最近看到一种router的写法
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const login = r => require.ensure([], () => r(require('@/page/login')), 'login');
const manage = r => require.ensure([], () => r(require('@/page/manage')), 'manage');
const home = r => require.ensure([], () => r(require('@/page/home')), 'home');
const addShop = r => require.ensure([], () => r(require('@/page/addShop')), 'addShop');
const addGoods = r => require.ensure([], () => r(require('@/page/addGoods')), 'addGoods');
const userList = r => require.ensure([], () => r(require('@/page/userList')), 'userList');
const shopList = r => require.ensure([], () => r(require('@/page/shopList')), 'shopList');
const foodList = r => require.ensure([], () => r(require('@/page/foodList')), 'foodList');
const orderList = r => require.ensure([], () => r(require('@/page/orderList')), 'orderList');
const adminList = r => require.ensure([], () => r(require('@/page/adminList')), 'adminList');
const visitor = r => require.ensure([], () => r(require('@/page/visitor')), 'visitor');
const newMember = r => require.ensure([], () => r(require('@/page/newMember')), 'newMember');
const uploadImg = r => require.ensure([], () => r(require('@/page/uploadImg')), 'uploadImg');
const vueEdit = r => require.ensure([], () => r(require('@/page/vueEdit')), 'vueEdit');
const adminSet = r => require.ensure([], () => r(require('@/page/adminSet')), 'adminSet');
const sendMessage = r => require.ensure([], () => r(require('@/page/sendMessage')), 'sendMessage');
const explain = r => require.ensure([], () => r(require('@/page/explain')), 'explain');
// 这种类型的routes
const routes = [
{
path: '/',
component: login
},
{
path: '/manage',
component: manage,
name: '',
children: [{
path: '',
component: home,
meta: [],
},{
path: '/addShop',
component: addShop,
meta: ['添加数据', '添加商铺'],
},{
path: '/addGoods',
component: addGoods,
meta: ['添加数据', '添加商品'],
},{
path: '/userList',
component: userList,
meta: ['数据管理', '用户列表'],
},{
path: '/shopList',
component: shopList,
meta: ['数据管理', '商家列表'],
},{
path: '/foodList',
component: foodList,
meta: ['数据管理', '食品列表'],
},{
path: '/orderList',
component: orderList,
meta: ['数据管理', '订单列表'],
},{
path: '/adminList',
component: adminList,
meta: ['数据管理', '管理员列表'],
},{
path: '/visitor',
component: visitor,
meta: ['图表', '用户分布'],
},{
path: '/newMember',
component: newMember,
meta: ['图表', '用户数据'],
},{
path: '/uploadImg',
component: uploadImg,
meta: ['文本编辑', 'MarkDown'],
},{
path: '/vueEdit',
component: vueEdit,
meta: ['编辑', '文本编辑'],
},{
path: '/adminSet',
component: adminSet,
meta: ['设置', '管理员设置'],
},{
path: '/sendMessage',
component: sendMessage,
meta: ['设置', '发送通知'],
},{
path: '/explain',
component: explain,
meta: ['说明', '说明'],
}]
}
]
export default new Router({
routes,
strict: process.env.NODE_ENV !== 'production',
})
看到require.ensure这个,我非常好奇,于是便搜索了一下
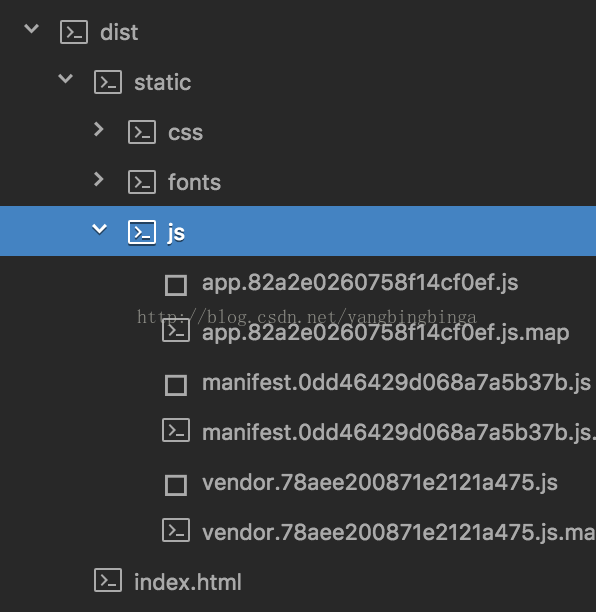
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体,
打包位置是 dist/static/js/app.[contenthash].js
类似下面的路由代码
router/index.js 路由相关信息,该路由文件引入了多个 .vue组件
import Hello from '@/components/Hello'
import Province from '@/components/Province'
import Segment from '@/components/Segment'
import User from '@/components/User'
import Loading from '@/components/Loading'
执行 npm run build 会打包为一个整体 app.[contenthash].js ,这个文件是非常大,可能几兆或者几十兆,加载会很慢

所以我们需要分模块打包,把我们想要组合在一起的组件打包到一个 chunk块中去
分模块打包需要下面这样使用 webpack的 require.ensure,并且在最后加入一个 chunk名,
相同 chunk名字的模块将会打包到一起
router/index.js 修改为懒加载组件
const Province = r => require.ensure([], () => r(require('@/components/Province.vue')), 'chunkname1')
const Segment = r => require.ensure([], () => r(require('@/components/Segment.vue')), 'chunkname1')
const Loading = r => require.ensure([], () => r(require('@/components/Loading.vue')), 'chunkname3')
const User = r => require.ensure([], () => r(require('@/components/User.vue')), 'chunkname3')
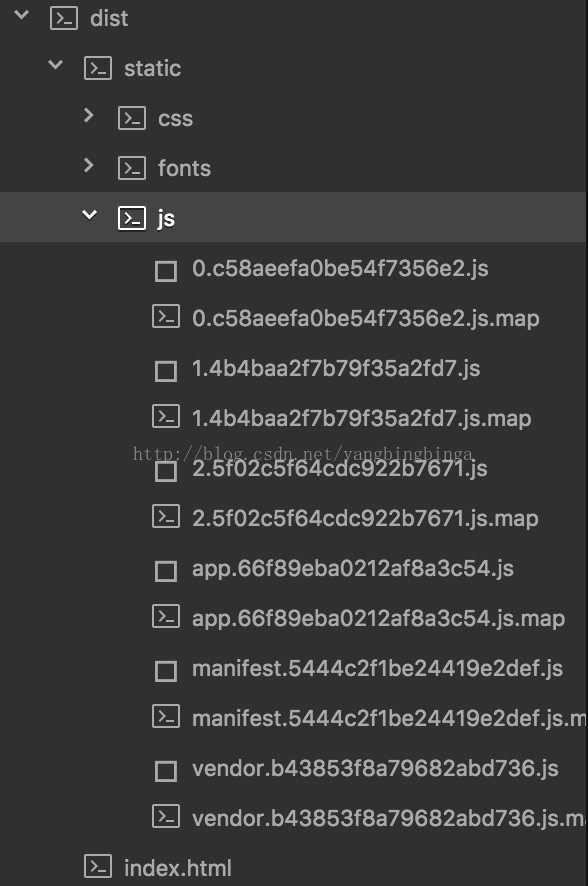
根据 chunkame的不同, 上面的四个组件, 将会被分成3个块打包,最终打包之后与组件相关的js文件会分为3个 (除了app.js,manifest.js, vendor.js)
分模块打包之后在 dist目录下是这样的, 这样就把一个大的 js文件分为一个个小的js文件了,按需去下载,其他的使用方法和import的效果一样

一、require.ensure() 方法来实现代码打包分离
require.ensure() 是 webpack 特有的,已经被 import() 取代。
require.ensure(
dependencies: String[],
callback: function(require),
errorCallback: function(error),
chunkName: String
)
给定 dependencies 参数,将其对应的文件拆分到一个单独的 bundle 中,此 bundle 会被异步加载。
当使用 CommonJS 模块语法时,这是动态加载依赖的唯一方法。
意味着,可以在模块执行时才运行代码,只有在满足某些条件时才加载依赖项。
这个特性依赖于内置的 Promise。如果想在低版本浏览器使用 require.ensure,
记得使用像 es6-promise 或者 promise-polyfill 这样 polyfill 库, 来预先填充(shim) Promise 环境。
var a = require('normal-dep');
if ( module.hot ) {
require.ensure(['b'], function(require) {
var c = require('c');
// Do something special...
});
}
按照上面指定的顺序,webpack 支持以下参数:
dependencies:字符串构成的数组,声明 callback 回调函数中所需的所有模块。
callback:只要加载好全部依赖,webpack 就会执行此函数。require 函数的实现,作为参数传入此函数。当程序运行需要依赖时,可以使用 require() 来加载依赖。函数体可以使用此参数,来进一步执行 require() 模块。
errorCallback:当 webpack 加载依赖失败时,会执行此函数。
chunkName:由 require.ensure() 创建出的 chunk 的名字。通过将同一个 chunkName 传递给不同的 require.ensure() 调用,我们可以将它们的代码合并到一个单独的 chunk 中,从而只产生一个浏览器必须加载的 bundle。
虽然我们将 require 的实现,作为参数传递给回调函数,然而如果使用随意的名字,
例如 require.ensure([], function(request) { request('someModule'); })
则无法被 webpack 静态解析器处理,所以还是请使用 require,例如 require.ensure([], function(require) { require('someModule'); })。
二、在vue中使用import()来代替require.ensure()实现代码打包分离
有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。
只需要使用 命名 chunk,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
例:require.ensure()实现
const notFound = r => require.ensure([], () => r(require('@views/common/404')), 'index')
const login = r => require.ensure([], () => r(require('@views/common/login')), 'index')
const register = r => require.ensure([], () => r(require('@views/common/register')), 'index')
const main = r => require.ensure([], () => r(require('@views/main')), 'index')
const myWorks = r => require.ensure([], () => r(require('@views/my/index')), 'my')
const myAccountSetting = r => require.ensure([], () => r(require('@views/my/account-setting')), 'my')
const makeIndex = r => require.ensure([], () => r(require('@views/make/index')), 'make')
例:import()实现
const notFound = () => import(/* webpackChunkName: "index" */ '@views/common/404')
const login = () => import(/* webpackChunkName: "index" */ '@views/common/login')
const register = () => import(/* webpackChunkName: "index" */ '@views/common/register')
const main = () => import(/* webpackChunkName: "index" */ '@views/main')
const myWorks = () => import(/* webpackChunkName: "my" */ '@views/my/index')
const myAccountSetting = () => import(/* webpackChunkName: "my" */ '@views/my/account-setting')
const makeIndex = () => import(/* webpackChunkName: "make" */ '@views/make/index')
本文学习自:https://blog.csdn.net/yangbingbinga/article/details/61417689
本文学习自:https://blog.csdn.net/sma2mmm/article/details/83827813
本文学习自:https://www.cnblogs.com/Man-Dream-Necessary/p/9543738.html