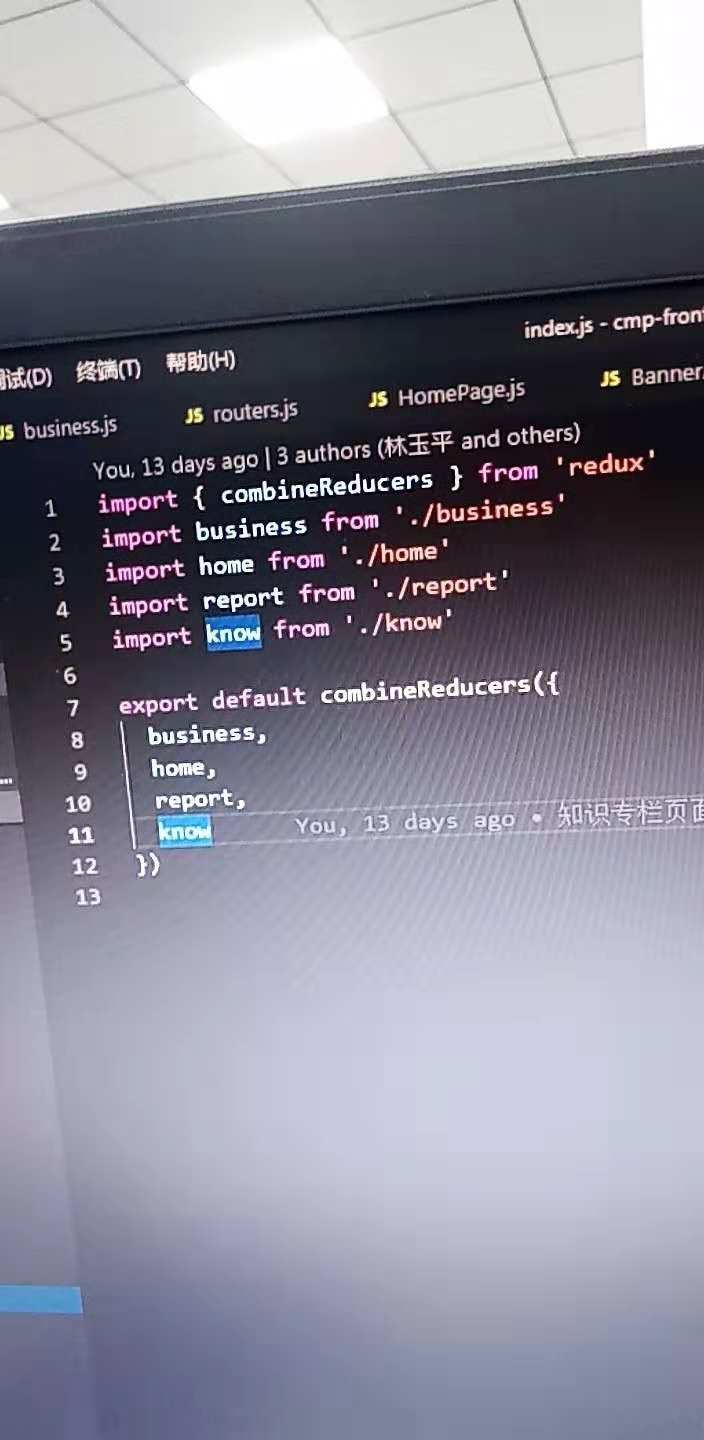
不要忘记合并我们的reducer方法


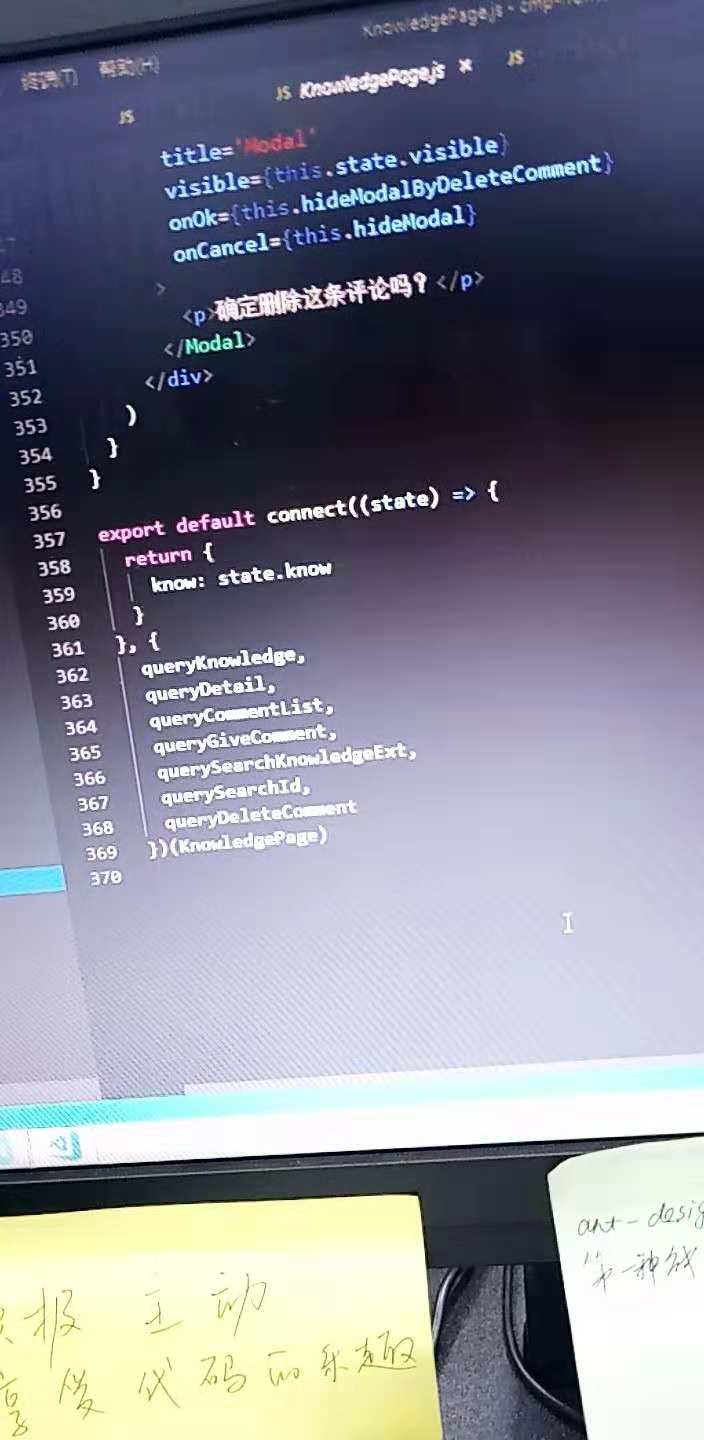
在我们的文件中别忘了使用我们的这些方法


再说说我在这个数据中用到的方法吧
通过map循环数据,通过es7的Decorators语法拿到请求数据


如何求那些值呢

我们要求的是展示最新的5条新闻

接下来的是点击详情事件进入详情页