这个算是一个小的demo嘛,先放上开源github地址:https://github.com/sascha245/vuex-simple
倒是可以先看下效果

呃呃,因为这个项目所在的目录与平时我们一般项目写在src中不同,我甚至怀疑这个本身其实是一个插件,这个demo只是其中的测试项目。
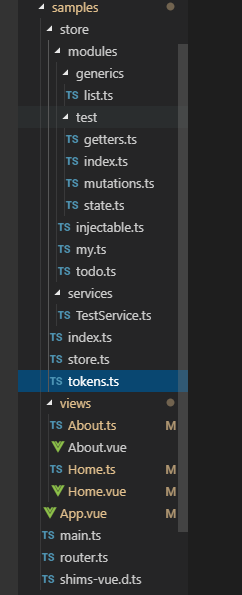
先看下项目目录

首先还是从基础文件进入项目
//main.ts
import 'reflect-metadata';
import Vue from 'vue';
import VueTypedi from 'vue-typedi';
import App from './App.vue';
import router from './router';
import store from './store';
Vue.config.productionTip = false;
Vue.use(VueTypedi);
new Vue({
render: h => h(App),
router,
store
}).$mount('#app');
//samples
outer.ts
import Vue from "vue";
import Router from "vue-router";
import About from "./views/About";
import Home from "./views/Home";
Vue.use(Router);
export default new Router({
routes: [
{
component: Home,
name: "home",
path: "/",
},
{
component: About,
name: "about",
path: "/about",
}
]
});

这个里面比较有意思的是分离了ts文件,其实应该说就像是js文件也可以这样分解啊,不过这个算是打开了我的思路
接下来我们看核心内容home页面
我们进一步进行分析,发现减这个行为是比较独立的,先看减数
state中给其定义了不同的module,比如my1可以看做是核心的store
import { Module, State } from '../../../../src';
import { MyModule } from '../my';
export class TestState {
@Module()
public my1 = new MyModule(5);
@Module()
public my2 = new MyModule();
@State()
public counter: number = 10;
@State()
public name: string = 'Will';
}
//samplesstoremodulesmy.ts
import { Mutation, State } from '../../../src';
export class MyModule {
@State()
public counter: number = 0;
@Mutation()
public increment() {
this.counter++;
}
constructor(counter = 0) {
this.counter = counter;
}
}
//samplesstoremodules estgetters.ts
import { Getter } from '../../../../src';
import { TestState } from './state';
export class TestGetters extends TestState {
@Getter()
public get cachedGetter() {
return {
item: this.counter + 100
};
}
@Getter()
public get total() {
return this.counter + this.my1.counter + this.my2.counter;
}
public get normalGetter() {
return {
item: this.counter + 100
};
}
}
//samplesstoremodules estmutations.ts
import { Mutation } from '../../../../src';
import { TestGetters } from './getters';
export class TestMutations extends TestGetters {
@Mutation()
public setCounter(count: number) {
this.counter = count;
}
@Mutation()
public increment() {
this.counter++;
}
}
//samplesstorestore.ts
import { Action, Getter, Module, Mutation, State } from '../../src';
import { MyModule } from './modules/my';
import { TestModule } from './modules/test';
import { TodoModule } from './modules/todo';
export class MyStore {
@Module()
public my = new MyModule(20);
@Module()
public test = new TestModule();
@Module()
public todo = new TodoModule();
@State()
public version = '2.0.0';
@State()
public rootCounter = 0;
@Getter()
public get aRootCounter() {
return this.rootCounter;
}
/**
* Getter example with method style access
*/
@Getter()
public get numberButIncreased() {
return (nb: number) => {
return nb + 1;
};
}
@Mutation()
public incrementRootCounter() {
this.rootCounter += 1;
}
@Action()
public async actionIncrementRootCounter() {
await new Promise(r => setTimeout(r, 1000));
this.incrementRootCounter();
}
}
后记:我数据流向还是没有弄清除