1、var/let/const
相当于全局变量和局部变量 var 没有块级作用域且可以重复定义 let 有块级作用域 (if/for),可以不初始化
const 有块级作用域 (if/for),必须初始化
2、const:建议优先使用const,需要改变使用let
- 不可改变
- 必须赋值
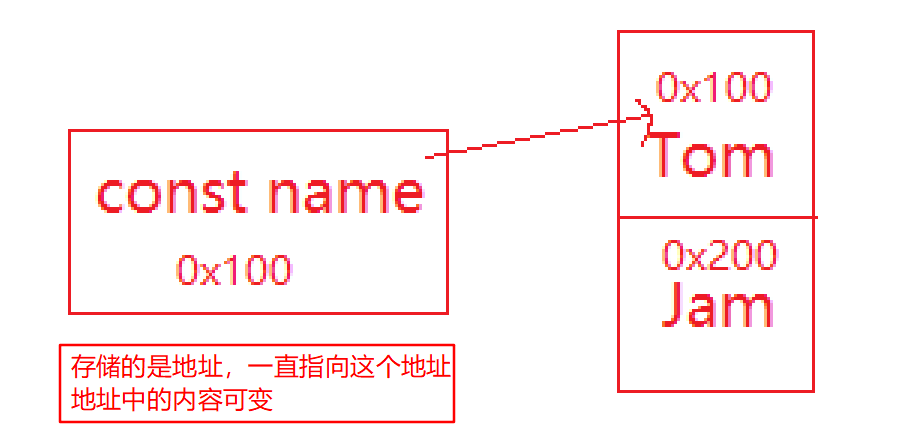
const指向的对象不能更改,但是属性可以更改。
<script> const obj = { firstName: 'Small', lastName: 'Stars' } let data = { firstName: 'Black', lastName: 'Angel' } console.log(obj); //错误方法 // obj = data obj.firstName = 'Black'; obj.lastName = 'Angel'; console.log(obj); </script>


3、箭头函数
(1)简写
如果只有一个参数 () 可省略
如果只有一个return {} 可省略
<script>
// 1.参数
const sum = (num1, num2) => {
return num1 + num2
}
const power = num => {
return num * num
}
// 2.函数中
const test = () => {
console.log('Hello world');
console.log('HEllo Vue');
}
const mul = (num1, num2) => num1 * num2
const demo = () => console.log('Hello Demo')
console.log("Demo: ")
console.log(demo());
</script>
(2)修正this
<script>
// setTimeout(function () {
// console.log(this);
// }, 1000) //window
// setTimeout(() => {
// console.log(this);
// }, 1000) //window
// 箭头函数中的this引用最近作用域的this
// const obj = {
// aaa() {
// // 通过call函数传回的window
// setTimeout(function () {
// console.log(this);
// }, 1000) //window
// setTimeout(() => {
// console.log(this);
// }, 1000) // obj对象
// },
// }
//
// obj.aaa()
const obj = {
aaa() {
setTimeout(function () {
setTimeout(function () {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // window
})
})
setTimeout(() => {
setTimeout(function () {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // obj
})
})
},
}
obj.aaa()
</script>
4、参数扩展(...)、默认参数(必须在最后)
5、解构赋值
(1)左右两边结构相同
(2)右边必须是一个东西
(3)申明和赋值在一起
<script> let [a, b, c, d, e] = [1, true, 'str', 3.14, { "a": 'JSON' }] // let [a, b] = [12, {1:2}] console.log(a, typeof a); console.log(b, typeof b); console.log(c, typeof c); console.log(d, typeof d); console.log(e, typeof e); </script>
6、字符串(模板字符串,前缀匹配和后缀匹配(startsWith/endsWith))
7、JSON
(1)JSON转字符串:JSON.stringify(JSON)
(2)字符串转JSON:JSON.parse(str)
8、Promise(all, race)
9、generator(一个next走一步)
<script>
function* show() {
alert('第一部分')
let a = yield
alert('第二部分')
alert(a)
let b = yield
alert('最后一部分')
alert(b)
// 返回左右的value
return 55
}
// 并不会直接运行,返回一个对象
let genObj = show()
// 第一次传参无效,可以用函数传参,done表示函数是否执行完,这时候的value使用return返回否则为undefined
genObj.next(12) // {value: undefined, done: false}
genObj.next(5) // {value: 5, done: false}
genObj.next() // {value: 55, done: true}
</script>
<script>
function *炒菜(买回来的菜) {
洗菜->洗好的菜
let 干净的菜 = yield 洗好的菜
干净的菜->切菜->丝
let 切好的菜 = yield 丝
切好的菜->炒菜
return 炒好的菜
}
</script>
整个函数被分成3个部分,每一个next就执行一部分(yield后面可以传参,注意第一个和最后一个的value稍有不用)

10、面对对象
class GoodsParam { constructor(info, rule) { this.image = info.images ? info.images : []; this.infos = info.set this.sizes = rule.tables } func1(){ } func2(){ } }
class ChildClass extends GoodsParam {
constructor(info, rule) {
super()
}
func1(){
}
func2(){
}
}