BeetleX是TCP通讯应用组件,在它之上可以扩展任何基于TCP的应用通讯功能。FastHttpApi是组件扩展的一个Http/Https/Websocket服务组件,它提供的功能丰富,包括功能有:静态文件,动态数据控制器和Websocket等相关功能支持;实际在上还在FastHttpApi基础扩展了Http/Https/Websocket网关应用组件(更直观上来说https://beetlex.io网站上的所有服务内容都是基于BeetleX构建)。
在现有前后分离的Web开发应用模式中,编写Webapi作为数据服务通讯交互是比较普遍的。接下来介绍如何使用组件快速地构建一个Webapi服务。
控制器定义
组件在定义Webapi控制器并没有什么特别的要求,只需要根据实际应用情况定义类和相关方法即可。
[Controller]
public class Webapi
{
public object Hello(string name)
{
return $"hello {name}";
}
}
以上定义一个对象并带有Hello方法,只要在类上标记[Controller]即可被组件加载成Webapi服务访问路径为/Hello ;方法可以通过post/get进行访问,即使是传统的form post或json post都同时兼容,无须在参数上添加任何描述型的标签(这也是组件使用方便性的地方)。
启动服务
当Webapi控制器编写完成后就可以写服务启动它。
class Program
{
static void Main(string[] args)
{
HttpApiServer server = new HttpApiServer();
server.Register(typeof(Webapi).Assembly);
server.Options.Port = 80;
server.Options.LogLevel = EventArgs.LogType.Info;
server.Options.LogToConsole = true;
server.Options.SSL = true;
server.Options.CertificateFile = "ssl.pfx";
server.Options.CertificatePassword = "123456";
server.Open();
System.Threading.Thread.Sleep(-1);
}
}
只需要创建一个HttpApiServer对象,通过Register方法把存在控制器的程序集注册即可,如果有多个程序集则可以传入多个。接下来的工作就是配置端口和SSL信息;最后通过Open方法启动对应的Http/Https服务。

通过以上日志可以查看服务启动情况。
服务访问
服务启动后就可以通过浏览器对它进行访问

组件为了更好配合自己有的js组件库调用,所以默认返回一个针对性的结构体。在实际应用中可以需要制定自己的返回结构,这个时候可以制定自己的IResult返回对象
public object Hello(string name)
{
return new JsonResult($"hello {name}");
}
//或者
[DefaultJsonResultFilter]
public object Hello(string name)
{
return $"hello {name}";
}
以上两种情况是定义一个默认返回的Json结构体,不附加任何其他信息成员。

实际应用中也可以针对自己的需求来制定不同的IResult.
请求上下文
在控制器中有时间不仅仅获取请求数据,有时候还需要获取和设置请求头和Cookie等;这个时候就需要访问组针对Http信息关联的详细信息。组件提供了一个IHttpContext的接口来访问相关信息,这个对象只要参数中定义即可以由组件自动提供。
public object GetContext(IHttpContext context)
{
return context.Request.Header.Copy();
}
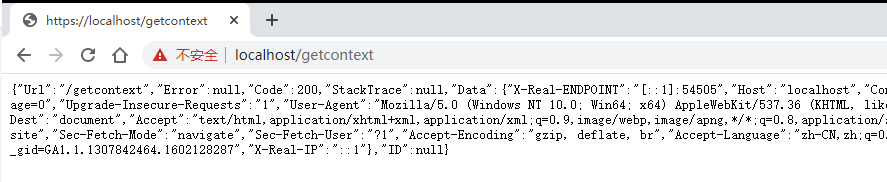
可以访问GetContext方法获取当前请求的头信息

配置文件
有很多时候希望通过文件配置来更改监听的端口和对应的SSL配置信息等;组件默认会读取当前运行目录下的HttpConfig.json配置文件,如果目录下没有这个文件则是组件内部默认配置。
{
"HttpConfig": {
"SameSite": null,
"ServerTag": "beetlex.io",
"OutputServerTag": true,
"IPRpsLimit": 0,
"IPRpsLimitDisableTime": 1800000,
"MaxWaitQueue": 1000,
"BufferPoolSize": 10,
"BufferPoolGroups": 4,
"IOQueues": 1,
"SyncAccept": true,
"ManageApiEnabled": true,
"Statistical": true,
"IOQueueEnabled": false,
"CacheLogMaxSize": 1000,
"CacheLogFilter": null,
"MaxrpsSettings": [],
"Settings": [],
"AccessKey": null,
"AutoGzip": false,
"StaticResurceCacheTime": 0,
"BufferPoolMaxMemory": 500,
"SessionTimeOut": 600,
"UseIPv6": true,
"Virtuals": [],
"PacketCombined": 0,
"FileManager": false,
"FileManagerPath": null,
"LogToConsole": true,
"NotLoadFolder": "\Files;\Images;\Data",
"CacheFiles": "html;htm;js;css",
"CacheFileSize": 500,
"LogLevel": 16,
"WebSocketMaxRPS": 30,
"BufferSize": 8192,
"NoGzipFiles": "jpg;jpeg;png;gif;png;ico;zip;rar;bmp",
"MaxConnections": 2000,
"Manager": null,
"ManagerPWD": null,
"WriteLog": false,
"Host": "",
"Debug": false,
"FixedConverter": false,
"AgentRewrite": true,
"RewriteIgnoreCase": true,
"RewriteCachedSize": 500000,
"Port": 80,
"SSL": true,
"SSLPort": 443,
"CertificateFile": "beetlex.pfx",
"CertificatePassword": "******",
"MaxBodyLength": 2097152,
"OutputStackTrace": true,
"StaticResurceType": "woff2;js;rar;xml;woff;css;jpg;gif;map;zip;jpeg;svg;txt;ico;ttf;htm;png;html",
"DefaultPage": "index.html;index.htm",
"StaticResourcePath": null
}
}
由于组件涉及到很多方面的配置,如:url重写,线程队列,缓冲区和静态资源支持等等;一般情况下只需要针对以下几项配置过行调整即可。
{
"HttpConfig": {
"SameSite": null,
"ServerTag": "beetlex.io","Port": 80,
"SSL": true,
"SSLPort": 443,
"CertificateFile": "beetlex.pfx",
"CertificatePassword": "******",
"MaxBodyLength": 2097152,
"OutputStackTrace": true,
"StaticResurceType": "woff2;js;rar;xml;woff;css;jpg;gif;map;zip;jpeg;svg;txt;ico;ttf;htm;png;html",
"DefaultPage": "index.html;index.htm"
}
}
下载示例
链接:https://pan.baidu.com/s/10Ct0jJQfKRnc-jXI4JoGig
提取码:xywc