





虽然突兀,但是项目已经开始了
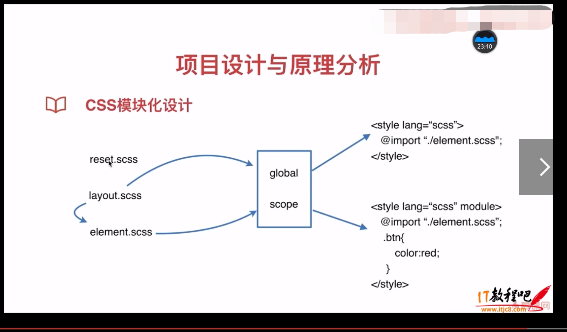
我们首先定义公共的css文件
//appcsslayout.scss
@charset "UTF-8";
@mixin flex($direction:column,$inline:block){
display: if($inline==block,flex,inline-block);
flex-direction: $direction;
flex-wrap: wrap;
}
//appcsselement.scss
@import "./layout.scss";
@mixin btn($size:14px,$color:#fff,$bgcolor:#F04752,$padding:5px,$radius:5px) {
padding: $padding;
background-color: $bgcolor;
border-radius: $radius;
border:1px solid $bgcolor;
color: $color;
line-height: 1;
display: inline-block;
text-align: center;
}
@mixin list($direction:column) {
@include flex($direction)
}
@mixin panel($bgcolor:#fff,$padding:0,$margin:20px 0,$height:112px,$txtPadding:0,$color:#333,$fontSize:32px) {
background: $bgcolor;
padding:$padding;
margin: $margin;
>h4{
height:$height;
line-height: $height;
padding: $txtPadding;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-align: center;
color: $color;
font-size: $fontSize;
}
}
关于js组件设计设计原则