我们知道浏览器环境下直接运行ES6是存在一些兼容性问题的。那么把ES6变成ES5不就行了吗?
那如何将ES6转换成ES5呢?我们来搭建它的转换环境吧~
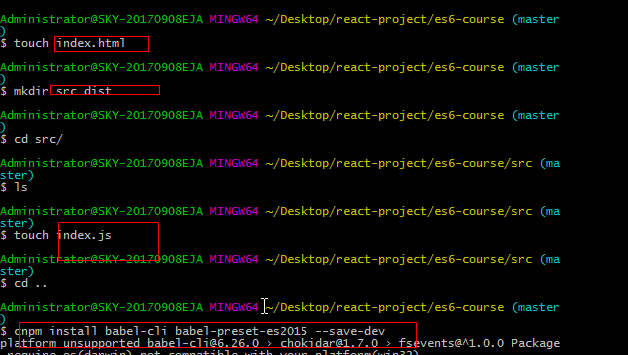
第一步:初始化项目,建立写注意事项的README.md文件,初始化package.json文件。

第二步:创建index.html文件,创建src文件夹放js文件,dist文件夹放编译之后的js文件(这个也是html文件要引入的js文件)。
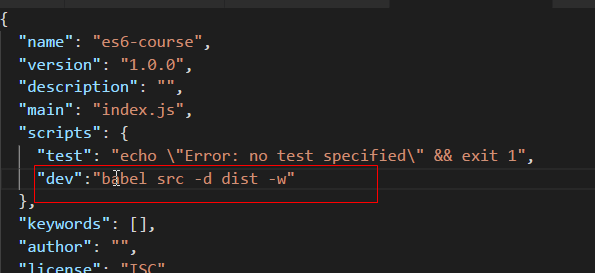
记得要修改package.json文件。


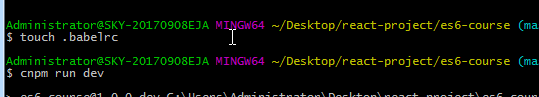
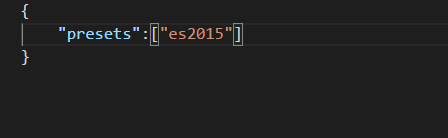
第三步:安装es2015preset,创建.babelrc文件,添加preset。最后运行代码。



编译之后的文件

很想把完整的demo也给大家看,已经上传到github了:https://github.com/JserJser/reactDemo/tree/master/react-project/es6-course