微信小程序的话,虽然很早就出来了,不过自己没有在工作中实际写过,觉得非常的遗憾。
虽然也可以在github上面找一些小程序来看,不过毕竟不是一步一步自己写的,还是会觉得缺陷感
这个是我跟着慕课网学的第一个小程序,总算是熟悉了小程序的基本套路
1.我很早以前就注册过小程序,不过在配后端那里遇到了问题,现在重新写小程序还需要解绑之前过期的小程序,哇,就是要手持身份证挺讨厌的
2.这个项目很基础啦,不过算是打开写小程序的思路,今天发布的小程序,不过审核时间比较长呢,放了二维码也会没有体验权限啦
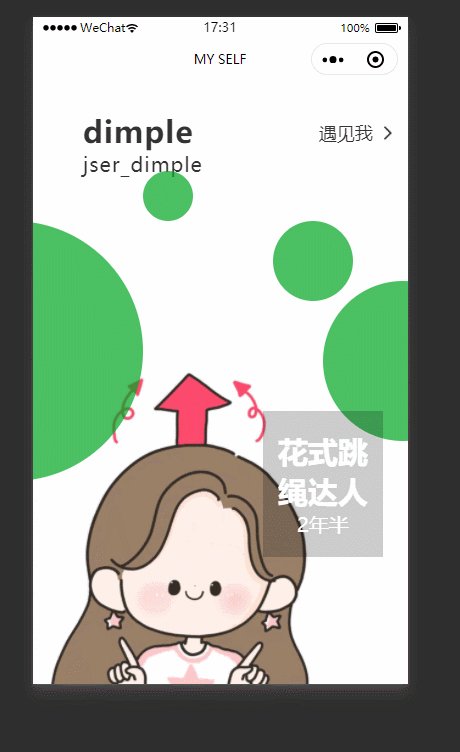
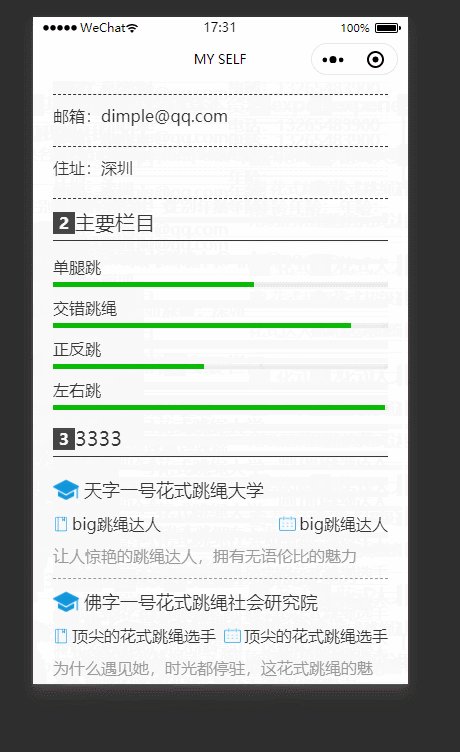
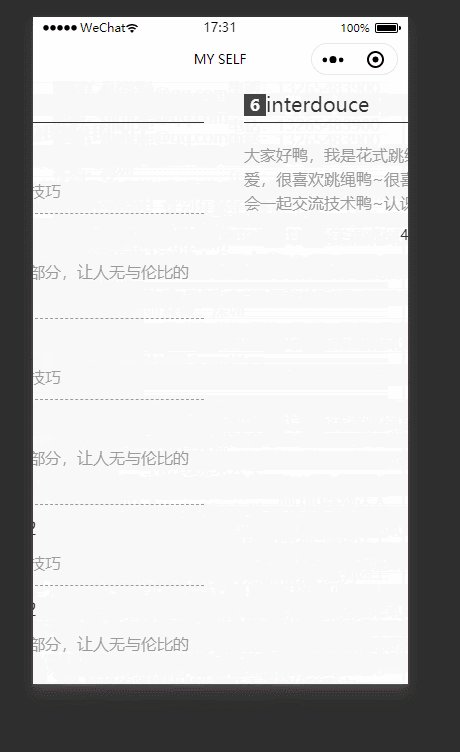
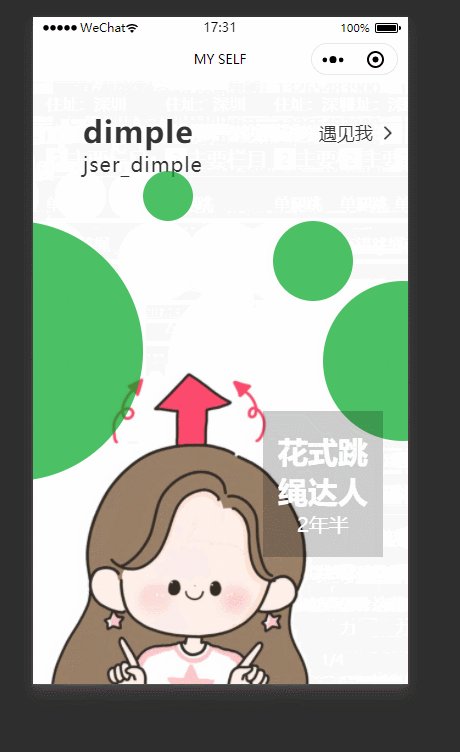
先看下一下我做的小程序的效果

接着我们看一下代码

代码很简单主要是用到了swiper组件,然后将数据,写到js文件中,让其渲染页面,flex布局这些我工作中都会用到。
<swiper style="height:{{height}}px">
<swiper-item>
<image src="../img/photo.jpg" mode="widthFix" class="photo"></image>
<view class="cover-info">
<text class="cover-name">{{name}}</text>
<text class="cover-spell">{{spell}}</text>
<view class="big-circle"></view>
<view class="medium-circle"></view>
<view class="small-circle"></view>
<view class="small1-circle"></view>
<view class="cover-work">
<text class="cover-job">{{job}}</text>
<text class="cover-exp">{{exp}}</text>
</view>
</view>
<view class="navigation">
遇见我
<image src="../img/arrow-right.png" class="arrow-right"></image>
</view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" style="height:{{height}}px">
<view class="resume">
<view class="section">
<view class="section-info">
<view class="section-seq">1</view>
<view class="section-title">基本资料</view>
</view>
<view class=" column col-2">
<text class="info">姓名:{{name}}</text>
<text class="info">电话:{{tel}}</text>
</view>
<view class=" column col-2">
<text class="info">性别:{{sex}}</text>
<text class="info">年龄:{{age}}</text>
</view>
<view class=" column col-1">
<text class="info">邮箱:{{email}}</text>
</view>
<view class=" column col-1">
<text class="info">住址:{{address}}</text>
</view>
</view>
<view class="section">
<view class="section-info">
<view class="section-seq">2</view>
<view class="section-title">主要栏目</view>
</view>
<view class="skill" wx:for="{{skill}}" wx:key="item">
<text class="skill-name">{{item.name}}</text>
<progress class="process" percent="{{item.percent}}" stroke-width="5"></progress>
</view>
</view>
<view class="section">
<view class="section-info">
<view class="section-seq">3</view>
<view class="section-title">3333</view>
</view>
<view class="education" wx:for="{{education}}" wx:key="item">
<view class="school">
<image src="../img/icon_school.png" class="icon-school"></image>
<text>{{item.school}}</text>
</view>
<view class="row">
<view class="info">
<image src="../img/icon_book.png" class="icon-book"></image>
<text>{{item.major}}</text>
</view>
<view class="info">
<image src="../img/icon_calendar.png" class="icon-calendar"></image>
<text>{{item.major}}</text>
</view>
</view>
<rich-text class="desc">{{item.desc}}</rich-text>
</view>
</view>
<text class="page">1/4</text>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" style="height:{{height}}px">
<view class="resume">
<view class="section">
<view class="section-info">
<view class="section-seq">4</view>
<view class="section-title">experience</view>
</view>
<view class="work" wx:for="{{work}}" wx:key="item">
<view class="company">
<image src="../img/icon_company.png" class="icon-company"></image>
<text>{{item.company}}</text>
</view>
<view class="row">
<view class="info">
<image src="../img/icon_job.png" class="icon-job">
</image>
<text>{{item.job}}</text>
</view>
<view class="info">
<image src="../img/icon_calendar.png" class="icon-calendar"></image>
<text>{{item.major}}</text>
</view>
</view>
<rich-text class="desc">{{item.desc}}</rich-text>
</view>
<text class="page">2/4</text>
</view>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" style="height:{{height}}px">
<view class="resume">
<view class="section">
<view class="section-info">
<view class="section-seq">5</view>
<view class="section-title">experience</view>
</view>
<view class="project" wx:for="{{project}}" wx:key="item">
<view class="project-name">
<image src="../img/icon_computer.png" class="icon-computer"></image>
<text>{{item.name}}</text>
</view>
<rich-text class="desc">{{item.desc}}</rich-text>
</view>
<text class="page">3/4</text>
</view>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" style="height:{{height}}px">
<view class="resume">
<view class="section">
<view class="section-info">
<view class="section-seq">6</view>
<view class="section-title">interdouce</view>
</view>
</view>
<view class="project">
<rich-text class="desc">
{{introduction}}
</rich-text>
</view>
<text class="page">4/4</text>
</view>
</scroll-view>
</swiper-item>
</swiper>
// pages/index.js
Page({
/**
* 页面的初始数据
*/
data: {
0,
height:0,
name:'dimple',
spell:'jser_dimple',
job:'花式跳绳达人',
exp:'2年半',
name:'dimple',
tel:'13265483900',
sex:'女',
email:'dimple@qq.com',
address:'深圳',
skill:[
{name:'单腿跳',percent:60},
{name:'交错跳绳',percent:89},
{name:'正反跳',percent:45},
{name:'左右跳',percent:99}
],
education:[
{
school:'天字一号花式跳绳大学',
major:'big跳绳达人',
year:'2012-2016',
desc:'让人惊艳的跳绳达人,拥有无语伦比的魅力'
},
{
school:'佛字一号花式跳绳社会研究院',
major:'顶尖的花式跳绳选手',
year:'2016-2020',
desc:'为什么遇见她,时光都停驻,这花式跳绳的魅力'
}
],
work:[
{
company:'花式大大一',
job:'花式跳绳达人',
year:'2016-2018',
desc:'用功的花式达人'
},
{
company:'花式大大二',
job:'花式超级达人',
year:'2018-2020',
desc:'花式达人拥有超越花式达人的魅力'
},
{
company:'花式大大一1',
job:'花式跳绳达人',
year:'2016-2018',
desc:'用功的花式达人'
},
{
company:'花式大大二2',
job:'花式超级达人',
year:'2018-2020',
desc:'花式达人拥有超越花式达人的魅力'
},
{
company:'花式大大一2',
job:'花式跳绳达人',
year:'2016-2018',
desc:'用功的花式达人'
},
{
company:'花式大大二2',
job:'花式超级达人',
year:'2018-2020',
desc:'花式达人拥有超越花式达人的魅力'
},
],
project:[
{
name:'美丽花式跳绳一',
desc:'展现了高超的花式跳绳技巧'
},
{
name:'美丽花式跳绳二',
desc:'花式跳绳是生活中的一部分,让人无与伦比的快乐'
},
{
name:'美丽花式跳绳一1',
desc:'展现了高超的花式跳绳技巧'
},
{
name:'美丽花式跳绳二1',
desc:'花式跳绳是生活中的一部分,让人无与伦比的快乐'
},
{
name:'美丽花式跳绳一2',
desc:'展现了高超的花式跳绳技巧'
},
{
name:'美丽花式跳绳二2',
desc:'花式跳绳是生活中的一部分,让人无与伦比的快乐'
}
],
introduction:'大家好鸭,我是花式跳绳达人dimple,我很阔爱,很喜欢跳绳鸭~很喜欢交朋友呢,我们有机会一起交流技术鸭~认识你真的好开心鸭~'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var width = wx.getSystemInfoSync().windowHeight
var height = wx.getSystemInfoSync().windowHeight
this.setData({
width,
height:height
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
/* pages/index.wxss */
.photo{
display: block;
90%;
margin-left: auto;
margin-right: auto;
position: fixed;
bottom: 0;
}
.cover-info{
position: absolute;
left: 50px;
top: 30px;
}
.cover-name{
font-size: 30px;
font-weight: bold;
display: block;
letter-spacing: 1px;
}
.cover-spell{
font-size: 20px;
letter-spacing: 1px;
}
.big-circle{
background-color: rgba(0,165,34,0.7);
260px;
height: 260px;
border-radius: 130px;
position: absolute;
left: -200px;
top: 110px;
}
.medium-circle{
background-color: rgba(0,165,34,0.7);
160px;
height: 160px;
border-radius: 80px;
position: absolute;
right: -280px;
top: 170px;
}
.small-circle{
background-color: rgba(0,165,34,0.7);
50px;
height: 50px;
border-radius: 25px;
position: absolute;
left: 60px;
top: 60px;
}
.small1-circle{
background-color: rgba(0,165,34,0.7);
80px;
height: 80px;
border-radius: 40px;
position: absolute;
left: 190px;
top: 110px;
}
.cover-work{
position: absolute;
top: 300px;
left: 180px;
text-align: center;
background: rgba(0,0,0,0.2);
padding: 20px 0;
100%;
}
.cover-job{
display: block;
color: #fff;
font-size: 30px;
font-weight: bold;
}
.cover-exp{
display: block;
color: #fff;
font-size: 20px;
}
.navigation{
position: absolute;
top: 40px;
right: 10px;
font-size: 18px;
}
.arrow-right{
20px;
height: 20px;
vertical-align: -3px;
}
.resume{
margin: 0 20px;
}
.section{
}
.section-info{
display: flex;
border-bottom: 1px solid #333;
padding-bottom: 5px;
/* margin: 10px 0; */
margin-top: 10px;
margin-bottom: 10px;
}
.section-seq{
background-color: #444;
22px;
height: 22px;
color: #fff;
text-align: center;
line-height: 22px;
font-weight: bold;
margin-top: 3px;
}
.section-title{
font-size: 20px;
}
.column{
font-size: 16px;
border-bottom: dashed 1px #333;
padding:10px 0;
}
.col-2{
column-count: 2;
}
.info{
display: block;
}
.col-1{
column-count: 1;
}
.skill{
padding: 5px 0;
}
.skill-name{
font-size: 16px;
display: block;
margin-bottom: 5px;
}
.education,.work,.project{
border-bottom: dashed 1px #999;
padding: 10px 0;
}
.education:last-of-type{
border-bottom: none;
}
.school,.company,.project-name{
font-size: 18px;
margin-bottom: 10px;
}
.icon-school{
26px;
height: 26px;
vertical-align: -6px;
margin-right: 5px;
}
.row{
display: flex;
justify-content: space-between;
}
.info{
font-size: 16px;
margin-bottom: 10px;
}
.icon-book{
16px;
height: 16px;
vertical-align: -2px;
margin-right: 3px;
}
.icon-calendar{
17px;
height: 17px;
vertical-align: -2px;
margin-right: 3px;
}
.desc{
color: #999;
line-height: 1.5;
}
.page{
display: block;
100%;
text-align: center;
font-size: 14px;
padding-bottom: 15px;
}
.work:last-of-type{
border-bottom: none;
}
.icon-company{
22px;
height: 22px;
vertical-align: -4px;
margin-right: 5px;
}
.icon-job{
18px;
height: 18px;
vertical-align: -3px;
margin-right: 3px;
}
.icon-computer{
26px;
height: 26px;
vertical-align: -6px;
margin-right: 5px;
}
.project:last-of-type{
border-bottom: none;
}
其实我觉得这样写的小程序没有章法,比如vertical-align:-3px,可能我固有思想是盒子模型吧,老觉得直接这样用很难受
期待我关注更多的小程序