OpenGL程序设计结构
以老版的opengl为例
// OpenGLOld.cpp : 定义控制台应用程序的入口点。
//
#include <GL/glew.h>
#include <GL/glut.h>
void init(void){
glClearColor(1.0, 1.0, 1.0, 1.0);//设置背景色白色
}
void display(void){
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);//图形类型,GL_LINES为线段
glColor3f(1.0f,0.0f,0.0f);//指定顶点颜色
glVertex2f(100.0f,100.0f);//指定顶点坐标
glColor3f(0.0f,1.0f,0.0f);
glVertex2f(500.0f,100.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex2f(300.0f,400.0f);
glEnd();
//glFlush();//单缓冲时必须要,说明绘图命令(函数)结束
glutSwapBuffers();//交换缓冲(双缓冲时使用)
}
void reshape(int width, int height){
glViewport(0, 0, width, height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0, width, 0, height);
glMatrixMode(GL_MODELVIEW);
}
void keyboard(unsigned char key, int x, int y){
}
int main(int argc, char* argv[]){
glutInitWindowPosition(200, 200);
glutInitWindowSize(800, 600);
glutInitDisplayMode(GLUT_RGBA | GLUT_DOUBLE);//双缓冲,单缓冲为GLUT_SINGLE
glutCreateWindow("OpenGL Old");
init();
glutDisplayFunc(display);//图形绘制
glutReshapeFunc(reshape);//窗口大小变化
glutKeyboardFunc(keyboard);//键盘交互
glutMainLoop();
return 0;
}
遇到的问题:gluOrtho2D(0, width, 0, height);有问题,查了很多资料也解决不了
所以就改成glOrtho(-width,width,-height,height, -1,1); 在原理上等于glOrtho(-width,width,-height,height)
这个函数的功能:待更
绘图实例
线段
glBegin(GL_LINES)//画线glBegin(GL_LINE_STRIP)glBegin(GL_LINE_LOOP)
//一条线
glColor3f(0,0,1);
glBegin(GL_LINES);
glVertex2f(-110,0);
glVertex2f(-200,30);
glEnd();
//图形线围成图形
glBegin(GL_LINE_LOOP);
glVertex2f(30,30);
glVertex2f(100,100);
glVertex2f(100,200);
glVertex2f(50,100);
glEnd();
填充图形
glBegin(GL_POLYGON)
glColor3f(0,1,0);
glBegin(GL_POLYGON);
glVertex2f(110,0);
glVertex2f(200,0);
glVertex2f(200,30);
glVertex2f(110,30);
glEnd();
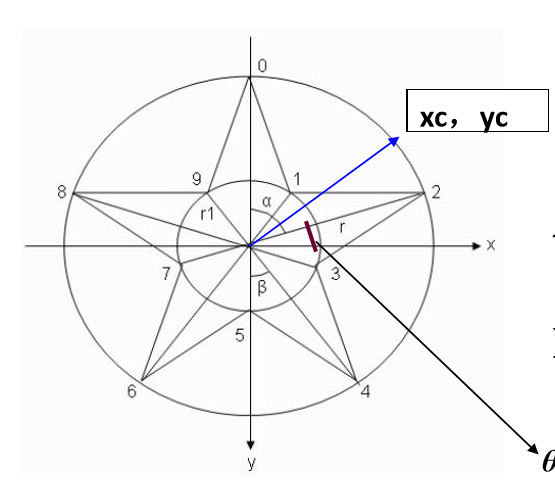
五角星原理

其实是一大一小的圆,然后按照五等分得到的点
我们需要知道大小圆的半径(R)和(r),圆心坐标((x_c,y_c)),和夹角( heta)
先确定第一个小三角形的两个坐标,然后旋转
旋转是通过弧度制,弧度加上五等分的角(alpha) 就行
实现代码
Π可以直接通过cos(-1.0)得到
外圆点的角度初值为p=Π/2,内圆的初始值为p=Π/2+theta
为了两种颜色的质感,奇偶不同颜色
#include <iostream>
#include <cmath>
// GLEW
#define GLEW_STATIC
#include <GL/glew.h>
// GLFW
#include <GLFW/glfw3.h>
#include <GL/glut.h>
using namespace std;
const float pai = acos(-1.0);
const float alpha = 0.4*pai;
//初始化背景
void init() {
glClearColor(0, 0, 0, 0);
glMatrixMode(GL_PROJECTION);
}
void draw(int cx,int cy, float R, float r, float theta){
float *x,*y;
x = new float[10],y=new float[10];
float p = pai/2;
for(int i = 0;i < 10;i += 2){
x[i] = R*cos(p);
y[i] = R*sin(p);
p += alpha;
}
p = pai/2+theta;
for(int i = 1;i < 10;i += 2){
x[i] = r*cos(p);
y[i] = r*sin(p);
p += alpha;
}
for(int i = 0;i < 10;++i){
glColor3f(1 ,0 ,0);
glBegin(GL_LINES);
glVertex2f(x[i],y[i]);
glVertex2f(x[(i + 1) % 10],y[(i + 1) % 10]);
glEnd();
}
for(int i = 0;i < 10;++i){
if(i & 1) glColor3f(1 ,0 ,0);
else glColor3f(1 ,1 ,0);
glBegin(GL_POLYGON);
glVertex2f(x[i],y[i]);
glVertex2f(x[(i + 1) % 10],y[(i + 1) % 10]);
glVertex2f(cx,cy);
glEnd();
}
glutSwapBuffers();
delete []x;
delete []y;
}
//生成五角星
void display() {
draw(0,0,200,100,0.2*pai);
}
void reshape(int width, int height) {
glViewport(0, 0, width, height);
glOrtho(-width,width,-height,height, -1,1);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glMatrixMode(GL_MODELVIEW);
}
int main(int argc, char *argv[]) {
glutInit(&argc, argv);
glutInitWindowPosition(200,200);
glutInitWindowSize(800, 600);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutCreateWindow("DEMO PHY");
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
return 0;
}
