先放大图,当我们点击删除的时候,图书名单就会被我们删掉。当我们重新添加回来或者添加新书的时候,我们只需要在添加新书这里添加即可。

当我点击删除的时候,只需要的就是除却删除的那一个书籍之后剩下的图书。
我们先来看看splice的用法。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组
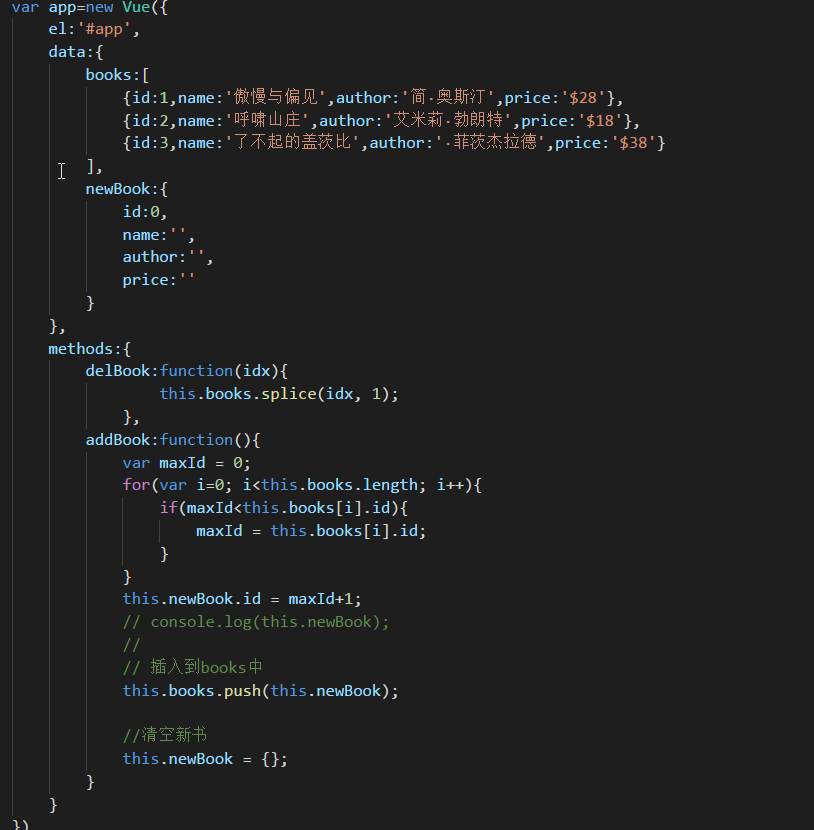
故在删除书籍中我们会用到的方法是

删掉idx位置的那一种书,返回剩下的新的书籍数组。
当我们点击添加新书的时候,如果新书的id值比之前的书籍列表的值大,就添加在书籍末尾,否则就添加在对应的id处。
我们来看看添加书籍的代码

我们再来看看此demo的详细代码

本文升华自图书管理实战视频
此详细demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/vue-cdn