我们知道umi 是一个编译工具,但它同时也是一个前端框架。它对社区的 webpack,react-router 等进行的封装,
使得我们可以基于它快速搭建一个 React 项目。
第一步:安装umi

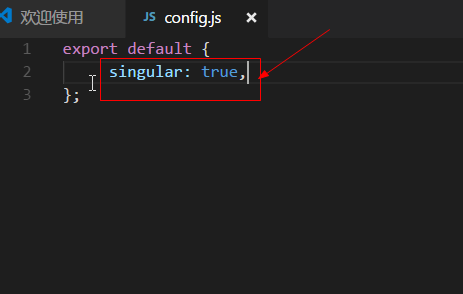
第二步:创建目录,并写入配置


在 umi 中,约定的存放页面代码的文件夹是 pages,是复数,不过我们可以添加 singular 为 true 来让 page 变为约定的文件夹。
接下来让我们创建第一个页面组件

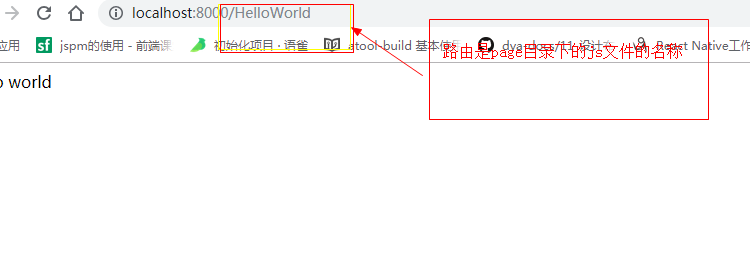
这样第一个页面就创建完成了。
接下来我们就可以通过 umi 来启动代码了。
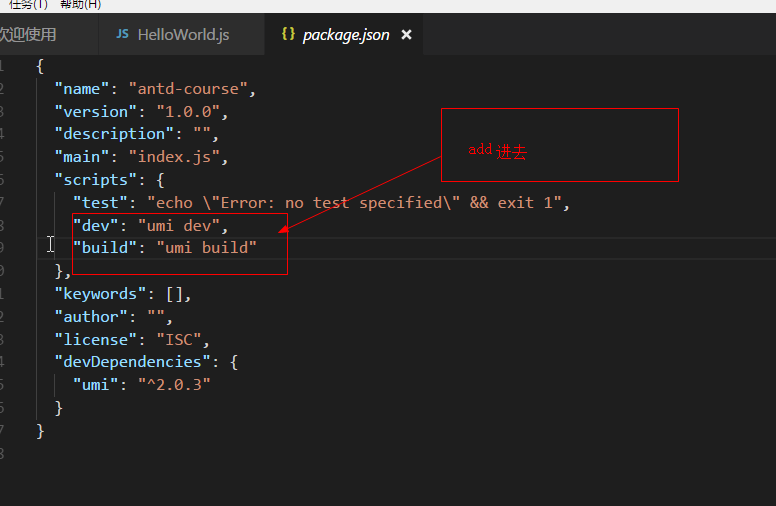
首先需要在 package.json 中的 scripts 里面添加两个命令。

第三步:运行项目


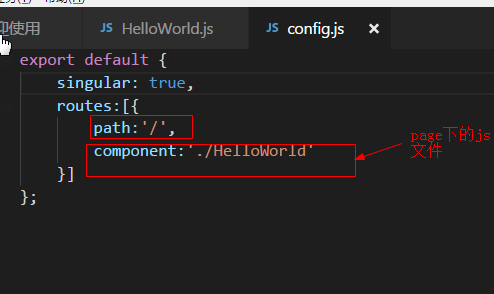
如果我们要自己配置路由,我们会怎么配置呢?

再运行项目我们就可以看到

当有了 routes 的配置之后 umi 就不会再执行约定式对应的路由逻辑了,而是通过配置声明的路由。
第四步:添加 umi-plugin-react 插件
umi 是一个可插拔的企业级 react 应用框架,它的很多功能都是通过插件实现。尤其是 umi 官方的 umi-plugin-react 这个插件
集成了常用的一些进阶的功能。
首先通过 cnpm install umi-plugin-react --save-dev 来安装该插件集。然后在配置文件 config/config.js 中引入该插件:

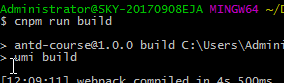
第五步:构建和部署
我们可以通过 来构建和部署项目。
来构建和部署项目。
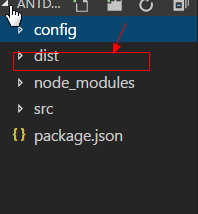
我们可以看到增加了一个dist目录

我们可以继续发散一下子,如果我们在项目里面定义一个父子组件,又该怎么样进行demo呢?

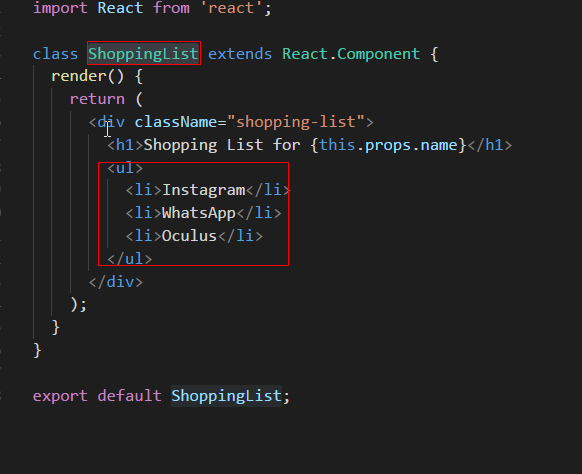
再定义一个子组件ShoppingList


最后看我们的运行结果

详细demo可以见我的github:https://github.com/JserJser/reactWebApp/tree/master/antd-course
本文借鉴自博客:https://www.yuque.com/ant-design/course