啦啦啦啦啦不要把webpack想的很高大上就放弃了探究的想法,其实webpack特别的平易近人,就是一个工具
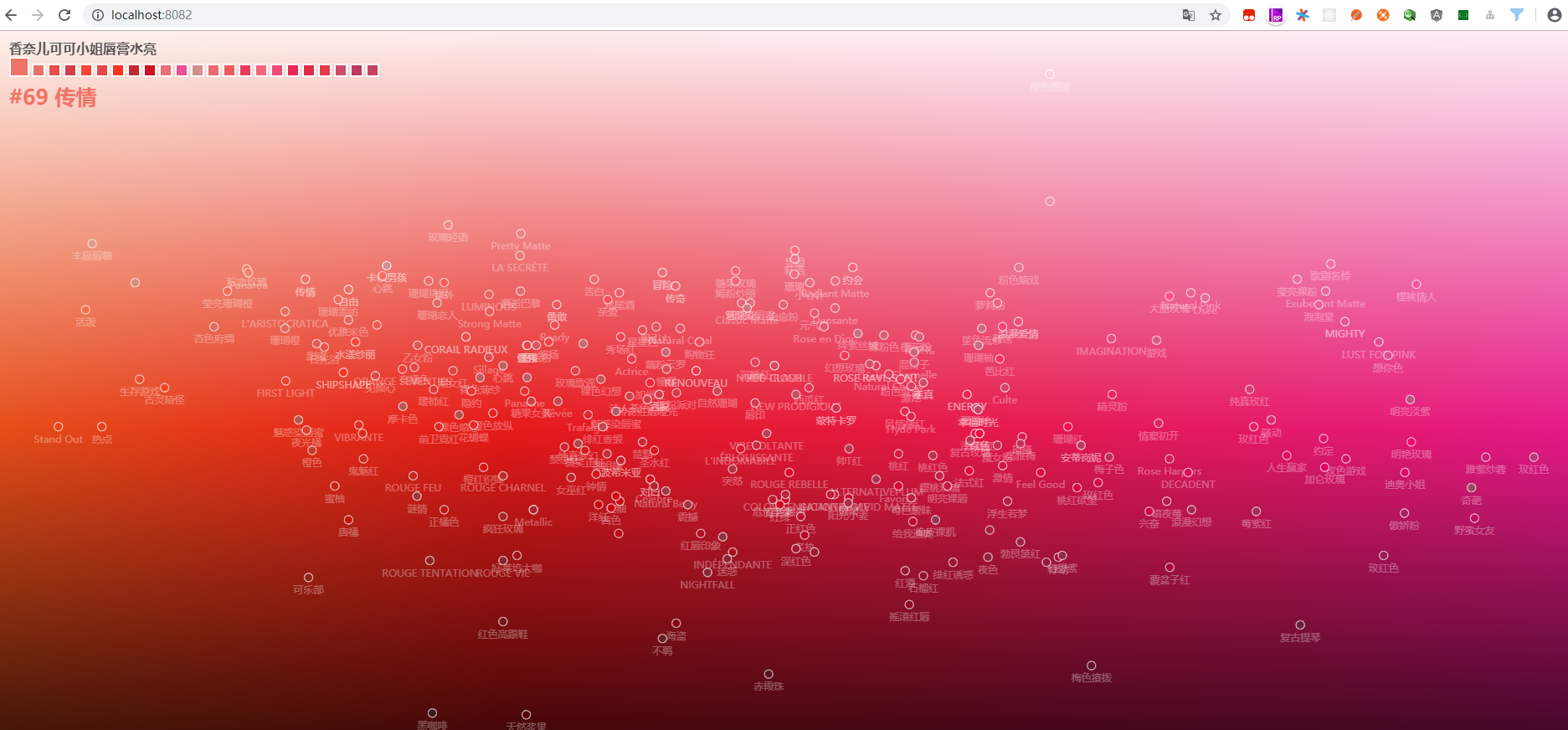
今天看到了一个超级美丽的项目

你可以看到各种各样的口红色号,满屏的粉色,哇哇哇哇塞,美美哒
这是一个开源项目,项目地址是:https://github.com/Ovilia/lipstick
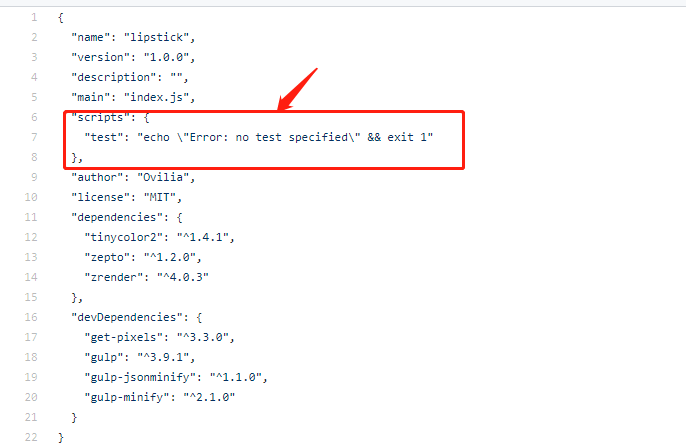
打开项目的时候,看package.json文件,我惊讶的发现没有运行的命令

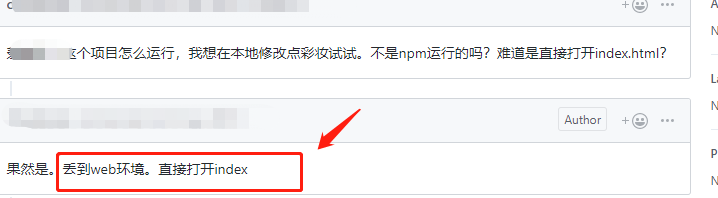
后来看issue

呃呃呃,需要我安装nginx和tomcat哇~
我可是前端工程师呢~哼~
直接本地运行项目看看哇
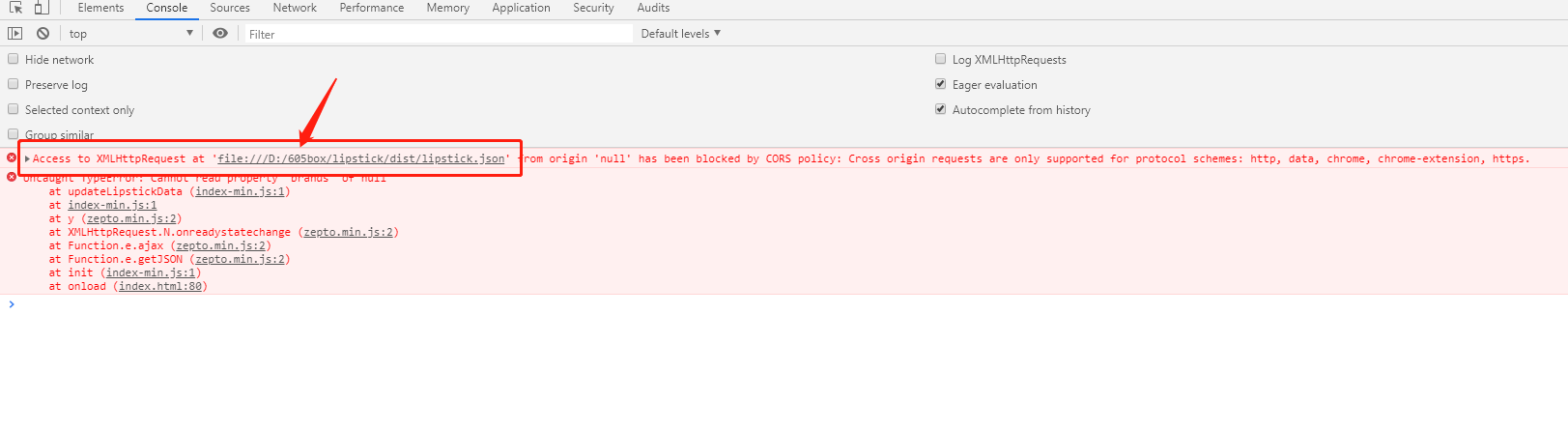
发现存在跨域问题

现在我最想做的事情是,给这个项目加一个运行的命令和一个反向代理避免跨域问题
我们来看看webpack的文档
我们发现webpack-dev-server就能够解决我们的痛点,它可以给我们提供一个web服务器功能

那我们就按照它的要求使用吧
第一步是安装webpack-dev-server

根目录新建webpack.config.js

//webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
app: './src/index.js',
print: './src/print.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist'
},
plugins: [
// new CleanWebpackPlugin(['dist/*']) for < v2 versions of CleanWebpackPlugin
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Development'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
这告诉webpack-dev-server我们从dist目录中提供文件localhost:8080
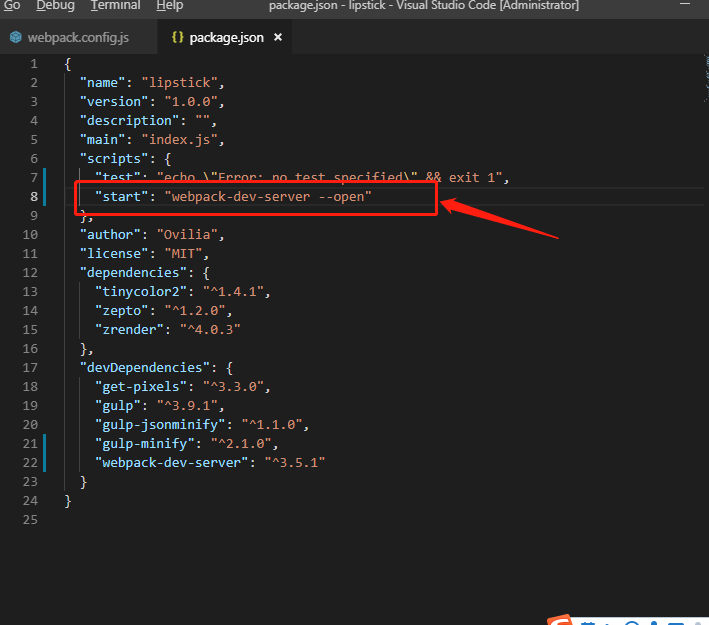
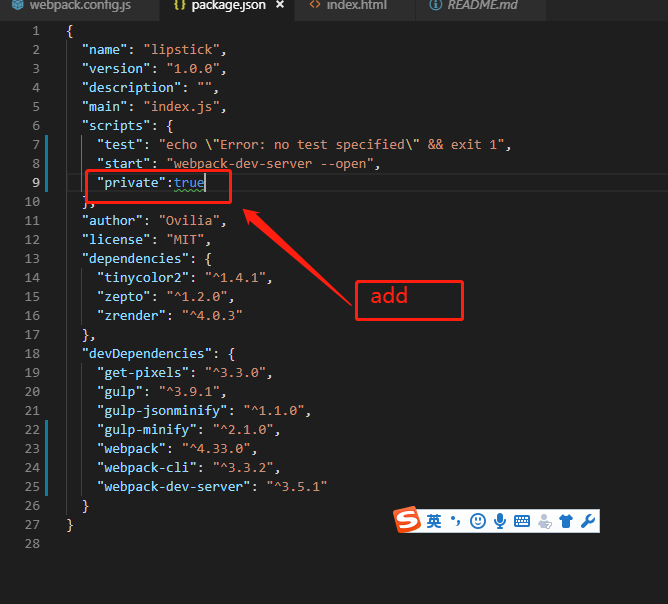
修改package.json

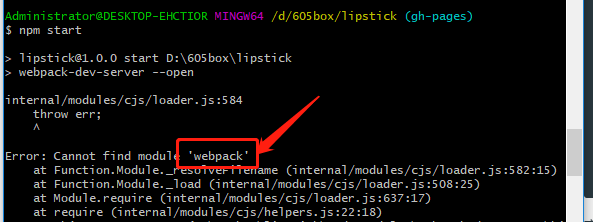
我们先来运行项目看看

说是没有安装webpack
哪里报错解决哪里
现在安装webpack


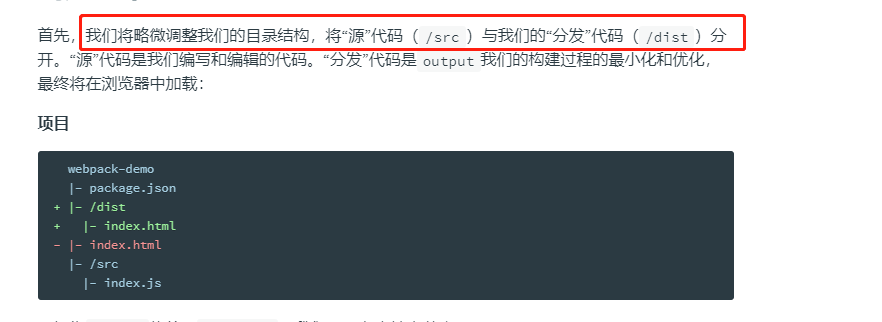
接下来我们来修改项目的目录结构





修改dist/index.html

接下来修改


现在,让我们再次运行构建,而不是使用我们的新配置文件:
npx webpack --config webpack.config.js
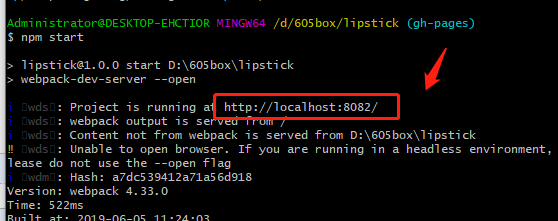
最后我们使用npm start进行运行

项目运行为

好啦啦啦啦啦,收工~~~我也是棒棒哒,加油哇