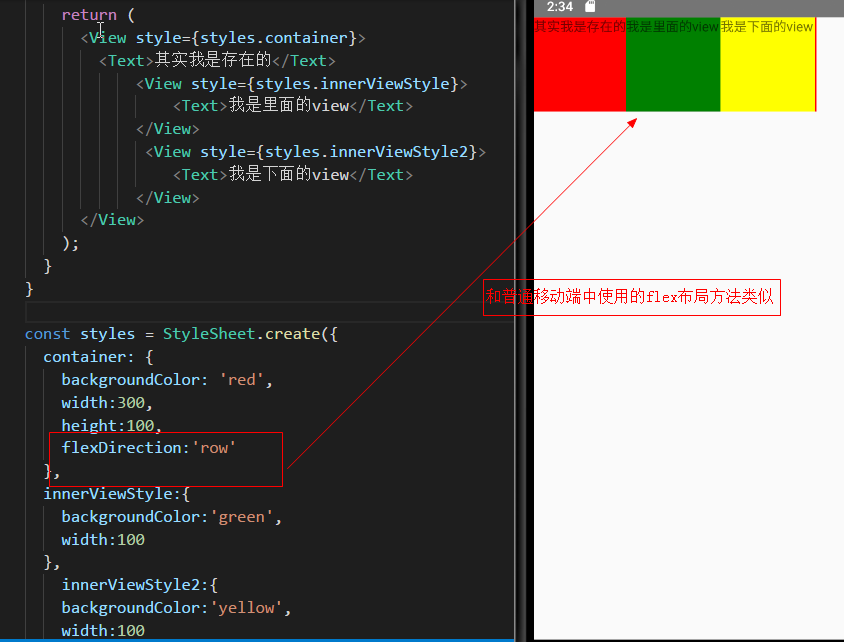
首先我们来认识view

改变一些特性,再来看看项目的变化

我们新增flex布局的一些属性,再来看看项目的变化


接下来我们来看看如果获取屏幕的分辨率

关于图片的用法,reactNative这里也是很神奇呢
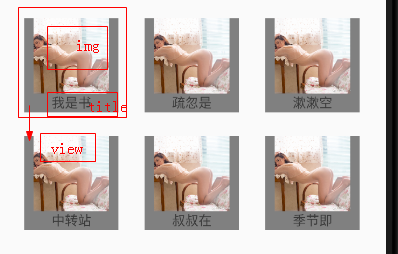
先看效果图(博客园里有个人经常发这种色情图片,然后我今天找这种线上链接就去他的闪存里面随便拿了一个)

那我们怎么来实现这个效果呢?
在reactNative中,我们可以将图片写入文件,再在图片里面引进去

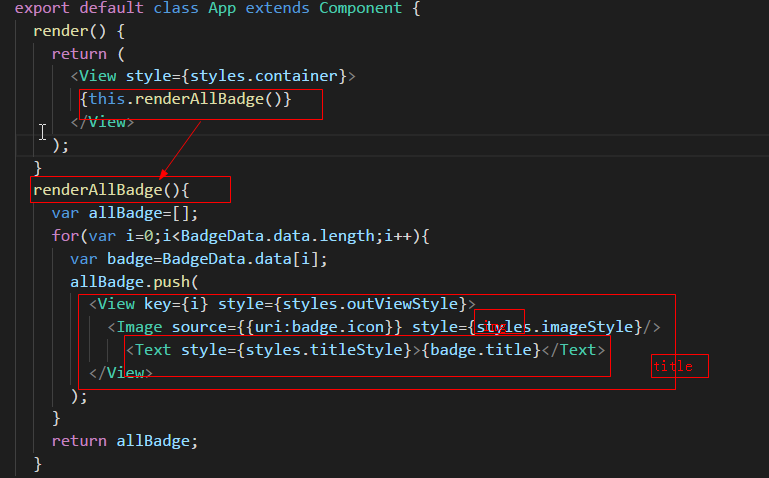
在我们的代码里面是如何进行的呢?

我们通过在view里面返回我们的要循环的每一模块,将其整体返回。

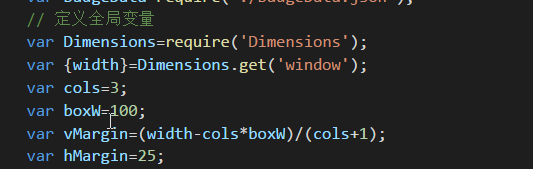
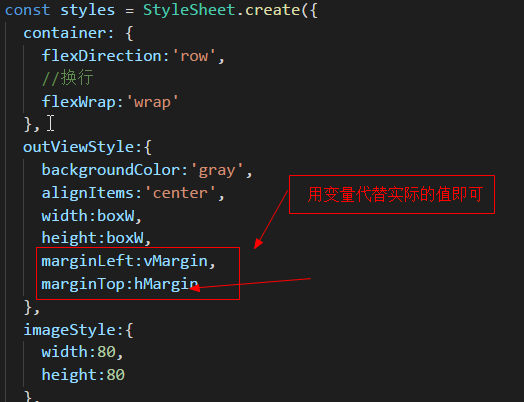
那间距我们是如何做的呢?
这里是通过引用全局变量做的


详细demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/MyApp
接下来看看TextInput的用法,其实同普通的用法类似

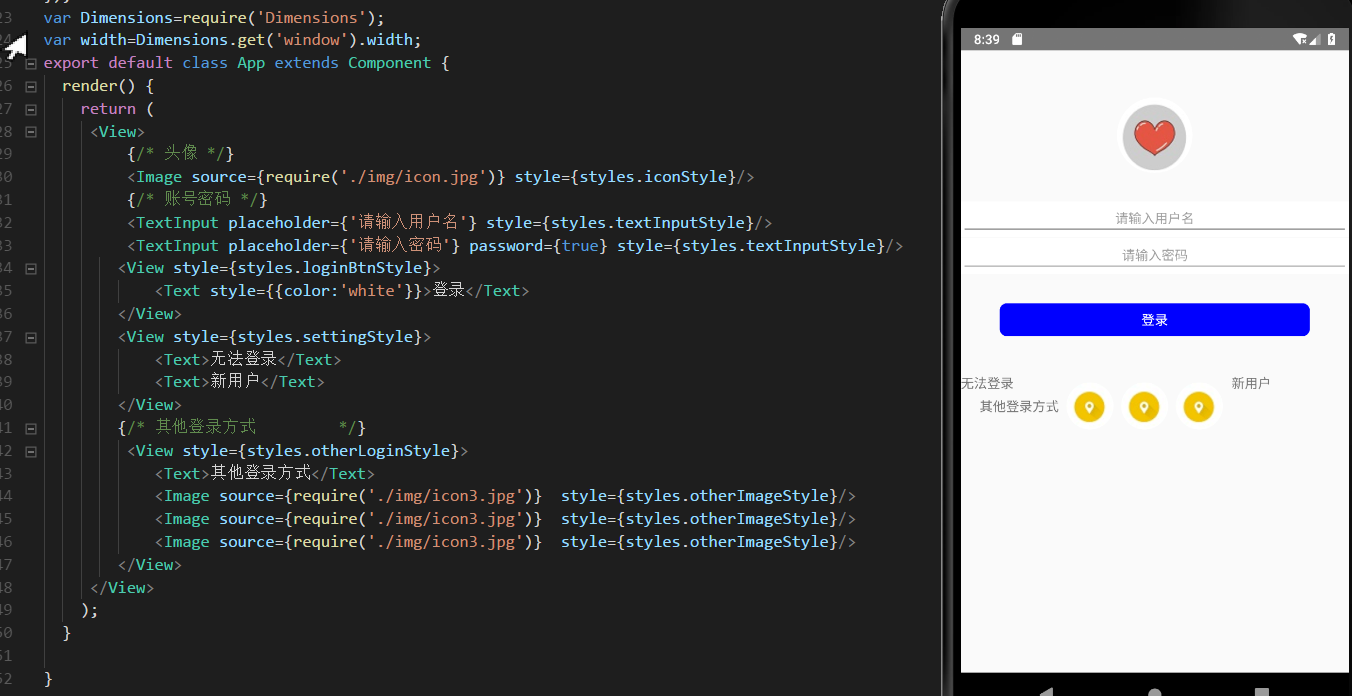
如果我们将图片与input框结合起来做一个登录界面又如何呢?

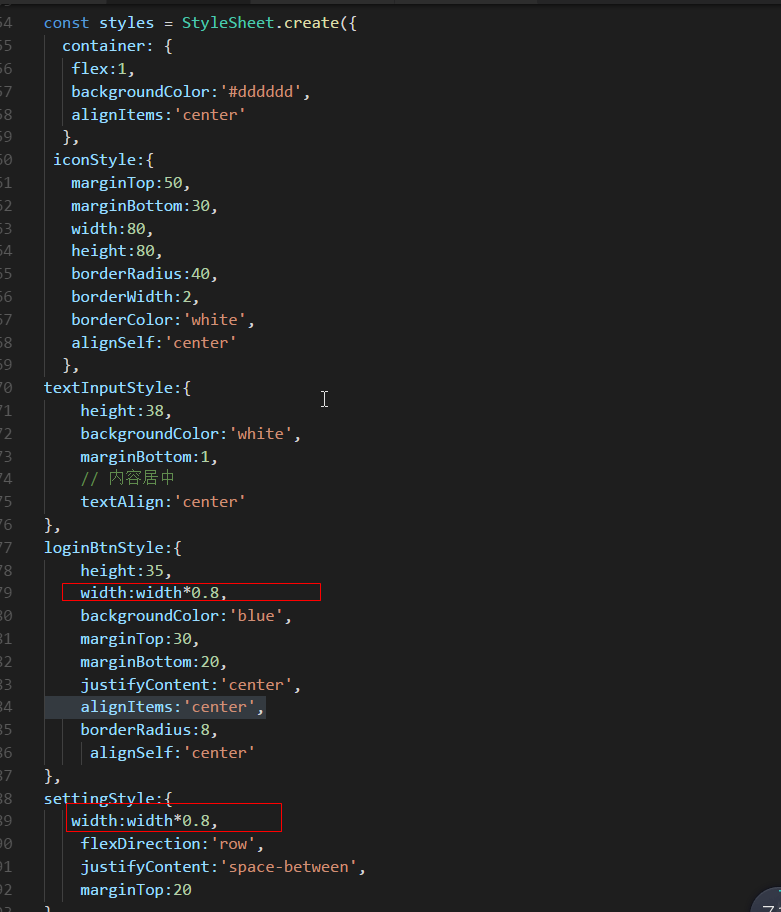
再看看css部分我们的写法


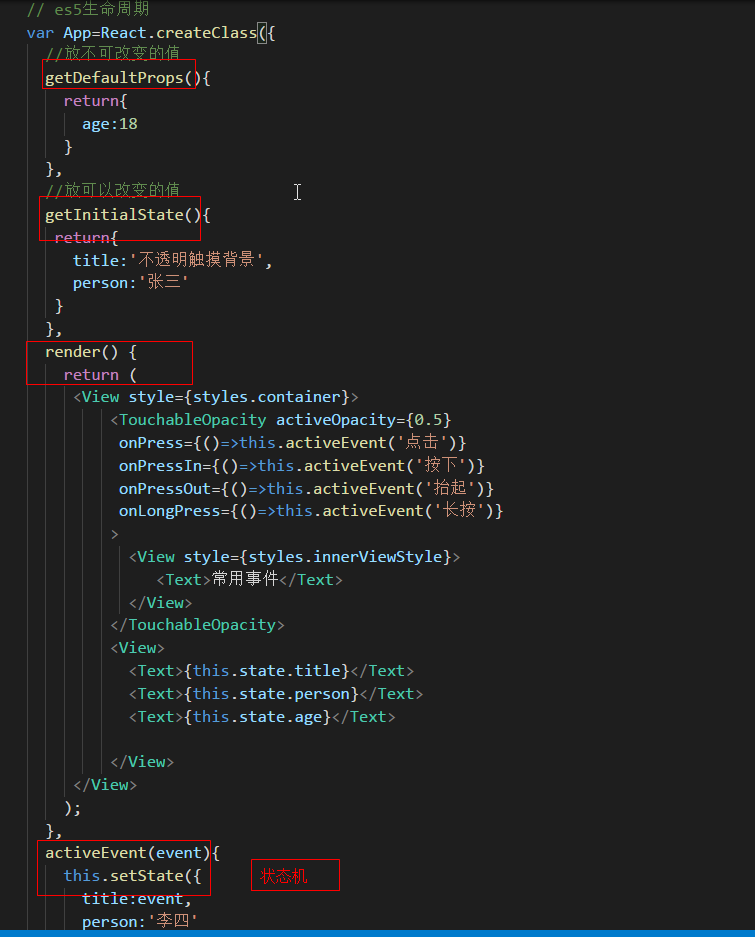
TouchableOpacity实现点击文本即按下鼠标的情况

组件的生命周期(ES5的写法)

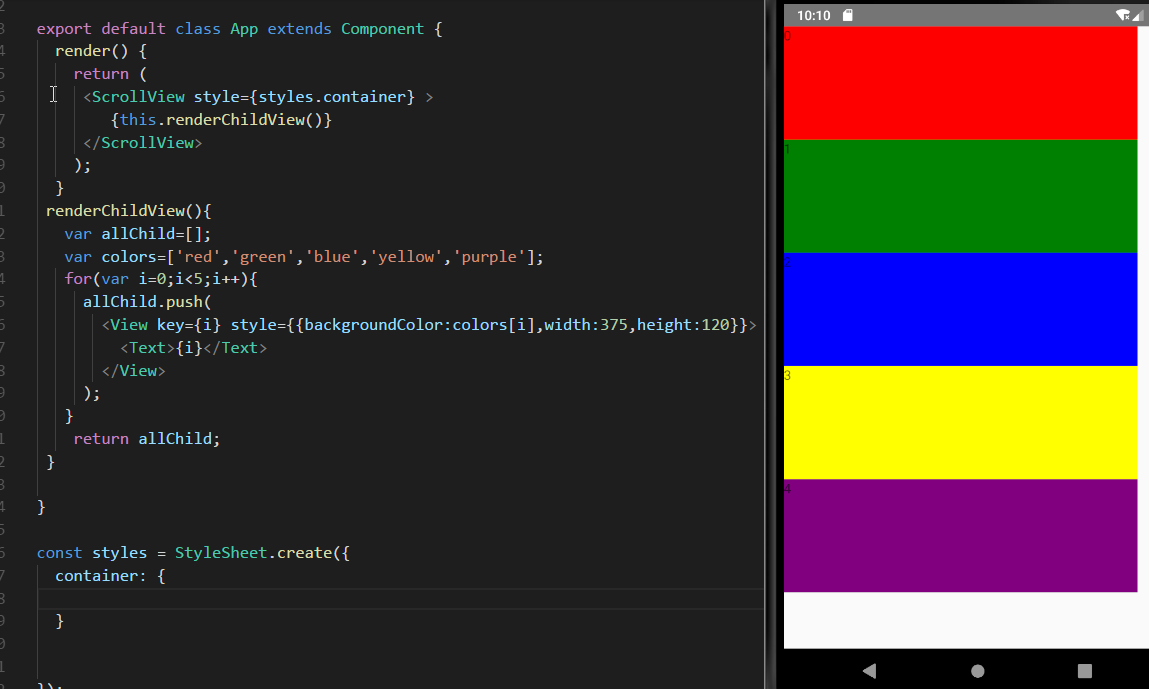
ScrollView滚动视图组件
不建议给他固定高度,内部也不建议使用flex布局
先看此demo

scrollview常用属性
设置horizontal={true}可以看到我们原本竖着的滚动视图编程横着可以滚动的视图了

