目录
一、目录结构
vue-element-admin-master(拥有完整的功能的插件)
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 项目所有 svg icons
│ ├── lang // 国际化 language
│ ├── mock // 项目mock 模拟数据
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理
├── static // 第三方不打包资源
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
二、关键文件
vue-admin-template-master(源码相对简单,我们的后台管理系统基于这个版本)
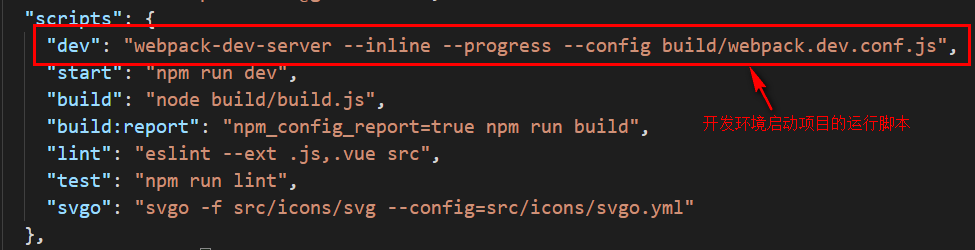
1、package.js
npm项目的核心配置文件,包含项目信息,项目依赖,项目启动相关脚本
启动项目的命令: npm run dev
dev脚本:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
webpack-dev-server:一个小型的基于Node.js的http服务器,可以运行前端项目
- --inline:一种启动模式
- --progress:显示启动进度
- --config build/webpack.dev.conf.js:指定webpack配置文件所在位置

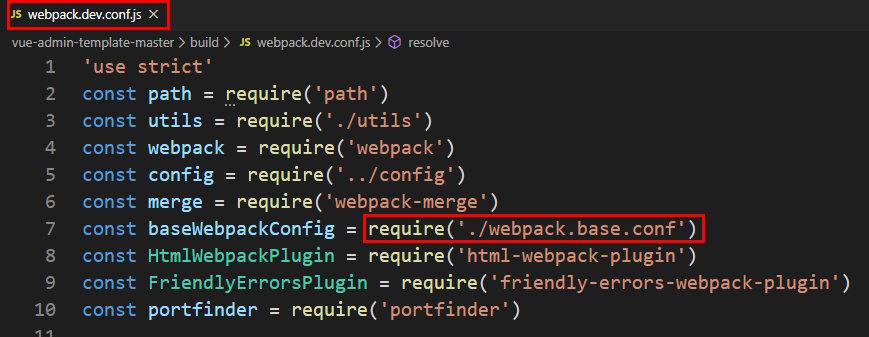
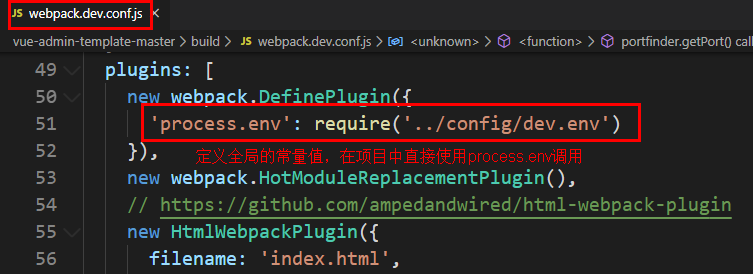
2、build/webpack.dev.conf.js
webpack配置文件,包含项目在开发环境打包和运行的相关配置
- webpack.dev.conf.js 中引用了 webpack.base.conf.js
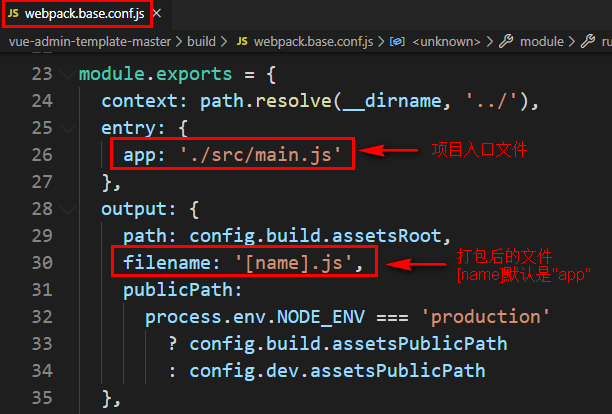
- webpack.base.conf.js 中定义了项目打包的入口文件


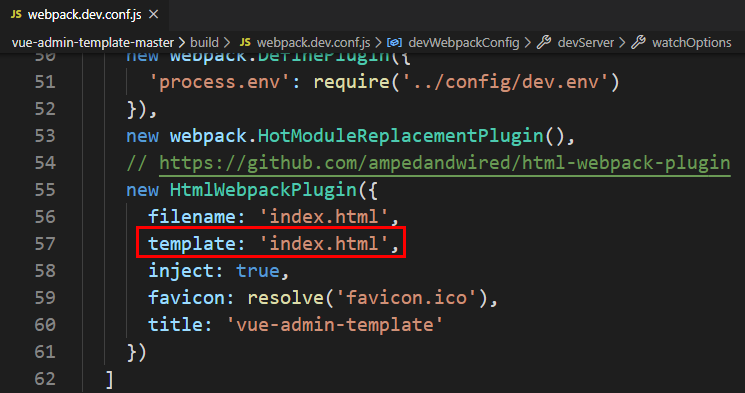
在HtmlWebpackPlugin配置html模板,生成的js就会自动插入到模板中,如下面的配置。
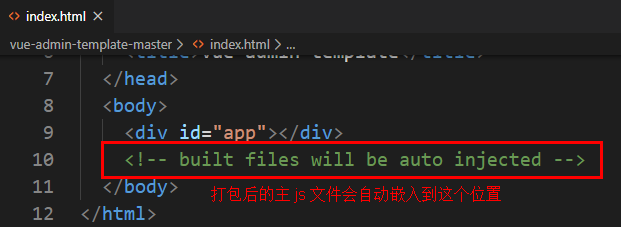
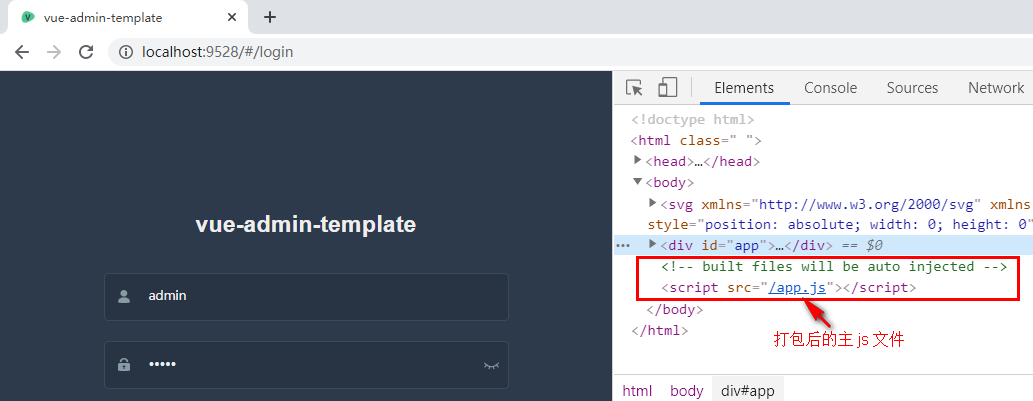
因此生成的js文件会被自动插入到名为index.html的页面中

3、index.html
项目默认的html页面


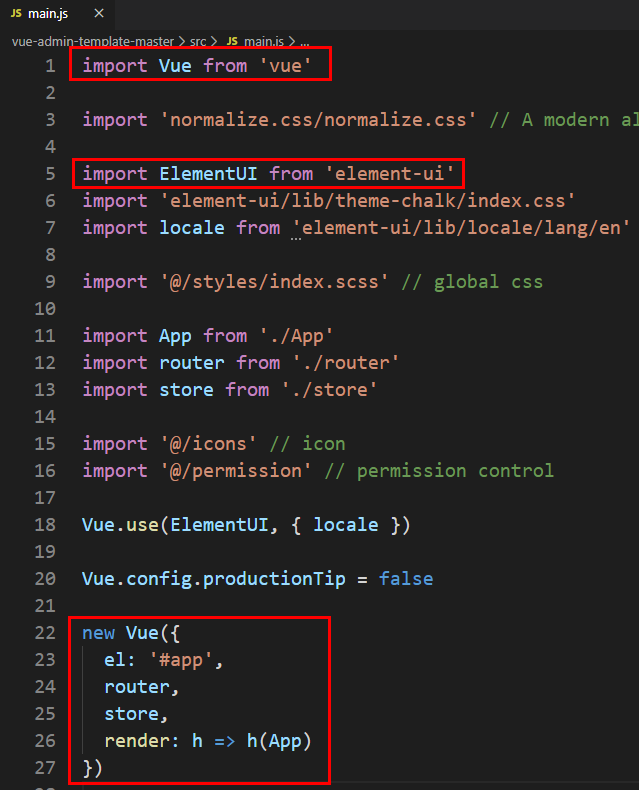
4、src/main.js
项目js入口文件,项目的所有前端功能都在这个文件中引入和定义,并初始化全局的Vue对象

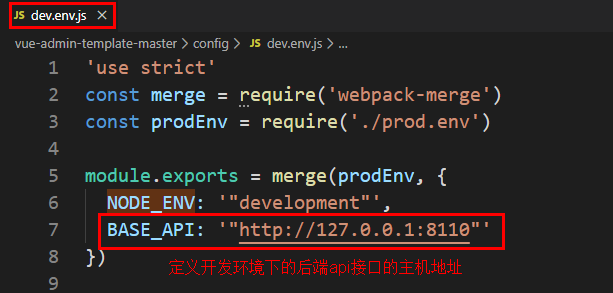
5、config/dev.env.js
定义全局常量值


因此,在项目中的任意位置可以直接使用 process.env.BASE_API 常量表示后端接口的主机地址
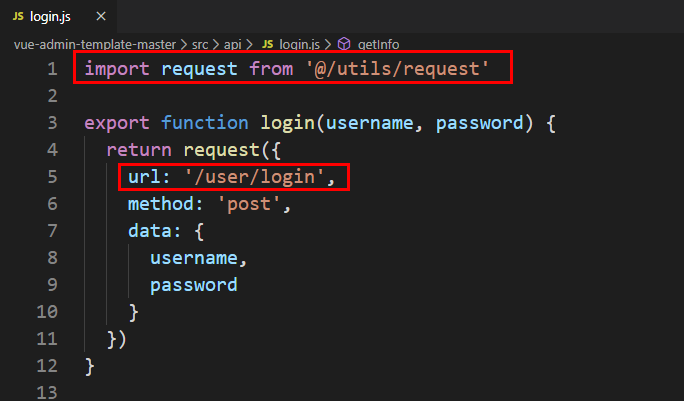
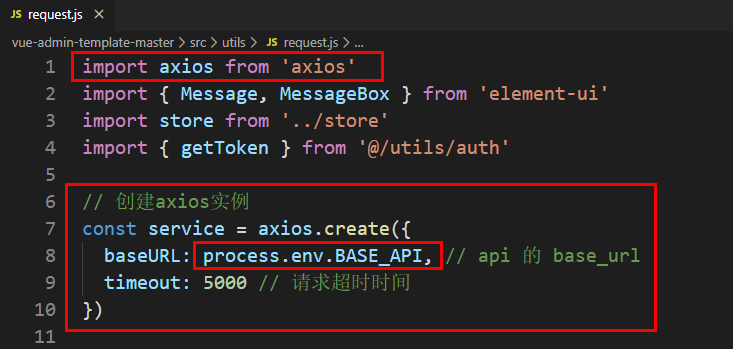
6、src/utils/request.js
引入axios模块,定义全局的axios实例,并导出模块

7、src/api/login.js
引用request模块,调用远程api