这个是作者大大写的关于疫情的一个开源项目,我们先放下作者大大的github地址:https://github.com/devil-trigger/nCov-Webside
接着一起来看项目

main.js中我们会发现作者有引用bootstrap,和chart,以及使用了vant组件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// import 'lib-flexible'; //引入自动转rem,这个不用注册
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
import {
BootstrapVue,
IconsPlugin
} from 'bootstrap-vue'
Vue.use(BootstrapVue)
.use(IconsPlugin)
// 引入echarts
import ECharts from 'echarts'
Vue.prototype.$echarts = ECharts
//引入地图
import ncovplayer from "./components/aplayer.vue"
Vue.component("ncovplayer",ncovplayer)
//导入vant组件
import {
Button,
Cell,
CellGroup,
Image,
Lazyload,
Checkbox,
Tabbar,
TabbarItem,
Icon,
Toast,
Overlay,
NoticeBar,
Search
} from 'vant'
// 全局注册组件 注册组件不能和上面一样在里面用,分开,而是需要.user .user这样子
Vue.use(Button)
.use(Cell)
.use(CellGroup)
.use(Image)
.use(Lazyload)
.use(Checkbox)
.use(Tabbar)
.use(TabbarItem)
.use(Icon)
.use(Toast)
.use(Overlay)
.use(NoticeBar)
.use(Search)
import vueAplayer from 'vue-aplayer'
Vue.use(vueAplayer, {
defaultCover: 'https://github.com/u3u.png',
productionTip: true,
});
//导入vue-axios 、 axios
import axios from 'axios'
import VueAxios from 'vue-axios'
//注册vue-axios
Vue.use(VueAxios, axios)
//配置vue-axios 的 post请求头
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
import Router from 'vue-router'
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
App.vue中就是一个大的入口,没有处理
//app.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style lang="less">
html,body,#app{
height: 100%;
position: relative;
}
</style>
<script>
export default{
data(){
return{
}
},
}
</script>
这个项目也是比较规矩的那种,router.js
//router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [{
path: '/home',
component: () =>
import ('@/views/Home.vue'),
children: [{
path: '/china',
name: 'China',
component: () =>
import ('@/views/homchild/country.vue')
},
{
path: '/province',
name: 'Province',
component: () =>
import ('@/views/homchild/province.vue')
},
{
path: '/news',
name: 'News',
component: () =>
import ('@/views/homchild/news.vue')
}, {
path: '/',
name: 'World',
component: () =>
import ('@/views/homchild/world.vue')
}, {
path: '/other',
name: 'Other',
component: () =>
import ('@/views/homchild/other.vue')
}
],
},
{
path: '*',
redirect: {
name: 'World'
}
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
接下来我们分析Home.vue页面
//home.vue
<template>
<div class="home">
<div>
<b-navbar toggleable="lg" type="dark" variant="info">
<b-navbar-brand href="#">疫情实时信息</b-navbar-brand>
<!-- --------------------手机端搜索框↓↓↓↓↓↓↓↓↓↓↓------------------ -->
<div class="d-block d-md-none">
<!-- <van-search
v-model="value"
show-action
placeholder="请输入搜索关键词"
@search="onSearch"
background="#17A2B8"
>
<template #action>
<div @click="onSearch">搜索</div>
</template>
</van-search> -->
</div>
<!-- --------------------pC端导航和搜索------------------ -->
<b-collapse id="nav-collapse" is-nav class="d-none d-md-block">
<b-navbar-nav>
<b-nav-item v-for="(item, index) in navdata" :key="index" @click="tabget(item.id, item.search,item.routername)">{{ item.name }}数据</b-nav-item>
</b-navbar-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto" v-show="searcgshow">
<b-nav-form>
<b-form-input size="sm" class="mr-sm-2" :placeholder="'搜索' + seacon" v-model='search'></b-form-input>
<b-button size="sm" class="my-2 my-sm-0" @click='onsearch'>搜索</b-button>
</b-nav-form>
</b-navbar-nav>
</b-collapse>
</b-navbar>
</div>
<!-- -=== =↑↑↑↑↑ PC和手机端的顶部栏============================== -->
<!-- -======↓↓↓↓↓ 手机端的 显示组件================================= -->
<div class="d-block d-md-none">
<van-search
v-model="search"
show-action
v-show="searcgshow"
:placeholder="'搜索' + seacon"
@search="onsearch"
class="msearch"
>
<template #action>
<div @click="onsearch">搜索</div>
</template>
</van-search>
<van-notice-bar mode="closeable" class="NoticeBar" background="#ecf9ff" v-show="!searcgshow" :text="this.noticeifo">
</van-notice-bar>
<b-modal v-model="modalShow" class="modal">
<b-table striped hover :items="citydata"></b-table>
</b-modal>
<!-- ----------------------------------------------------底部栏 -->
<van-tabbar v-model="active" class="nav">
<van-tabbar-item icon="cluster-o" to="/" @click="tabget(active, navdata[active].search,navdata[active].routername)">全球数据</van-tabbar-item>
<van-tabbar-item icon="bar-chart-o" to="/china" @click="tabget(active, navdata[active].search,navdata[active].routername)">全国数据</van-tabbar-item>
<van-tabbar-item icon="location-o" to="/province" @click="tabget(active, navdata[active].search,navdata[active].routername)">省份数据</van-tabbar-item>
<van-tabbar-item icon="newspaper-o" to="/news" @click="tabget(active, navdata[active].search,navdata[active].routername)">疫情新闻</van-tabbar-item>
<van-tabbar-item icon="more-o" to="/other" @click="tabget(active, navdata[active].search,navdata[active].routername)">更多资讯</van-tabbar-item>
</van-tabbar>
</div>
<!-- ---------------------------------------------------------------------------- -->
<router-view/>
</div>
</template>
<script>
import py from '@/untlis/py.js';
export default {
name: 'Home',
data() {
return {
isHovered: false,
navdata: [
{
id: 0,
name: '全球',
routername:"World"
},
{
id: 1,
name: '全国',
search:'省份',
routername:"China"
},
{
id: 2,
name: '省份',
search:'城市',
routername:"Province"
},
{
id: 3,
name: '新闻',
search:'新闻',
routername:"News"
},
{
id: 4,
name: '更多',
search:'其他',
routername:"Other"
}
],
seacon: '',
active: 0,
//控制加载中显示
show:true,
rounames:'',
search:'',
searchindex:'',
searcgshow:false,
modalShow:false,
citydata:[{}],
noticeifo:"",
};
},
created() {
this.getNoticedata()
},
methods: {
getNoticedata(){
this.axios({
url: 'http://api.tianapi.com/txapi/ncov/index',
method: 'GET',
params:{
key: '869941cd56fe09e14b255d12467651bd'
}
}).then(res => {
if (res.data.code == 200) {
// this.noticeifo=
let noticeobj={}
noticeobj=res.data.newslist[0].news[Math.floor(Math.random() * res.data.newslist[0].news.length + 1)-1]
this.noticeifo=noticeobj.infoSource+" : "+noticeobj.summary
// console.log(this.noticeifo)
}
});
},
handleHover(hovered) {
this.isHovered = hovered;
},
tabget(i, n,rou) {
// console.log(i);
this.searchindex=i
if (i >= 1&&i<3) {
this.searcgshow=true
this.seacon = n;
}else{
this.searcgshow=false
}
// console.log(this.searcgshow)
if(this.rounames==rou){
return
}
this.rounames=rou
this.$router.push({
name:rou
})
},
onsearch(){
this.active=this.searchindex
// console.log(this.searchindex)
if(this.search==''||this.search.length<2){
return
}
if(this.searchindex==1){
let data=this.search
if(this.search.charAt(this.search.length-1)=='省'){
data=data.substr(0,data.length-1)
}
let ping=py.chineseToPinYin(data)
this.active=this.searchindex=2
this.seacon=this.navdata[2].search
this.$router.push({
name:'Province',
query:{
name:ping,
chname:data
}
})
this.search=''
return
}
if(this.active==2){
let data=window.citydatas.cities
// console.log(data)
let se=this.search
if(this.search.charAt(this.search.length-1)=='市'){
se=this.search.substr(0,this.search.length-1)
}
// console.log(se)
for(let i=0;i<data.length;i++){
// console.log(data[i])
if(data[i].cityName==se){
// console.log(data[i])
this.citydata[0].累计确诊=data[i].confirmedCount
this.citydata[0].已治愈==data[i].curedCount
this.citydata[0].当前确诊计数=data[i].currentConfirmedCount
this.citydata[0].死亡=data[i].deadCount
}
}
// console.log(yhis.citydata)
this.modalShow=true
this.search=''
}
}
}
};
</script>
<style lang="less" scoped="scoped">
.home{
height: calc(100% - 3.5rem);
100%;
position: relative;
padding-bottom: 3rem;
}
.nav {
height: 3.5rem;
}
/deep/.van-tabbar-item__icon {
font-size: 1.5rem;
}
.NoticeBar{
margin-top: 20px;
height: 2.5rem;
font-size: 0.65rem;color: #1989fa;
}
.msearch{
height: 2rem;
font-size: 1rem;
}
/deep/.van-cell .van-cell--borderless .van-field{
height: 2rem;
}
/deep/.van-field__control{
height: 2rem;
}
/deep/.van-field__left-icon{
line-height: 2rem;
}
.modal{
4rem;
}
/deep/.modal-dialog{
max- 34rem;
}
</style>
home.vue页面挺有意思的,它其实和app.vue中功能类似,里面也是有一个router-view,用来渲染界面的。

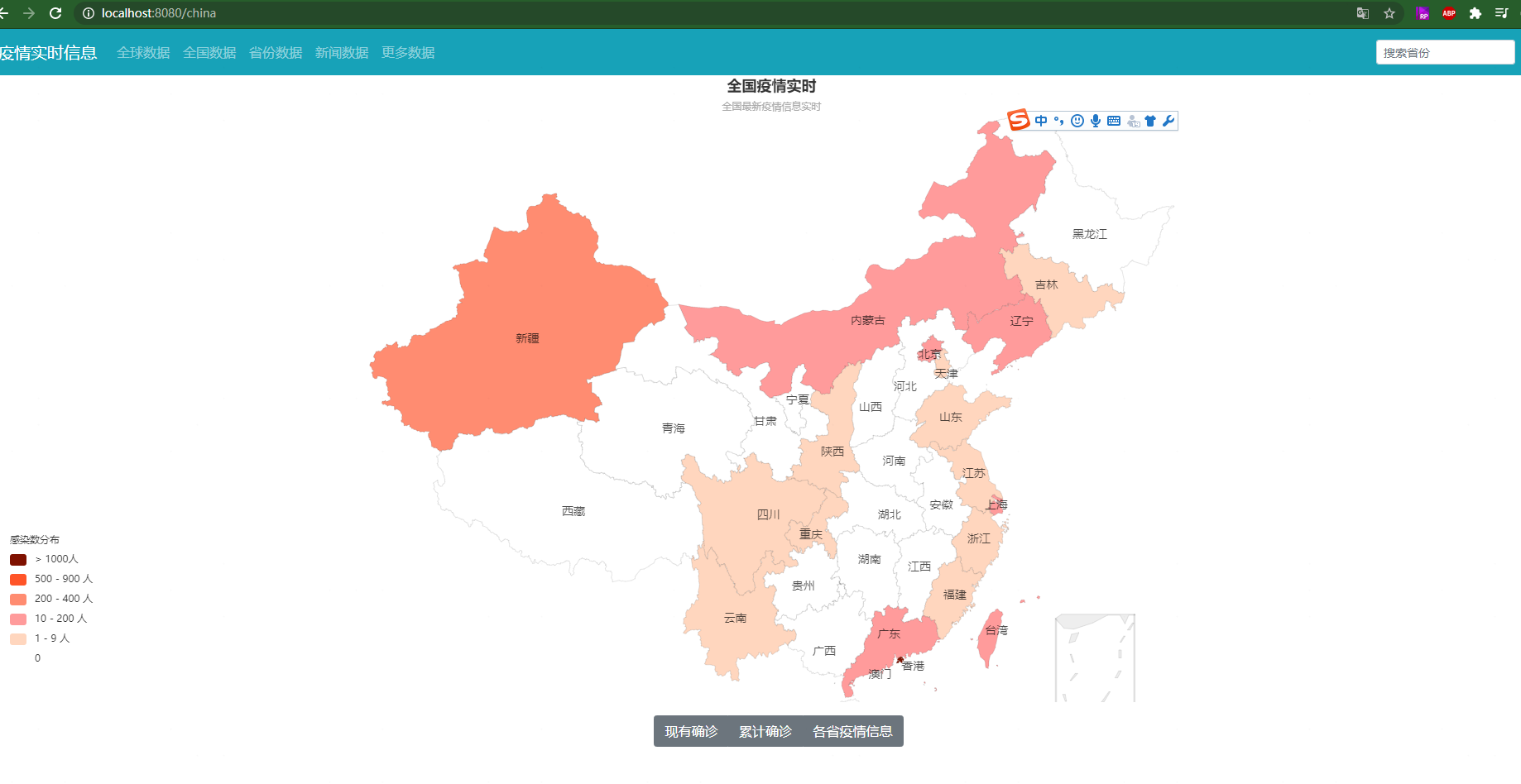
//country.vue
<template>
<div class="coumap">
<b-overlay :show="show" rounded="sm" style="height: 100%;" v-if='show'></b-overlay>
<div ref="map" class="map"></div>
<!-- -------------------------------------------------------------- -->
<div class="text-center my-3 swichmy">
<b-button-group>
<b-button v-b-tooltip.hover v-for='(item,index) in switchdata' :title='"全国"+item.name+"疫情信息"' :key='index' @click="onswitch(item.info)">{{item.name}}</b-button>
<!-- ------------↑↑↑↑↑↑现有和累计的切换 / ↓↓↓↓↓↓↓↓侧边栏 --------------- -->
<b-button v-b-toggle.sidebar-right>各省疫情信息</b-button>
</b-button-group>
<b-sidebar id="sidebar-right" title="各省疫情信息" right shadow backdrop width="13rem">
<div class="px-3 py-2">
<p>
<b-table striped hover :items="countryitems"></b-table>
</p>
<b-img src="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/2.jpg" fluid thumbnail style="border-radius: 22px;"></b-img>
</div>
</b-sidebar>
</div>
<!-- ------------------------ -->
<div>
<b-table striped hover :items="otherdata"></b-table>
</div>
</div>
</template>
<script>
import echarts from "echarts";
import 'echarts/map/js/china';
//引入地图数据
import mapdata from '@/untlis/map-CountryOption.js'
export default{
data(){
return{
//控制加载中显示
show:true,
countryitems:[],
otherdata:[],
switchdata:[
{
name:"现有确诊",
info:"currentConfirmedCount"
},
{
name:"累计确诊",
info:"confirmedCount"
}
]
}
},
created() {},
methods:{
//初始化地图数据
mapEchartsInit(){
var myChart=echarts.init(this.$refs.map);
myChart.setOption(mapdata, true);
},
//请求API数据
async getepidata(info) {
this.axios({
url: 'http://api.tianapi.com/txapi/ncovcity/index',
method: 'GET',
params: {
key: '7e83a892f6a95b46d88ba6c7ffc242b1'
}
}).then(res => {
if (res.data.code == 200) {
this.show=false
let data=[]
let provdata=[]
for(let i in res.data.newslist){
let obj={}
obj.name=res.data.newslist[i].provinceShortName
obj.value=res.data.newslist[i][info]
data.push(obj)
// -------------------↓各省疫情信息 ↑全国数据遍历-
let provobj={}
provobj.省份=res.data.newslist[i].provinceShortName
provobj.确诊数=res.data.newslist[i][info];
provobj.死亡数=res.data.newslist[i].deadCount;
provdata.push(provobj)
// ----------------------------otherdata---
let otherdataobj={}
}
this.countryitems=provdata
mapdata.series[0].data=data
this.mapEchartsInit()
// console.log(res.data)
// this.otherdata[0].
}
});
},
onswitch(a){
this.getepidata(a);
}
},
mounted() {
this.getepidata("currentConfirmedCount");
},
}
</script>
<style lang="less" scoped>
.coumap{
height: 100%;
}
.coumap .map{
text-align: center;
100%;
height: calc(100% - 6.7rem)
}
.swichmy{
margin-bottom: 0 !important;
}
</style>
//province.vue
<template>
<div class="prvmap">
<b-overlay :show="show" rounded="sm" style="height: 100%;" v-if='show'></b-overlay>
<div ref="map" class="map"></div>
<!-- ---------------------------侧边栏 -->
<div class="text-center my-3">
<b-button-group>
<b-button v-b-tooltip.hover v-for='(item,index) in provswitchdata' :title='"全市"+item.name+"疫情信息"' :key='index' @click="onproswitch(item.info,index)">{{item.name}}</b-button>
<!-- ------------↑↑↑↑↑↑现有和累计的切换 ↓↓↓↓↓↓↓↓侧边栏 --------------- -->
<b-button v-b-toggle.sidebar-right>各省疫情信息</b-button>
</b-button-group>
<b-sidebar id="sidebar-right" title="各市疫情信息" right shadow backdrop width="14rem">
<div class="px-3 py-2">
<p>
<b-table striped hover :items="provinceitems"></b-table>
</p>
<b-img src="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/1.jpg" fluid thumbnail style="border-radius: 22px;"></b-img>
</div>
</b-sidebar>
</div>
</div>
</template>
<script>
import echarts from "echarts";
import mapdata from '@/untlis/map-PrvinceOption.js';
// import 'echarts/map/js/province/guangdong.js'
export default{
created() {
// console.log(this.$route.query.chname)
this.prchname=this.$route.query.chname;
if(this.$route.query.name){
this.mname=this.$route.query.name.toLowerCase()
}else{
this.mname='guangdong'
this.prchname='广东'
}
// console.log(this.mname)
require('echarts/map/js/province/'+this.mname+'.js')
this.getepidata("currentConfirmedCount",this.prchname)
},
data(){
return{
show:true,
provswitchdata:[
{
name:"现有确诊",
info:"currentConfirmedCount"
},
{
name:"累计确诊",
info:"confirmedCount"
}
],
provinceitems: [
{
name:"",
value:1
}],
prchname:'',
mname:'guangdong',
}
},
methods:{
mapEchartsInit(){
var myChart=echarts.init(this.$refs.map);
myChart.setOption(mapdata, true);
},
onproswitch(a,b){
this.getepidata(a,this.prchname);
// console.log(a,b)
},
async getepidata(info,sfname) {
if(!sfname){
sfname='广东'
}
// console.log(sfname)
// console.log(sfname)
this.axios({
url: 'http://api.tianapi.com/txapi/ncovcity/index',
method: 'GET',
params: {
key: '7e83a892f6a95b46d88ba6c7ffc242b1'
}
}).then(res => {
let sf=''
if (res.data.code == 200) {
// console.log(res.data.newslist)
let newslist=res.data.newslist
for(let i in newslist){
if(newslist[i].provinceShortName==sfname){
sf=newslist[i]
// console.log(newslist[i])
window.citydatas=sf
}
}
this.show=false
let citydata=[]; //侧边栏数据
let data=[] //广东省 数据
for(let i in sf.cities){
let cityobj={}
//--------------------------------------------
cityobj.城市名=sf.cities[i].cityName;
cityobj.确诊数=sf.cities[i][info];
cityobj.死亡数=sf.cities[i].deadCount;
citydata.push(cityobj)
// ------------------------------------------
let obj={}
obj.name=sf.cities[i].cityName+'市'
obj.value=sf.cities[i][info]
data.push(obj);
// ------------------------------------------
}
// console.log(data)
mapdata.series[0].name=this.prchname+'省疫情-累计确诊'
if(info=='currentConfirmedCount'){
mapdata.series[0].name=this.prchname+'省疫情-目前确诊'
}
mapdata.series[0].mapType=this.prchname
mapdata.series[0].data=data
this.provinceitems=citydata
this.mapEchartsInit();
}
});
}
},
mounted() {
// console.log(this.prchname)
},
}
</script>
<style lang="less" scoped>
.prvmap{
height: 100%;
}
.prvmap .map{
100%;
height: calc(100% - 7rem)
}
</style>
//news.vue
<template>
<div>
<b-carousel
id="carousel-1"
v-model="slide"
:interval="4000"
controls
no-hover-pause
indicators
background="#ababab"
img-width="1024"
img-height="480"
style="text-shadow: 1px 1px 2px #333;"
@sliding-start="onSlideStart"
@sliding-end="onSlideEnd"
>
<b-carousel-slide
v-for="(item, index) in newsDatalist"
:key="index"
:caption="item.infoSource"
:text="item.title"
:img-src="SlideImg(index)"
></b-carousel-slide>
</b-carousel>
<!-- -------------------------------------------轮播图--------------------- -->
<!-- -------------------------------------------新闻----------------- -->
<br>
<div style="90%;margin: 0 auto;">
<div style="margin:2rem 0;">
<b-card no-body class="overflow-hidden" style="max-100%;">
<b-row no-gutters>
<b-col md="6">
<b-card-img src="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/3.jpg" alt="Image" class="rounded-0"></b-card-img>
</b-col>
<b-col md="6">
<b-card-body title="新型冠状病毒">
<b-card-text>
<p class="mb-0">{{this.nCovInfo.info1}}</p>
</b-card-text>
<b-card-text>
<p class="mb-0">{{this.nCovInfo.info4}}</p>
</b-card-text>
<b-card-text>
<p class="mb-0">{{this.nCovInfo.info5}}</p>
</b-card-text>
</b-card-body>
<br>
<div style="text-align: center;margin-bottom:2rem;">
<b-button href="https://baike.baidu.com/item/2019%E6%96%B0%E5%9E%8B%E5%86%A0%E7%8A%B6%E7%97%85%E6%AF%92/24267858?fromtitle=%E6%96%B0%E5%86%A0%E7%97%85%E6%AF%92&fromid=24424810&fr=aladdin" size="lg" variant="outline-secondary">点击了解更多详情</b-button>
</div>
</b-col>
</b-row>
</b-card>
</div>
<div style="margin:2rem 0;">
<b-card no-body class="overflow-hidden" style="max-100%;">
<b-row no-gutters>
<b-col md="6">
<b-card-body title="传播途径">
<b-card-text>
<p class="mb-0">{{this.nCovInfo.info3}}</p>
</b-card-text>
<b-card-text>
<p class="mb-0">{{this.nCovInfo.info2}}</p>
</b-card-text>
<b-card-text>
<p class="mb-0">{{this.nCovInfo.info6}}</p>
</b-card-text>
</b-card-body>
</b-col>
<b-col md="6">
<b-card-img src="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/5.jpg" alt="Image" class="rounded-0"></b-card-img>
</b-col>
</b-row>
</b-card>
</div>
</div>
<hr>
<!-- -------------------------------------------------------------------------------------------------------------------------- -->
<div>
<b-card-group deck>
<b-card :title="item.title" v-for="(item, index) in newsDatalist" :key="index" img-alt="Image" :img-src="ImgSrcData(index)" img-top>
<b-overlay :show="show" rounded="sm" style="height: 100%;" v-if='show'></b-overlay>
<b-card-text>
<p class="mb-0">{{item.summary}}</p>
</b-card-text>
<template v-slot:footer>
<small class="text-muted">{{item.infoSource}} 发布于 {{item.pubDateStr}}</small>
</template>
<div style="text-align: center;">
<b-button :href="item.sourceUrl" size="lg" variant="outline-secondary">了解详情</b-button>
</div>
</b-card>
</b-card-group>
</div>
</div>
</template>
<script>
export default {
data() {
return {
slide: 0,
show:true,
sliding: null,
nCovInfo:{},
newsDatalist:[],
srcdata:[3,4,5]
}
},
methods: {
onSlideStart(slide) { //轮播图左右按钮
this.sliding = true
},
onSlideEnd(slide) { //轮播图左右按钮
this.sliding = false
},
ImgSrcData(a){
// this.srcdata
let imgnum=a+1
let srcname="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/NewsImg/"+imgnum+".jpg"
return srcname
},
SlideImg(index){
let slidenum=index+1
let slidename="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/NewSlide/"+slidenum+".jpg"
return slidename
},
async getNewsdata(){
this.axios({
url: 'http://api.tianapi.com/txapi/ncov/index',
method: 'GET',
params:{
key: '869941cd56fe09e14b255d12467651bd'
}
}).then(res => {
if (res.data.code == 200) {
// console.log(res.data.newslist[0].desc)
this.show=false
this.nCovInfo.info1=res.data.newslist[0].desc.note1;
this.nCovInfo.info2=res.data.newslist[0].desc.note2;
this.nCovInfo.info3=res.data.newslist[0].desc.note3;
this.nCovInfo.info4=res.data.newslist[0].desc.remark1;
this.nCovInfo.info5=res.data.newslist[0].desc.remark2;
this.nCovInfo.info6=res.data.newslist[0].desc.remark3;
this.newsDatalist=res.data.newslist[0].news
console.log( this.newsDatalist)
}
});
}
},
mounted() {
this.getNewsdata()
}
}
</script>
<style scoped="scoped">
.nCov-info-card{
overflow: hidden;
display: flex;
}
.nCov-info-card>div{
margin-left: 30px;
}
</style>

//rumour.vue
<template>
<div>
<b-button v-b-toggle.sidebar-right size="lg" v-b-tooltip.hover title="点击打开侧边栏">实时 辟谣</b-button>
<b-sidebar id="sidebar-right" title="不传谣,不信谣" right shadow width="15rem">
<div class="px-3 py-2">
<b-card class="rumourstyle" :title="item.title" :img-src="item.imgsrc" img-alt="Image" img-top v-for="(item,index) in rumourlist" :key="index">
<b-card-text>
{{item.desc}}
<h2>{{item.explain}}!</h2>
</b-card-text>
<template v-slot:footer>
<small class="text-muted">{{item.author}}发布于{{item.date}}</small>
</template>
</b-card>
<b-img src="https://cdn.jsdelivr.net/gh/devil-trigger/sdn/ncov/7.jpg" fluid thumbnail style="border-radius: 22px;"></b-img>
</div>
</b-sidebar>
</div>
</template>
<script>
export default{
data(){
return{
rumourlist:[]
}
},
methods:{
getrumourdata(){
this.axios({
url:"http://api.tianapi.com/txapi/rumour/index",
method: 'GET',
params: {
key: '869941cd56fe09e14b255d12467651bd'
}}).then(res=>{
if(res.data.code == 200){
this.rumourlist=res.data.newslist
console.log(this.rumourlist)
}
})
}
},
created() {
this.getrumourdata()
}
}
</script>
<style>
.rumourstyle{
margin-bottom: 0.7rem;
}
</style>
//aplayer.vue
<template>
<div id="app">
<div class="aplayerstyle">
<aplayer
:music="this.audio"
:lrcType="3"
showLrc
:list='this.list'
autoplay
/>
</div>
</div>
</template>
<!-- autoplay -->
<script>
import aplayer from 'vue-aplayer'; //音乐插件 。。
export default {
data() {
return {
audio: {
title: '平凡天使',
artist: 'G.E.M 邓紫棋',
src: 'https://cdn.jsdelivr.net/gh/devil-trigger/sdn@master/ncov/music/G.E.M.%20%E9%82%93%E7%B4%AB%E6%A3%8B%20-%20%E5%B9%B3%E5%87%A1%E5%A4%A9%E4%BD%BF.mp3',
cover: 'https://p1.music.126.net/5zs7IvmLv7KahY3BFzUmrg==/109951163635241613.jpg?param=300y300', // prettier-ignore
// lrc: 'https://cdn.jsdelivr.net/gh/devil-trigger/sdn@master/ncov/music/G.E.M.%20%E9%82%93%E7%B4%AB%E6%A3%8B%20-%20%E5%B9%B3%E5%87%A1%E5%A4%A9%E4%BD%BF.lrc',
},
list:[
{
title: '你要相信这不是最后一天 (Live).)',
artist: '华晨宇',
src: 'https://cdn.jsdelivr.net/gh/devil-trigger/sdn@master/ncov/music/华晨宇 - 你要相信这不是最后一天 (Live).mp3',
cover: 'https://p1.music.126.net/5zs7IvmLv7KahY3BFzUmrg==/109951163635241613.jpg?param=300y300', // prettier-ignore
},
{
title: '我们心在一起',
artist: '群星',
src: 'https://cdn.jsdelivr.net/gh/devil-trigger/sdn@master/ncov/music/王俊凯 _ 关晓彤 _ 黄晓明 _ 张艺兴 _ 惠若琪 _ 经超 _ 韩栋 _ 吉克隽逸 _ 何晟铭 _ 沙宝亮 _ 周奇 _ 王静 _ 毛大庆 _ 徐子崴 _ 刘维 _ 张碧晨 _ 吴静钰 _ 邹侑根 _ 杜若溪 _ 严屹宽 _ 隔壁老樊 _ 杨嘉松 _ 张雪迎 _ 邹凯 _ 黄宥明 _ 墨汁 _ 朱赞锦 _ 吉克杰拉 _ 昂萨 _ 张北北 _ 韩丹桐 _ 段丽阳 _ 江映蓉 _ 旺姆 _ 张远 - 我们心在一起.mp3',
cover: 'https://p1.music.126.net/5zs7IvmLv7KahY3BFzUmrg==/109951163635241613.jpg?param=300y300', // prettier-ignore
lrc: '',
},
{
title: '坚定希望(With hope,with me)',
artist: '李治廷 _ 孙伯纶 _ 刘端端 _ 张新成 _ 叶禹含 _ 董芷依 _ 伍佳丽',
src: 'https://cdn.jsdelivr.net/gh/devil-trigger/sdn@master/ncov/music/李治廷 _ 孙伯纶 _ 刘端端 _ 张新成 _ 叶禹含 _ 董芷依 _ 伍佳丽 - 坚定希望(With hope,with me).mp3',
cover: 'https://p1.music.126.net/5zs7IvmLv7KahY3BFzUmrg==/109951163635241613.jpg?param=300y300', // prettier-ignore
lrc: '',
},
]
};
},
components: {
aplayer
},
methods:{
getmusiclist(){
this.axios({
url: 'http://139.9.163.138:3000/song/url?id=33894312',
method: 'GET',
params: {
}
}).then(res => {
// console.log(res.data.data[0].url)
// this.audio.url=res.data.data[0].url
// console.log(this.audio.url)
// this.audio.url=require(res.data.data[0].url)
})
}
},
created() {
this.getmusiclist()
}
};
</script>
<style scoped="scoped">
.aplayerstyle {
100%;
}
</style>
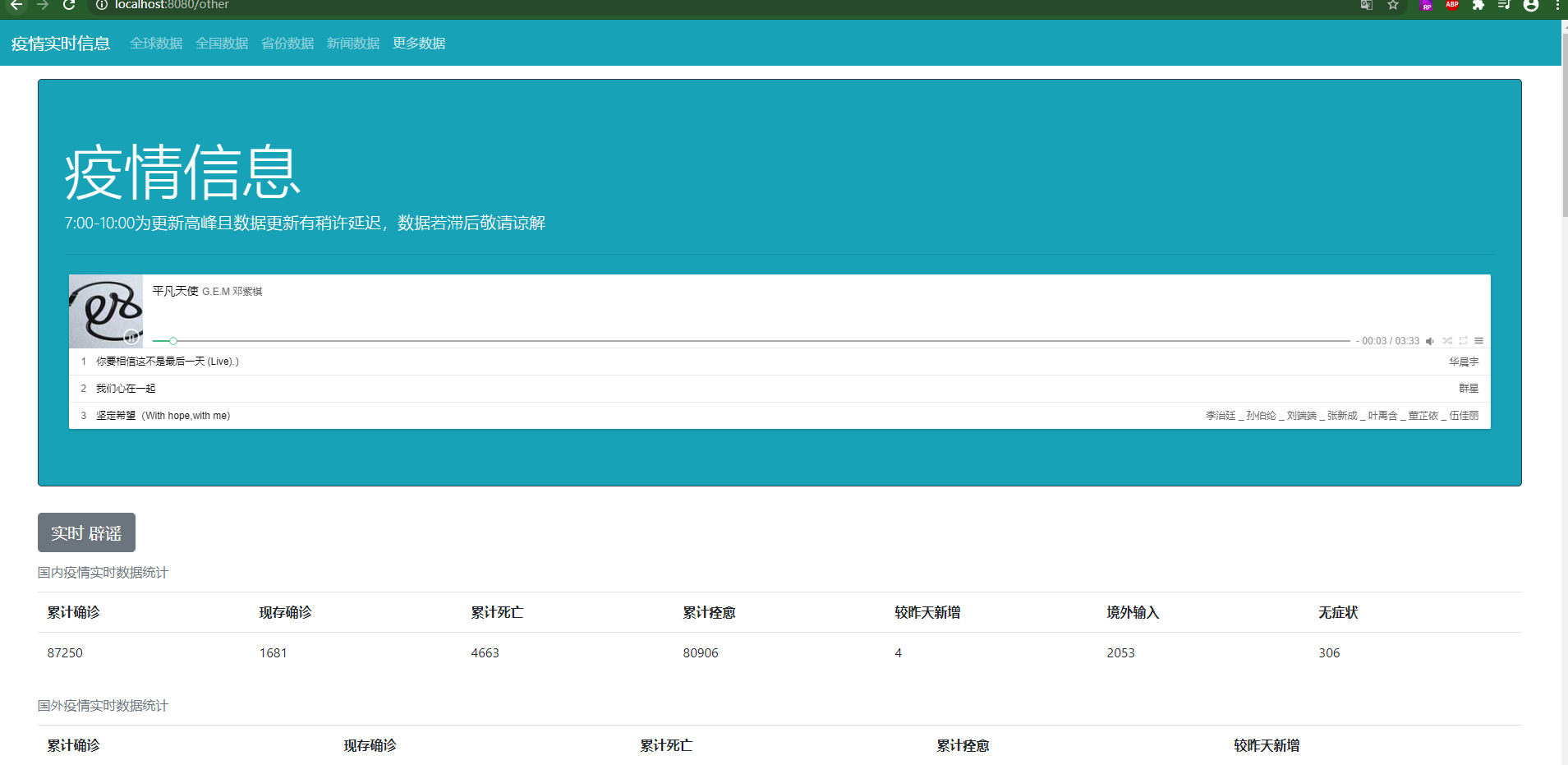
//other.vue
<template>
<div>
<div class="world">
<b-jumbotron bg-variant="info" text-variant="white" border-variant="dark">
<template v-slot:header>
疫情信息
</template>
<template v-slot:lead>
7:00-10:00为更新高峰且数据更新有稍许延迟,数据若滞后敬请谅解
</template>
<hr class="my-4" />
<p></p>
<!-- ------------------Aplayer------ -->
<ncovplayer></ncovplayer>
<!-- ----------------------------0-- -->
</b-jumbotron>
<!-- --------------------------辟谣组件----------------------- -->
<rumour></rumour>
<!-- ------------------------------------------------- -->
<div class="table-style">
<b-table :items="otherdatas" :busy="isBusy" caption-top responsive fixed info>
<template v-slot:table-caption>国内疫情实时数据统计</template>
</b-table>
</div>
<div class="table-style">
<b-table :items="foredatas" :busy="isBusy" caption-top responsive fixed info>
<template v-slot:table-caption>国外疫情实时数据统计</template>
</b-table>
</div>
<div class="table-style">
<b-table :items="worldatas" :busy="isBusy" caption-top responsive fixed info>
<template v-slot:table-caption>全球疫情实时数据统计</template>
</b-table>
</div>
<!-- ------------------------------------------------- -->
<div class="table-style">
<b-table id="table-transition-example" :items="countryitems" :busy="isBusy" hover small caption-top responsive :fields="fields" >
<template v-slot:table-busy>
<div class="text-center text-danger my-2">
<b-spinner class="align-middle"></b-spinner>
<strong>Loading...</strong>
</div>
</template>
<template v-slot:table-caption>国内疫情实时详细数据</template>
</b-table>
</div>
<div id="myChart" ref="myChart" style=" 100%;height: 50rem;margin-bottom: 3.2rem;"></div>
<worldecharts></worldecharts>
</div>
</div>
</template>
<script>
import echarts from "echarts";
import mapdata from '@/untlis/other-Option.js'
import worldecharts from '@/components/other-chart.vue'
import rumour from '@/components/rumour.vue'
export default{
data(){
return{
countryitems:[
[
{
地区: '黑龙江',
疑似: 89,
现存:234,
累计:234,
治愈:32,
死亡:32,
重症:32,
_rowVariant: 'danger'
}
],
],
fields:[
{ key: '疫情地区', sortable: false },
{ key: '现有', sortable: true },
{ key: '累计', sortable: true },
{ key: '疑似', sortable: true },
{ key: '治愈', sortable: true },
{ key: '死亡', sortable: true }
],
isBusy: true,
othersource:[["疫情地区Top5"],["疑似"],["累计确诊"],["痊愈数"],["死亡数"]],
otherdatas:[
{ 累计确诊: 40, 现存确诊: 333, 累计死亡: 23, 累计痊愈: 23,较昨天新增: 2345,境外输入:22,无症状:55}
],
foredatas:[
{累计确诊: 40, 现存确诊: 333, 累计死亡: 23, 累计痊愈: 23,较昨天新增: 2345}
],
worldatas:[
{累计确诊: 40, 现存确诊: 333, 累计死亡: 23, 累计痊愈: 23,较昨天新增: 2345}
]
}
},
methods:{
mapEchartsInit(){
let myChart = this.$echarts.init(this.$refs.myChart);
myChart.setOption(mapdata, true);
},
async getcontinentdata(){
this.axios({
url:"http://api.tianapi.com/txapi/ncovcity/index",
method: 'GET',
params: {
key: '7e83a892f6a95b46d88ba6c7ffc242b1'
}}).then(res=>{
if(res.data.code == 200){
this.isBusy = !this.isBusy
let Tabledata=[]
for(let i in res.data.newslist){
let CountrtTableObj = {};
CountrtTableObj.疫情地区=res.data.newslist[i].provinceName
CountrtTableObj.现有=res.data.newslist[i].currentConfirmedCount
CountrtTableObj.累计=res.data.newslist[i].confirmedCount
CountrtTableObj.疑似=res.data.newslist[i].suspectedCount
CountrtTableObj.治愈=res.data.newslist[i].curedCount
CountrtTableObj.死亡=res.data.newslist[i].deadCount
Tabledata.push(CountrtTableObj)
}
this.countryitems=Tabledata
}
// -----------------------柱状图数据-------------
for (let i = 0; i < mapdata.dataset.source.length ; i++) {
this.othersource[0].push(this.countryitems[i].疫情地区);
this.othersource[1].push(this.countryitems[i].疑似)
this.othersource[2].push(this.countryitems[i].累计)
this.othersource[3].push(this.countryitems[i].治愈)
this.othersource[4].push(this.countryitems[i].死亡)
}
// console.log(this.othersource)
mapdata.dataset.source=this.othersource
// ------------------------
this.mapEchartsInit();
})
},
getcountrydatalists(){
this.axios({
url:"http://api.tianapi.com/txapi/ncov/index",
method: 'GET',
params: {
key: '869941cd56fe09e14b255d12467651bd'
}}).then(res=>{
// console.log(res.data.newslist[0].desc.confirmedCount)
this.otherdatas[0].累计确诊=res.data.newslist[0].desc.confirmedCount
this.otherdatas[0].现存确诊=res.data.newslist[0].desc.currentConfirmedCount
this.otherdatas[0].累计死亡=res.data.newslist[0].desc.deadCount
this.otherdatas[0].累计痊愈=res.data.newslist[0].desc.curedCount
this.otherdatas[0].较昨天新增=res.data.newslist[0].desc.deadIncr
this.otherdatas[0].境外输入=res.data.newslist[0].desc.suspectedCount
this.otherdatas[0].无症状=res.data.newslist[0].desc.seriousCount
// -------------------------------------------------------------------------
this.foredatas[0].累计确诊=res.data.newslist[0].desc.foreignStatistics.confirmedCount
this.foredatas[0].现存确诊=res.data.newslist[0].desc.foreignStatistics.currentConfirmedCount
this.foredatas[0].累计死亡=res.data.newslist[0].desc.foreignStatistics.deadCount
this.foredatas[0].累计痊愈=res.data.newslist[0].desc.foreignStatistics.curedCount
this.foredatas[0].较昨天新增=res.data.newslist[0].desc.foreignStatistics.deadIncr
// -------------------------------------------------------------------------
this.worldatas[0].累计确诊=res.data.newslist[0].desc.globalStatistics.confirmedCount
this.worldatas[0].现存确诊=res.data.newslist[0].desc.globalStatistics.currentConfirmedCount
this.worldatas[0].累计死亡=res.data.newslist[0].desc.globalStatistics.deadCount
this.worldatas[0].累计痊愈=res.data.newslist[0].desc.globalStatistics.curedCount
this.worldatas[0].较昨天新增=res.data.newslist[0].desc.globalStatistics.deadIncr
})
}
},
created() {
},
mounted(){
this.getcontinentdata()
this.getcountrydatalists()
},
components:{
worldecharts,
rumour
}
}
</script>
<style scoped="scoped">
.world {
95%;
margin: 0 auto;
margin-top: 1rem;
height: calc(100% - 3.2rem);
}
/* .table-style{
70rem;
margin: 0 auto;
} */
</style>
感恩,感谢作者大大开源的项目,让更多程序员了解疫情的情况