JavaScript 中的 ajax 很早之前就有一个诟病————复杂业务下的 callback 嵌套的问题。promise 正是 js 中解决这一问题的钥匙。
接下来我们在react项目中应用到的fetch 就用到了最新的 promise。
那我们如何在react项目中应用fetch呢?
第一步:安装
用 npm 安装的话,执行cnpm install whatwg-fetch --save即可安装。

为了兼容老版本浏览器,还需要安装 es6-promise

第二步:在实际项目中的应用。
第一种get 使用。
首先要引入依赖的插件,见./app/fetch/test.js中

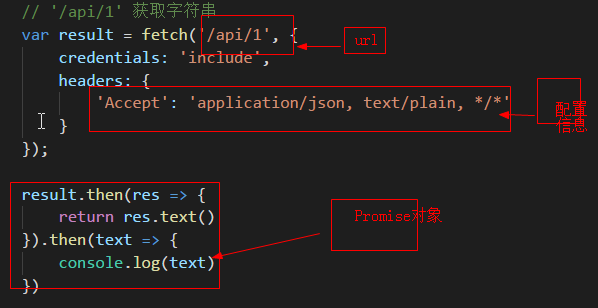
然后这样就可以发起一个 get 请求。
先看我们的./app/index.jsx文件内容,他需要引用getData

这里的fetch是引用了插件之后即可用的方法,使用非常简单。方法的第一个参数是 url 第二个参数是配置信息。
fetch 方法请求数据,返回的是一个 Promise 对象。

以上代码的配置中,credentials: 'include'表示跨域请求是可以带cookie(fetch 跨域请求时默认不会带 cookie,需要时得手动指定
credentials: 'include'。这和 XHR 的 withCredentials 一样),headers可以设置 http 请求的头部信息。
第二种post使用
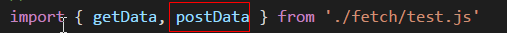
可以根据get请求的方法进行同理的引用插件,在我们的./app/index.jsx中,我们需要引用

然后用 fetch 发起一个 post 请求(有method: 'POST'),第一个参数是 url,第二个参数是配置信息。注意下面配置信息中的headers和
body的格式。fetch 提交数据之后,返回的结果也是一个 Promise 对象,跟 get 方法一样。

我们以上两个用法中,返回的Promis对象不一样,一个是res.text(),一个是res.json()。这两个方法就是将返回的 Response 数据转换成
字符串或者JSON格式,这也是 js 中常用的两种格式。
接下来我们要做的事情,其实是一个精简工作。如果每次获取数据,都向上面一样写好多代码,就太冗余了,我们这里将 get 和 post 两个方法单独抽象出来。
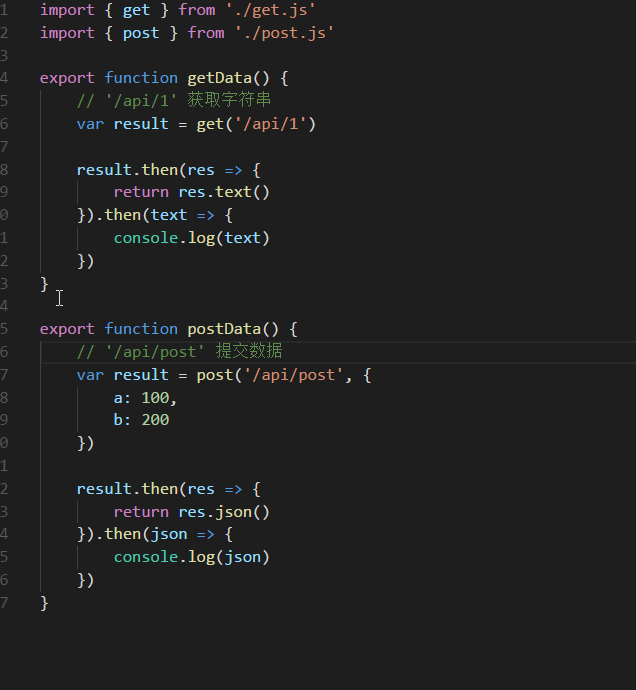
这两个方法抽象之后,接下来我们再用,就变得相当简单了。
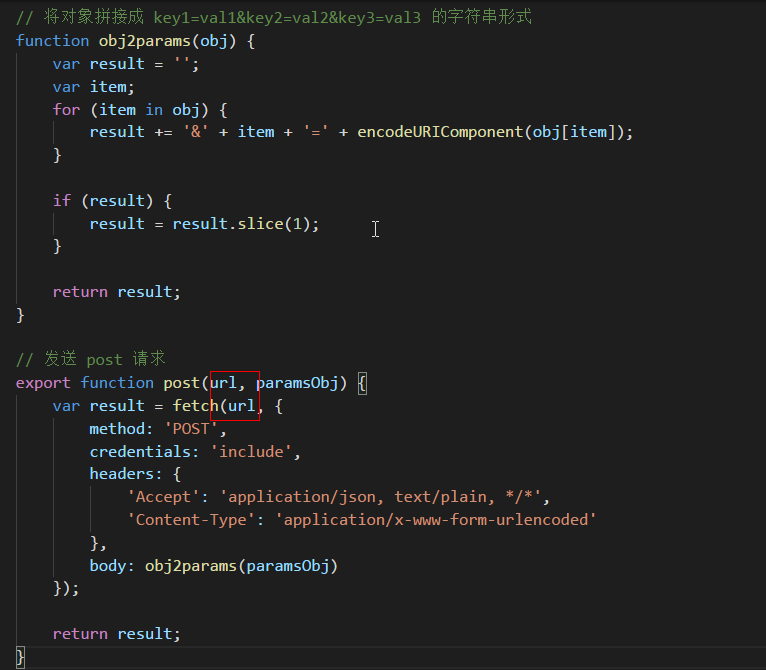
第一步:提取公共部分

getjs部分

postjs提取部分

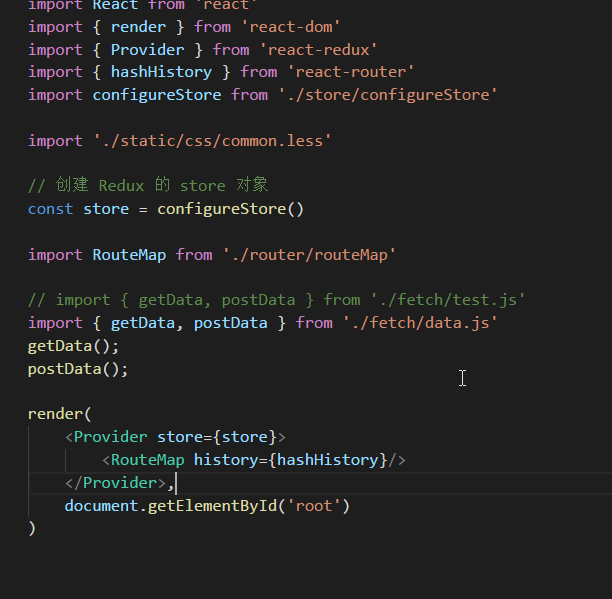
接下来看我们的./app/index.jsx文件是如何应用的

接下来运行项目即可。
本博客升华自:大众点评app视频。
完整的demo见github:https://github.com/JserJser/reactWebApp/tree/master/react-fetch。